JS(vue iview)分页解决方案
一、解决思路
- 使用分页组件
- 使用组件API使组件自动生成页面数量
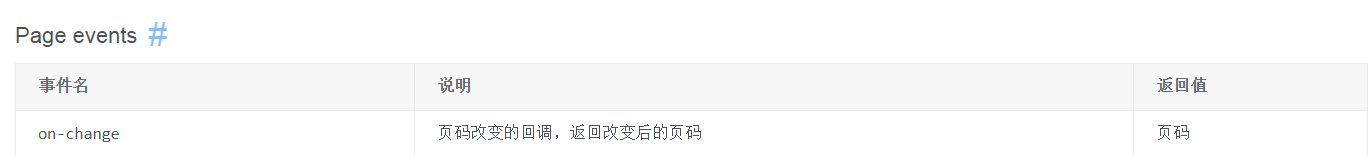
- 调用组件on-change事件的返回值page
- 将交互获得的数组存在一个数组list中
- 通过page变量使一定数量的数据存入pageList数组中
- 使用v-for进行数据的展示
二、具体代码实现
组件代码
<Page :total="total" show-elevator :page-size='9' class="page" @on-change="handleChange"></Page>
method代码
handleChange(page) { this.pageList.splice(0, this.pageList.length); this.pageList=this.list.slice((page - 1) * 9,page * 9); }
三、Tips
splice 与 slice 函数
splice函数
定义和用法
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。
注释:该方法会改变原始数组。
语法
arrayObject.splice(index,howmany,item1,.....,itemX)
参数 描述 index 必需。整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。 howmany 必需。要删除的项目数量。如果设置为 0,则不会删除项目。 item1, ..., itemX 可选。向数组添加的新项目。 返回值
类型 描述 Array 包含被删除项目的新数组,如果有的话。 说明
splice() 方法可删除从 index 处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素。
如果从 arrayObject 中删除了元素,则返回的是含有被删除的元素的数组。
定义和用法
slice() 方法可从已有的数组中返回选定的元素。
语法
arrayObject.slice(start,end)
参数 描述 start 必需。规定从何处开始选取。如果是负数,那么它规定从数组尾部开始算起的位置。也就是说,-1 指最后一个元素,-2 指倒数第二个元素,以此类推。 end 可选。规定从何处结束选取。该参数是数组片断结束处的数组下标。如果没有指定该参数,那么切分的数组包含从 start 到数组结束的所有元素。如果这个参数是负数,那么它规定的是从数组尾部开始算起的元素。 返回值
返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
说明
请注意,该方法并不会修改数组,而是返回一个子数组。如果想删除数组中的一段元素,应该使用方法 Array.splice()。
提示和注释
注释:您可使用负值从数组的尾部选取元素。
注释:如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素。
四、problems
调用on-change函数的返回值时出现以下三种情况

情况一


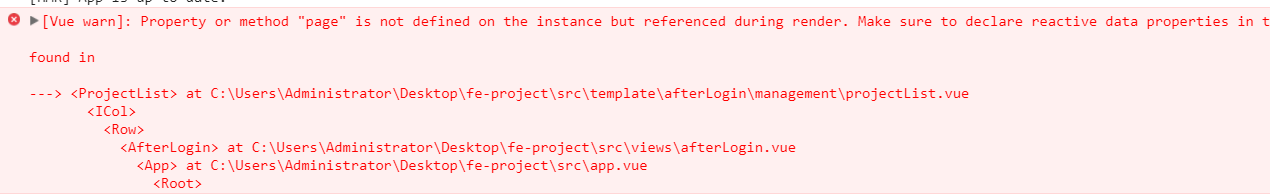
情况二


情况三


2017.10.06 21:50 project-name: ws2 Project Management system