其实真的安装起来发现我们真正需要的是os Version文件,并不是要你去下个完整的模拟机.
先附上博主下载模拟器版本的链接:
https://pan.baidu.com/s/1o85Au98
根据需要自行下载了
下载完成后,
-
我们将下载好的.zip文件解压得到.simruntime文件
-
将.simruntime文件移动到/Library/Developer/CoreSimulator/Profiles/Runtimes文件夹下(如果没有的话就创建一个)
-
重启Xcode
-
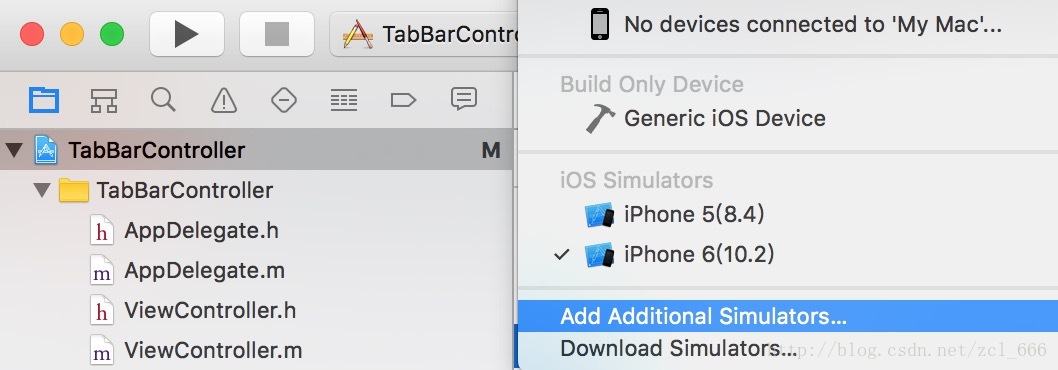
添加模拟器 Add AdditionalSimulators
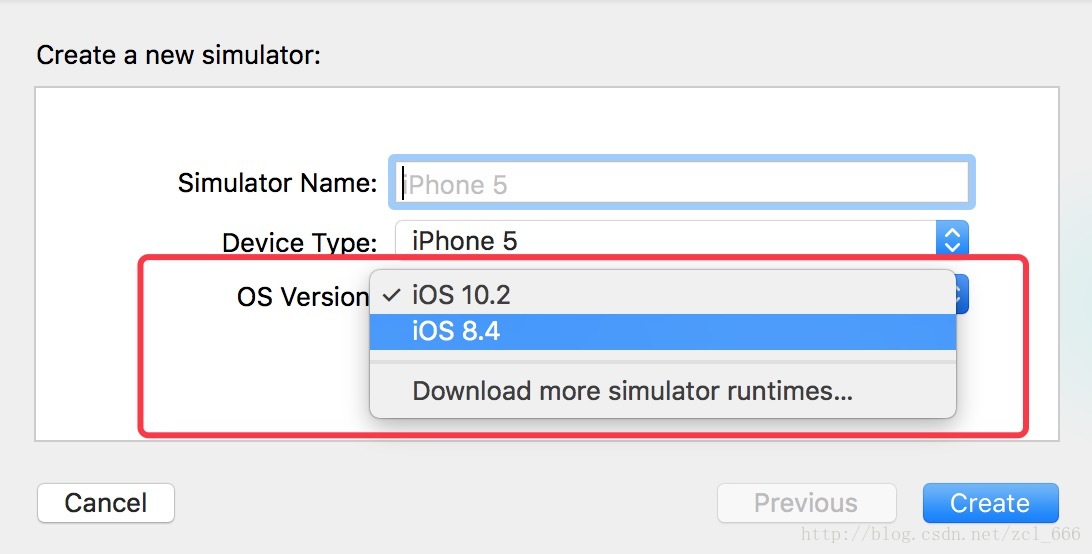
选择想要的机型,再选择自己想要的OS Version
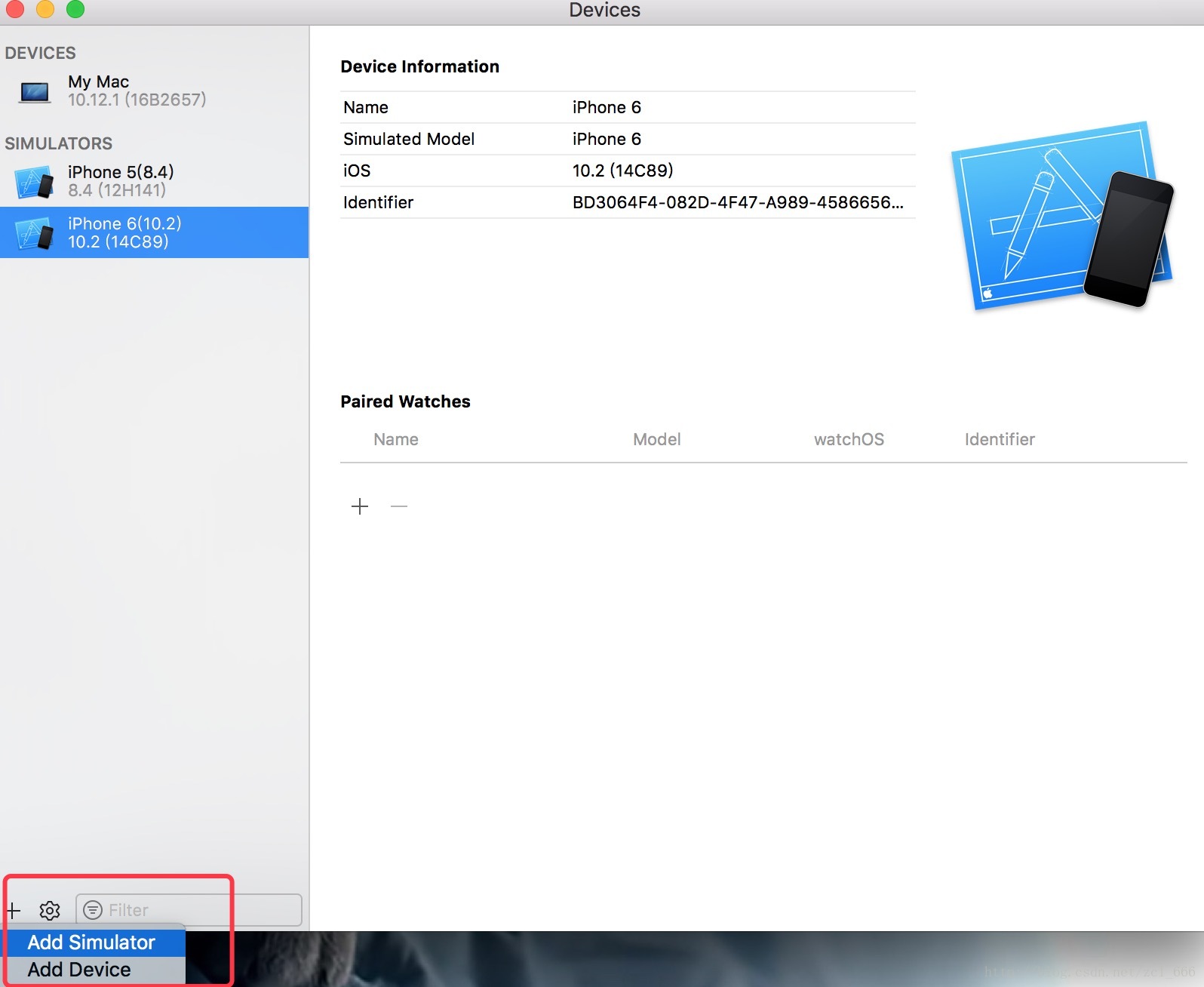
5. 安装完成,在设备选择出就可以看见我们刚刚添加的模拟机设备啦~
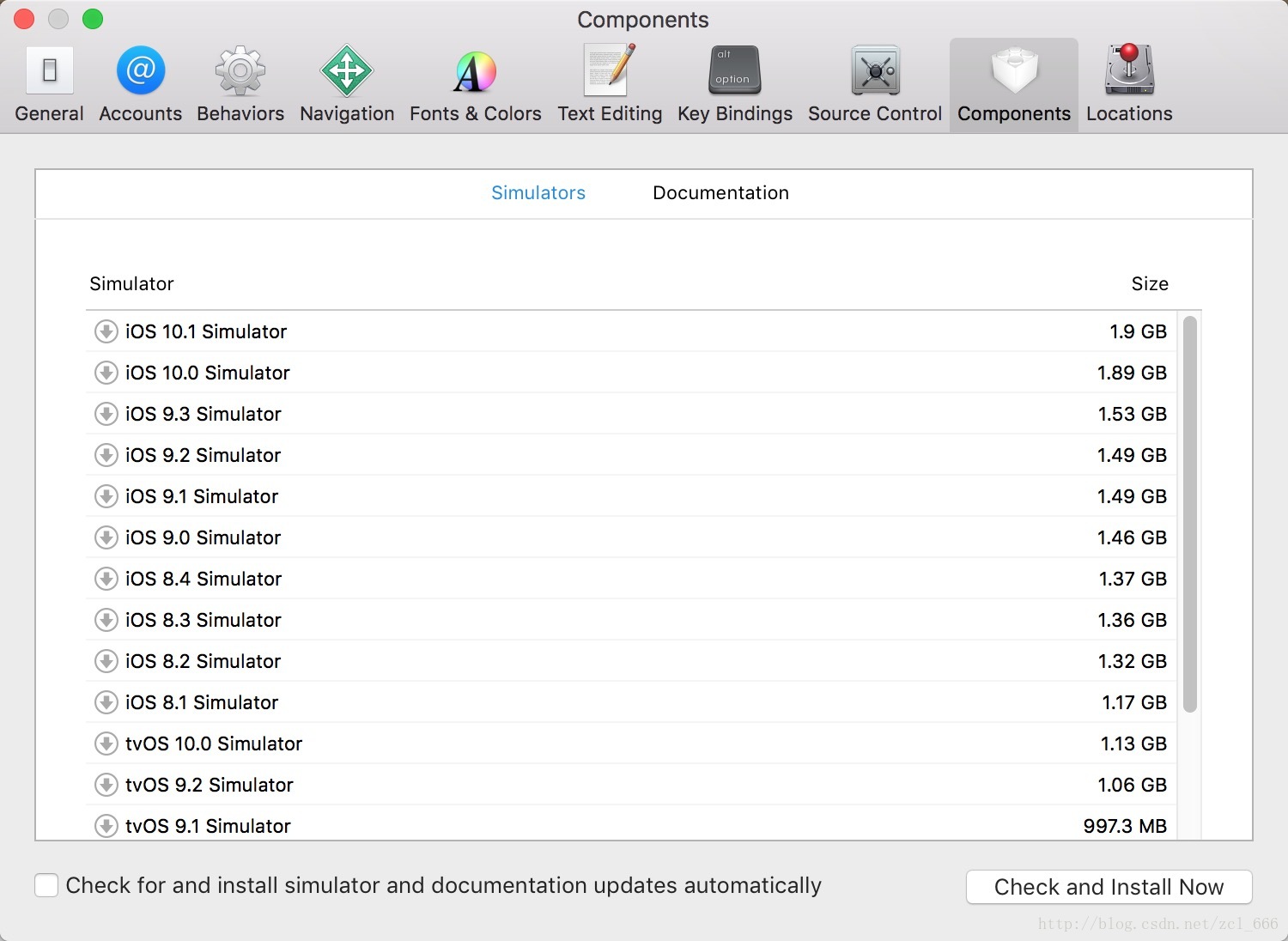
最后再提示一点,Xcode也有渠道Download more simulator runtimes,但是下载会非常非常的慢,而且流程有点复杂,在这也顺便提一下吧
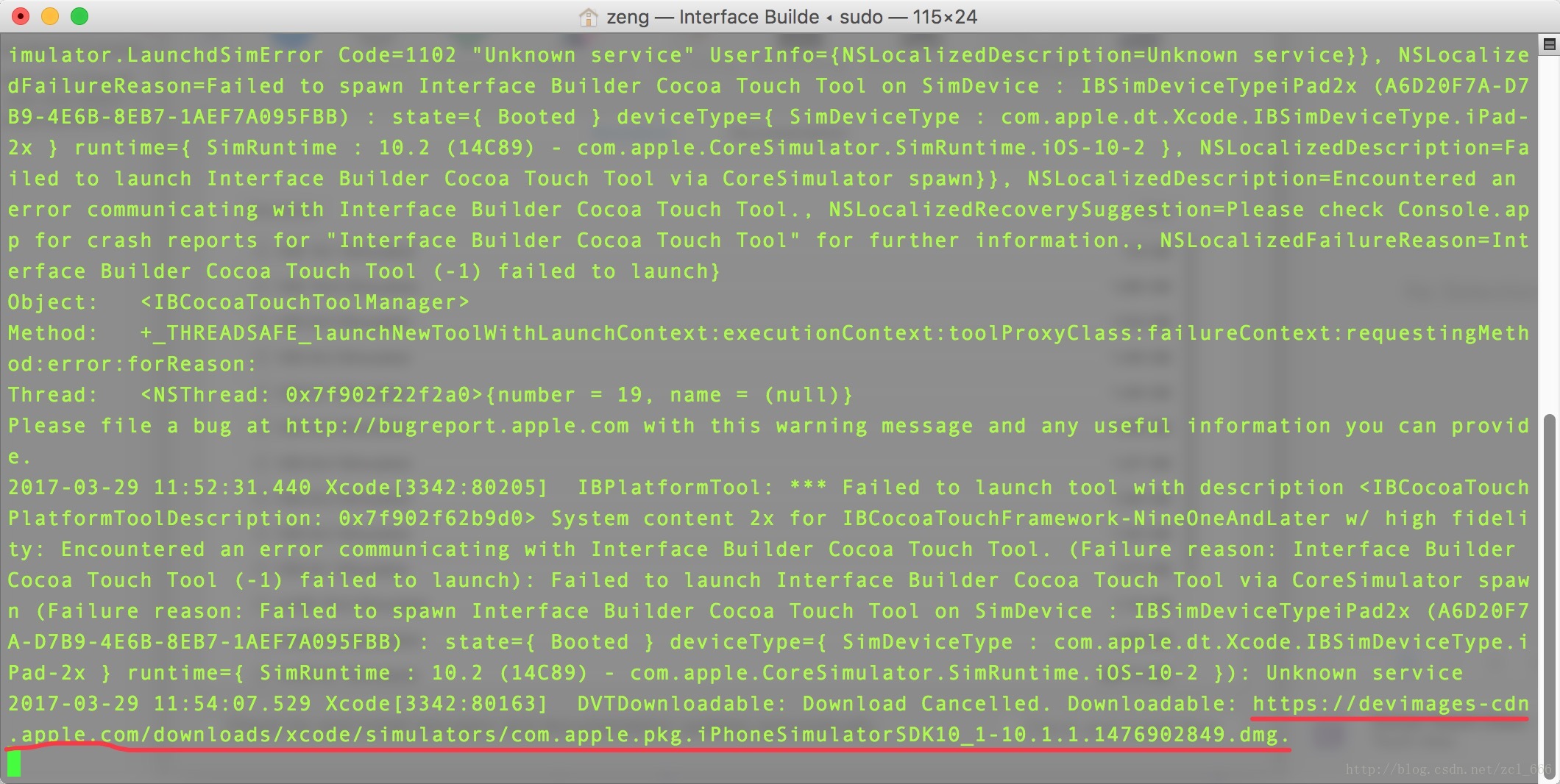
1、使用终端启动Xcode:sudo /Applications/Xcode.app/Contents/MacOS/Xcode
2、选择一个版本进行下载
3、点击取消下载,去终端获取下载地址(使用代理自行下载会比在Xcode里下载快很多),另外下载后不要去修改文件的名字
4、退出Xcode
5、进入文件夹~/Library/Caches/com.apple.dt.Xcode -> 显示包内容 -> 进入 Downloads 目录 (如果没有, 则手动创建一个 Downloads 目录) -> 将下载的文件复制进去
6、重复步骤1终端启动Xcode
7、进入步骤2页面,选择之前下载的版本点击下载(这个时候进度点就会很快了,这个时候主要在做验证和安装的工作,一会儿之后就安装成功了)
8、特别注意:设置Xcode的运行的要求版本号,一般没注意都是默认最新版本的,如果这样的话,安装的低版本模拟器还是看不到的
9、重启Xcode或者电脑才会生效