原文链接:https://segmentfault.com/a/1190000011857058
有时, 有一组复杂的对象要查看。可以通过console.log查看并滚动浏览,亦或者使用console.table展开,更容易看到正在处理的内容!
var animals = [ { animal: 'Horse', name: 'Henry', age: 43 }, { animal: 'Dog', name: 'Fred', age: 13 }, { animal: 'Cat', name: 'Frodo', age: 18 } ]; console.table(animals);
要得知某些代码的执行时间,特别是调试缓慢循环时,非常有用。 甚至可以通过给方法传入不同参数,来设置多个定时器。来看看它是怎么运行的:
console.time('Timer1');
var items = [];
for(var i = 0; i < 100000; i++){
items.push({index: i});
}
console.timeEnd('Timer1');
使用JavaScript框架,会引入大量代码。
创建视图并触发事件,最后你想了解函数调用的过程。
由于JavaScript不是一个很结构化的语言, 有时候很难知道什么时候发生了什么。使用console.trace (仅仅只是在控制台中跟踪) 可以方便地调试JavaScript.
想象一下,要查看第24行car实例调用函数funcZ的整个堆栈跟踪信息:
var car; var func1 = function() { func2(); } var func2 = function() { func4(); } var func3 = function() { } var func4 = function() { car = new Car(); car.funcX(); } var Car = function() { this.brand = ‘volvo’; this.color = ‘red’; this.funcX = function() { this.funcY(); } this.funcY = function() { this.funcZ(); } this.funcZ = function() { console.trace(‘trace car’) } } func1();
假设你要在函数中打断点,最常用的两种方式是:
- 在控制台查找行并添加断点
- 在代码中添加
debugger
在这两个解决方案中,您必须在文件中单击以调试特定行。
使用控制台打断点可能不太常见。在控制台中使用debug(funcName),当到达传入的函数时,代码将停止。
这个调试方法很快, 但缺点是不适用于私有或匿名函数。但除了私有和匿名函数, 这可能是找到调试函数的最快方法。(注意:这个函数和console.debug函数不是同一个东西。)
var func1 = function() { func2(); }; var Car = function() { this.funcX = function() { this.funcY(); } this.funcY = function() { this.funcZ(); } } var car = new Car();
在控制台中输入debug(car.funcY),当调用car.funcY时,将以调试模式停止:
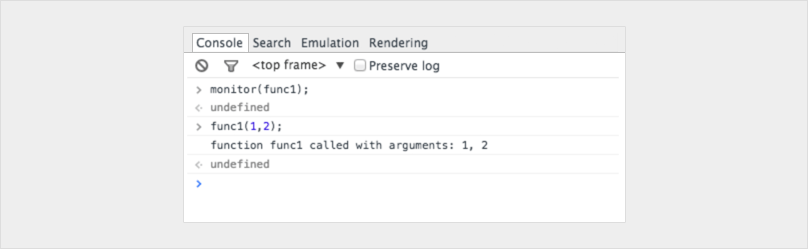
在Chrome控制台中,可以观察特定的函数。每次调用该函数,就会打印出传入的参数。
var func1 = function(x, y, z) { //.... };

这是查看传入函数参数的好方法。但是,如果控制台提示我们形参的数目就更好了。在上面的例子中,func1期望3个参数,但是只有传入了2个参数。如果在代码中没有处理这个参数,就很可能出错。