一、Textinput
Textinput 用于编辑一行文本,类似于 QLineEdit。
-
font 分组属性允许你设置 Textlnput 元素所用字体的各种属性,包括字体族(family)、大 小(pixelSize、pointSize)、粗细(bold、weight)、斜体(italic)、下画线(underline)等。
-
还有一些属性与 Text 元素一样,如 text 属性可以设置或获取元素的文本,horizontalAlignment 和 verticalAlignment 用于设定文本对齐方式,wrapMode 设置文本超过控件宽度时的换行策略,color 设置文字颜色,contentWidth、contentHeight 返回文本的宽、高。
-
length 属性返回编辑框内的字符个数。maxinumiLength 设置编辑框允许输入的字符串的最大长度, 超过这个长度就会被截断。
-
假如你想使用 Textlnput 来输入密码,可以设置 echoMode 属性为 Textlnput.Password、 Textlnput.PasswordEchoOnEdit 或 Textlnput.NoEcho,而 echoMode 默认为 Textlnput.Normal, 即输入什么显示什么。如果 echoMode 不为 Textlnput.Normal,那么 displayText 属性就保存显示给用户的文本,而 text 属性则保存实际输入的文本,比如你设定 passwordCharacter 为 "*", echoMode 为 Textlnput.Password,那么 displayText 属性内保存的就是一串 "*"。
Textlnput 还支持粘贴、撤销、重做、滚动等特性。不过,Textlnput不支持使用HTML标记的富文本。
Textinput 同时也支持适应 validator 或 inputMask 对输入文本做范围限制,也可以设置 echoMode 实现密码框的效果。
-
inputMask 是个字符串,用来限制你可以输入的字符。掩码串内包含允许的字符和分隔符,后面还可以跟一个可选的分号,以及一个用于补空白的字符。举个简单的例子,你想让用户输入类似于 "2014-01-30" 这种格式的日期, 可以将 inputMask 设置为 "0000-00-00"。
-
Textlnput 目前支持 IntValidator、DoubleValidator、RegExpValidator,如果你设置了 validator属性,那么用户就只能输入符合 validator 所界定范围的字符。
-
IntValidator 可以设置一个整数范围,top、bottom 设定最大值、最小值,不设置的话使用整型的最大值、最小值。
-
RegExpValidator 让我们提供一个正则表达式作为验证器。
当用户按了回车键或确认键,或者编辑框失去焦点时,会发出 accepted 和 editingFinished 信号,开发者可以实现 onAccepted 和 onEditingFinished 信号处理器来处理。需要注意的是, 如果你设置了 inputMask 或 validator,那么只有在编辑框内的文本符合限制条件时这两个信号才会触发。
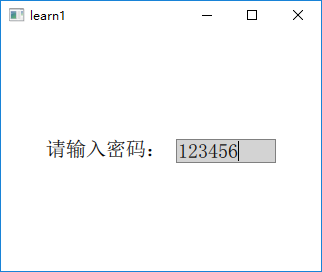
TextInput 除了显示光标和文本外,默认并没有边框等装饰性效果,所以在使用时一般要为其添加一个可视化的外观。 示例代码如下:
import QtQuick 2.2
import QtQuick.Window 2.0
Window {
visible: true
320
height: 240
Row {
spacing: 10
anchors.centerIn: parent
Text {
text: qsTr("请输入密码:");
font.pointSize: 15;
verticalAlignment: Text.AlignVCenter
}
Rectangle {
100
height: 24
color: "lightgrey"
border.color: "grey"
TextInput {
anchors.fill: parent
anchors.margins: 2
font.pointSize: 15
focus: true
onAccepted: console.log("accepted")
}
}
}
}
执行后的效果图如下:

二、TextEdit
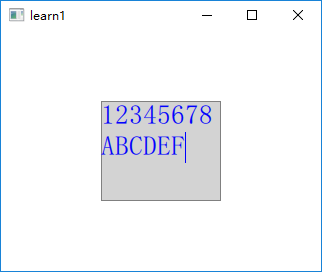
TextEdit 是 Qt Quick 提供的多行文本编辑框,它的大多数属性与 Textinput 类似,不同之处在于,TextEdit 用来显示多行的可编辑的格式化文本,它既可以显示纯文本也可以显示富文本。如下面的代码所示:
import QtQuick 2.2
import QtQuick.Window 2.0
Window {
visible: true
320
height: 240
Column {
anchors.centerIn: parent
Rectangle {
120
height: 100
color: "lightgrey"
border.color: "grey"
TextEdit {
id : textEdit
100
height: 100
font.pointSize: 20
color: "blue"
focus: true
}
}
}
}
执行后的效果图如下:

参考:
《Qt Quick核心编程》第9章
QML学习(五)—<TextInput和TextEdit输入栏>