本文转载自:adolph_lu 的音视频基础知识---像素格式RGB
一、RGB概述
RGB 色彩模式是工业界的一种颜色标准,是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB 即是代表红、绿、蓝三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。

二、RGB格式
简单来讲,RGB在计算机中的表示主要分为两大类,一种是索引形式,一种是像素形式:
1. 索引格式
索引格式是计算机早期的一种格式,它的优点比较节省空间,缺点是表现的色彩有限,目前这种格式基本被抛弃了,不再被使用,这里只做简单介绍。RGB 各索引格式如下:
-
RGB1:每个像素用 1 个bit表示,可表示的颜色范围为双色,即最传统的黑和白。1 个 bit 只能表示 0, 1 两种值。需要调色板,不过调色板只包含两种颜色。
-
RGB4:每个像素用 4 个 bit 表示,4 个 bit 所能够表示的索引范围是 0-15,共 16 个。也就是可以表示 16 种颜色。即调色板中包含 16 种颜色。
-
RGB8:每个像素用 8 个 bit 表示。8 个 bit 所能够表示的索引范围是 0-255,共 256 个。也就是可以表示 256 种颜色。即调色板中包含 256 种颜色。
索引格式中的 bit 存储的并非是实际的 R,G, B 值,而是对应点的像素在调色板中的索引。
关于调色板,可以简单理解为通过编号映射到颜色的一张二维表。如 01 索引,表示红色。采用索引格式的 RGB,红色的像素对应存储的值便是索引 01。就像指针一样,存储的是值的地址,而不是真正的值。
2. 像素格式
RGB 像素格式中的 bit 存储的是每一个像素点的 R,G,B 值。
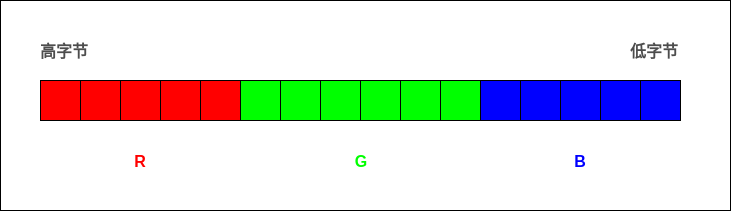
RGB565
一个像素用16个bit = 2个字节表示 ,R=5、G=6、B=5

R = color & 0xF800; // 获取高字节的5个bit
G = color & 0x07E0; // 获取中间6个bit
B = color & 0x001F; // 获取低字节5个bit
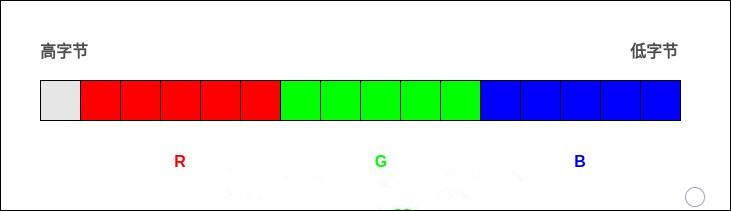
RGB555
一个像素用16个bit = 2个字节,但是最高位不用,R=5、G=5、B=5

R = color & 0x7C00; //获取高字节的5个bit
G = color & 0x03E0; //获取中间5个bit
B = color & 0x001F; //获取低字节5个bit
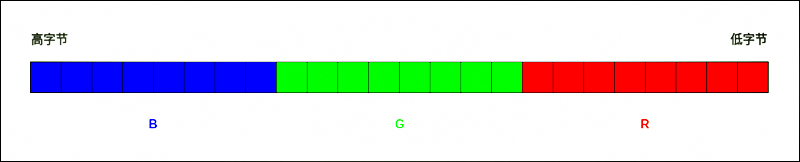
RGB24
一个像素用24个bit = 3个字节来表示,B=8、G=8、R=8

R = color & 0x7C00; //获取高字节的5个bit
G = color & 0x03E0; //获取中间5个bit
B = color & 0x001F; //获取低字节5个bit
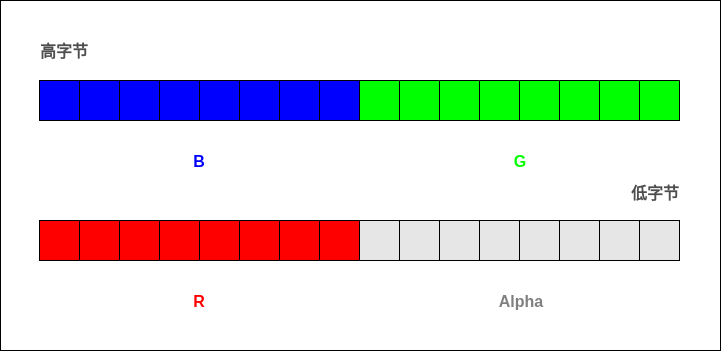
RGB32
一个像素用32个bit = 4个字节 来表示,B=8、G=8、R=8,最后8个字节保留

R = color & 0x0000FF00;
G = color & 0x00FF0000;
B = color & 0xFF000000;
A = color & 0x000000FF;