一、概述
Walle 一个web部署系统工具,配置简单、功能完善、界面流畅、开箱即用!支持git、svn版本管理,支持各种web代码发布,PHP,Python,JAVA等代码的发布、回滚,可以通过web来一键完成。
功能列表:
用户分身份注册、登录
开发者发起上线任务申请、部署
管理者审核上线任务
支持多项目部署
支持多项目多任务并行
快速回滚
项目的用户权限管理
部署前准备任务pre-deploy(前置检查)
代码检出后处理任务post-deploy(如vendor)
同步后更新软链前置任务pre-release
发布完毕后收尾任务post-release(如重启)
执行sql构建(不要担心忘记测试环境sql同步)
线上文件指纹确认
支持git、svn版本管理
二、原理
宿主机、目标机群、操作用户关系如下图所示,宿主机(walle所在的机器),是一个中间机器,是代码托管与远程目标机群的纽带。所以宿主机需要与代码托管(github/gitlab)和远程目标机群都建立ssh-key信任。

上线流程图:

三、安装
环境说明:
主机名 ip地址 部署 系统 linux-node1 192.168.56.11 walle、LNMP Centos 7.4 x86_64 linux-node2 192.168.56.12 LNMP Centos 7.4 x86_64
walle依赖于LAMP或者LNMP环境,在数据库中创建walle库: create database walle; grant all privileges on walle.* to walle@'%' identified by '123456';
1.代码检出
[root@linux-node1 ~]# mkdir -p /data/www/walle-web && cd /data/www/walle-web # 新建目录 [root@linux-node1 ~]# git clone git@github.com/meolu/walle-web.git . # 代码检出
2.设置mysql连接
[root@linux-node1 walle-web]# vim config/local.php 'db' => [ 'dsn' => 'mysql:host=127.0.0.1;dbname=walle', # 新建数据库walle 'username' => 'walle', # 连接的用户名 'password' => '123456', # 连接的密码 ],
3.安装composer
[root@linux-node1 ~]# curl -sS https://getcomposer.org/installer | php [root@linux-node1 ~]# mv composer.phar /usr/local/bin/composer # PATH目录
4.安装vendor
[root@linux-node1 www]# cd walle-web [root@linux-node1 walle-web]# composer install --prefer-dist --no-dev --optimize-autoloader -vvvv
5.初始化项目
[root@linux-node1 walle-web]# ./yii walle/setup # 需要你的yes
6.配置nginx
[root@linux-node1 www]# vim /usr/local/nginx/conf/vhost/walle.conf server { listen 82; server_name 192.168.56.11; # 改你的host root /data/www/walle-web/web; # 根目录为web index index.php; # 建议放内网 # allow 192.168.0.0/24; # deny all; location / { try_files $uri $uri/ /index.php$is_args$args; } location ~ .php$ { try_files $uri = 404; fastcgi_pass 127.0.0.1:9000; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; } }
默认用户名密码:Admin admin

四、配置项目
1、基本要求
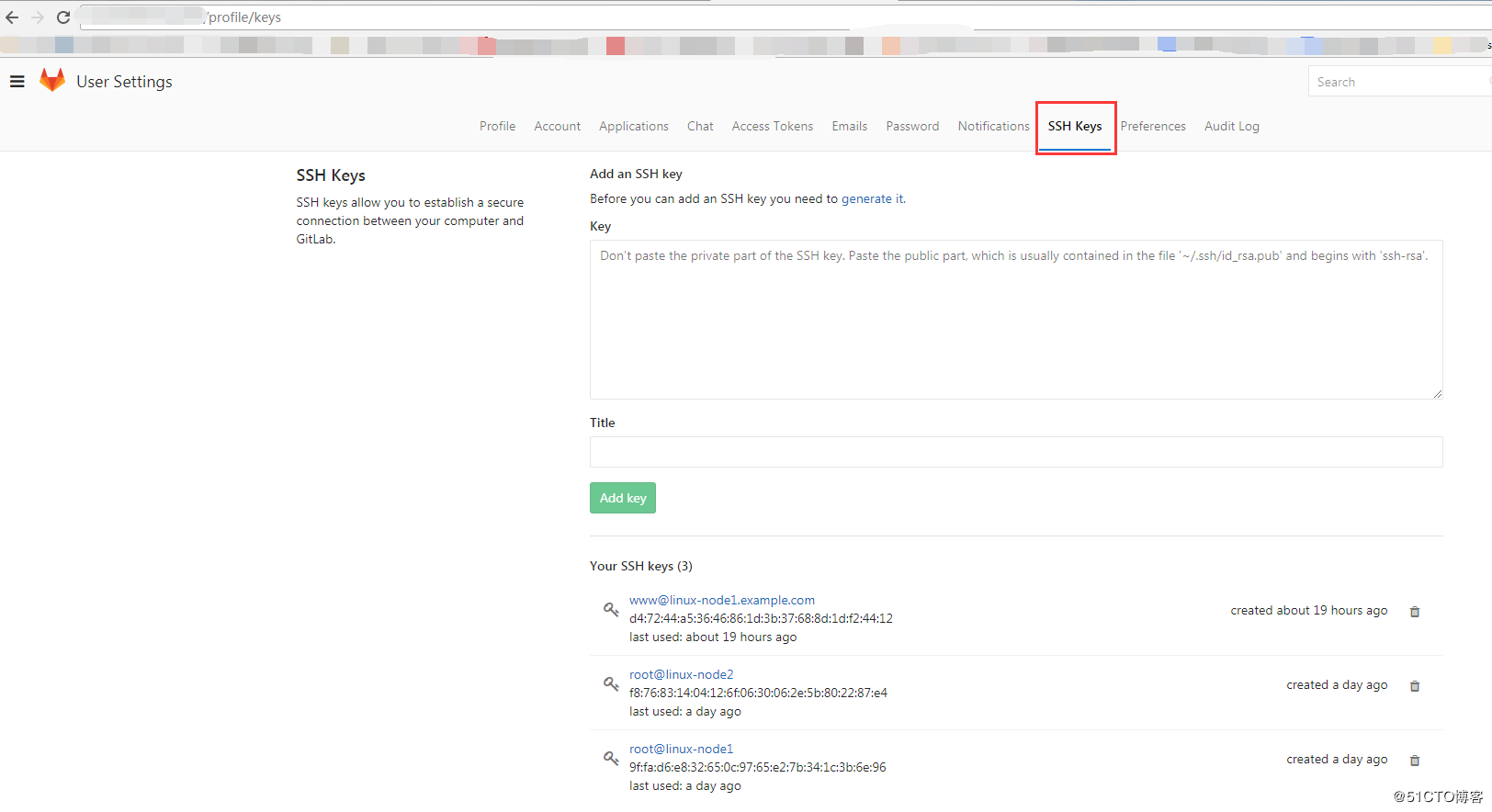
宿主机php进程用户www(假如,可通过配置的检测查看或ps aux|grep php)的ssh-key要加入git/gitlab的deploy-keys。此处是www用户的id_rsa.pub,添加到gitlab上的SSH-KEYS
[www@linux-node1 ~]$ cat .ssh/id_rsa.pub ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQCp/n0aWNws9KlFUTCFk7j1kSMz4mi8RVUl8amYuW/NNuuB9Ee3MRX0ZgJUgRpJDWM/xtHgCxAU9eg+3cTXCED7946aRaCY1ekK+eWfG+FiWzXLzDrUub2lJ071m3Pfsh6ExljwETObxiiSldrrgTStBbknYl/tTiGKM3vlGckVlDO8czUbpsLLot2ayQjQl3yHOhZcZbSkYk18i9MIp91fB3VPFhedyJfUJUouhiWJ4RjkbCdMCTCfBSMIxTNP9OvdjGmbDsG2+4YbfXZjQUJgwm9/oafAlpF1IQBdatnPFEL1QTocm+clt+EvyV2HpOksswx+UTHoJiZXdzuJaPAx www@linux-node1.example.com

宿主机php进程用户www(假如,可通过配置的检测查看或ps aux|grep php)要加入目标机群部署用户www_remote(配置中)ssh-key信任,也就是ssh-keys免秘钥登陆
[www@linux-node1 ~]$ sh-copy-id -i ~/.ssh/id_rsa.pub www@192.168.56.12 [www@linux-node1 ~]$ ssh www@192.168.56.12 Last login: Thu Jan 25 10:30:45 2018 from linux-node1 [www@linux-node2 ~]$
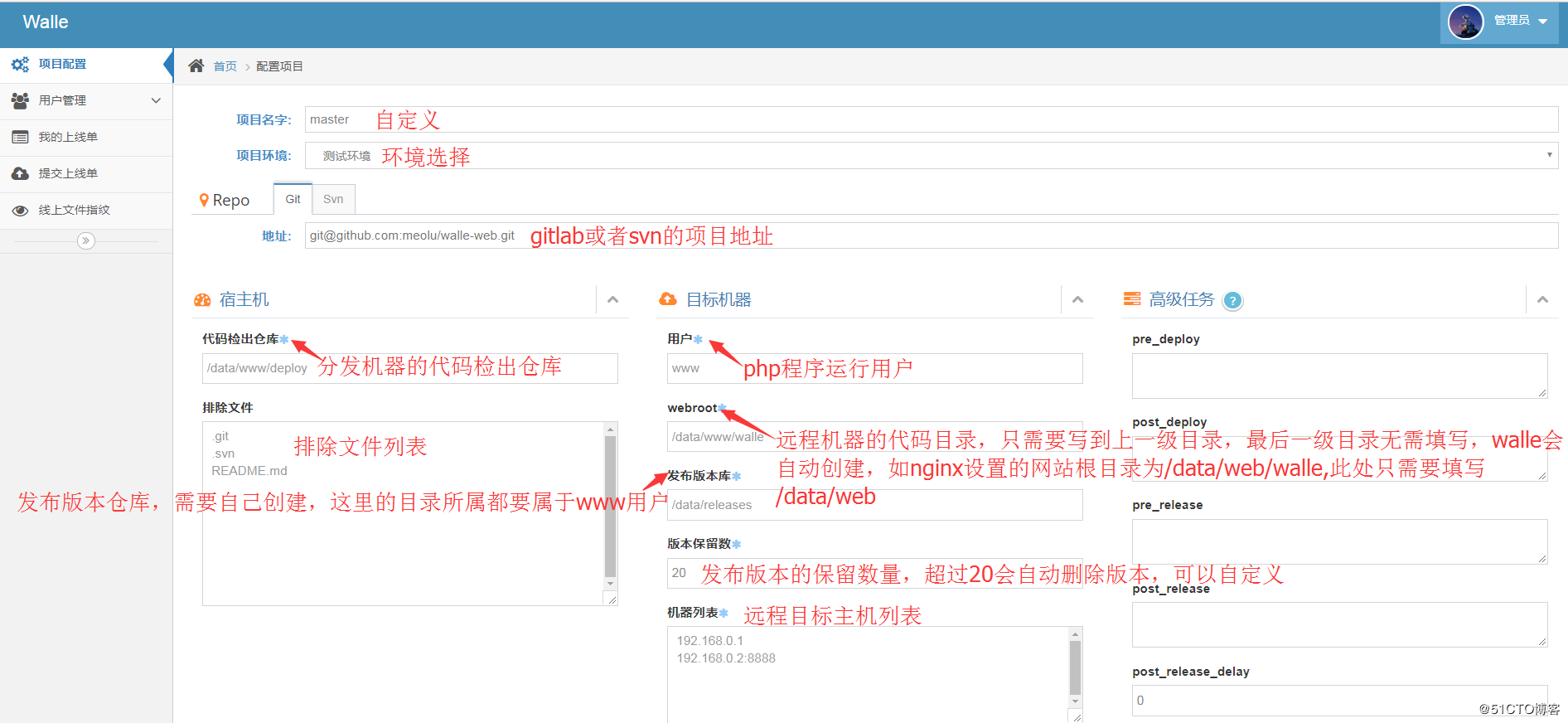
2、配置项目

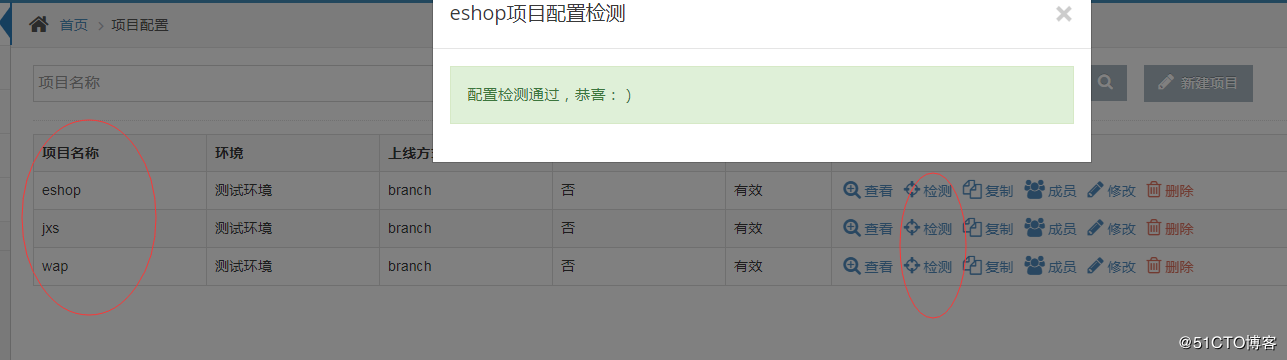
这里创建三个项目,可以通过检测来测试是否正常:

注意:这里3个项目的宿主机是linux-node1,所以在设置代码检出仓库,统一为一个仓库即可,这里设置为/data/git,所属也为www用户。检测报错,可以通过报错提示进行修改,通常的报错有检测代码目录、远程代码目录所属问题,gitlab的ssh-key认证问题,宿主机和远程主机的ssh信任问题。
3、高级任务配置
高级任务方便用户自定义一些操作,无论是在代码检出前后,还是切换版本前后。
(1)Java配置实例
pre_deploy任务 echo pre_deploy >> /tmp/cmd # 初始化一些东西,自由发挥 post_deploy任务 mvn package -Dmaven.test.skip=true # 编译java mvn clean # 打扫 mv WEB-INF/config.Properties.test WEB-INF/config.Properties # 切换环境相应的配置 rm -rf src # 甚至删除无用代码 pre_release任务 ./xx.sh stop # 暂停服务 post_release任务 ./xx.sh start # 启动服务
五、Nginx虚拟主机配置

[root@linux-node2 app]# cd /etc/nginx/conf.d/ [root@linux-node2 conf.d]# ls jxs.conf wap.conf www.conf [root@linux-node2 conf.d]# cat www.conf server { listen 80; server_name www.123.com; root /data/web/www; index index.html index.htm; access_log /var/log/nginx/eshop_access.log main; location ~ .php$ { fastcgi_pass 127.0.0.1:9000; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; } } [root@linux-node2 conf.d]# cat jxs.conf server { listen 80; server_name jxs.123.com; root /data/web/jxs; index index.html index.htm; access_log /var/log/nginx/jxs_access.log main; location ~ .php$ { fastcgi_pass 127.0.0.1:9000; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; } } [root@linux-node2 conf.d]# cat wap.conf server { listen 80; server_name m.123.com; root /data/web/wap; index index.html index.htm; access_log /var/log/nginx/wap_access.log main; location ~ .php$ { fastcgi_pass 127.0.0.1:9000; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; } }
六、上线发布
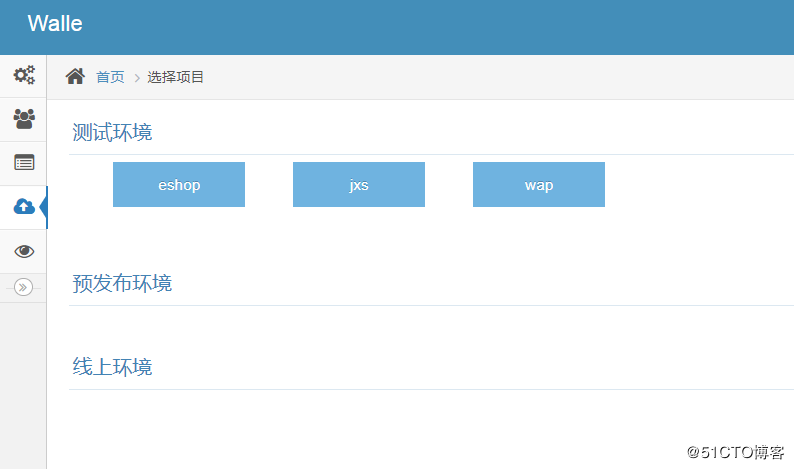
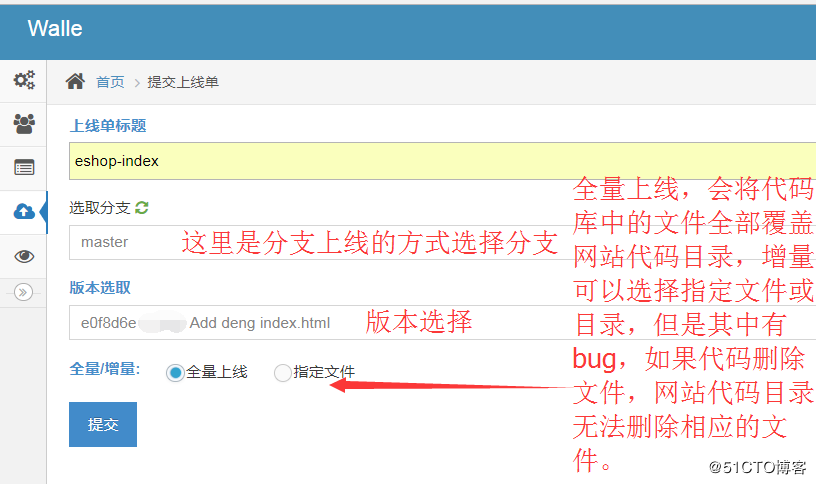
我的上线单-->创建上线单-->选择项目



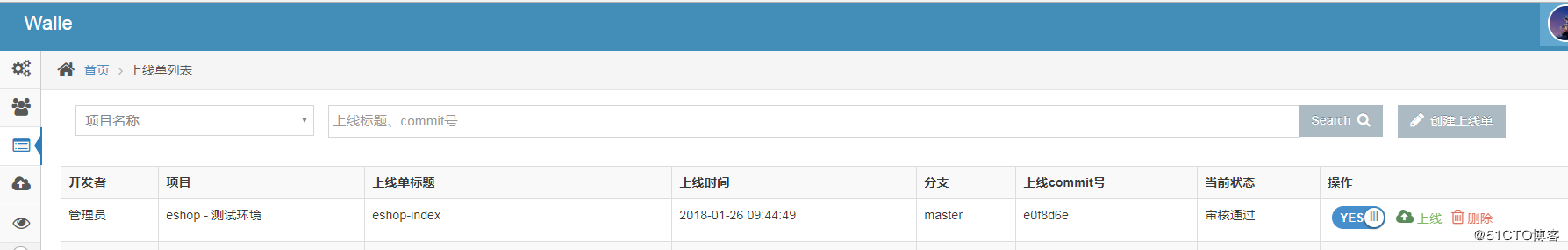
提交完成,点击上线后,点击部署即可发布


下面可以看到宿主机linux-node1中的检出代码库的变化:
[root@linux-node1 git]# pwd /data/git [root@linux-node1 git]# tree . └── test ├── jxs │?? └── index.html ├── wap │?? └── index.html └── www ├── app │?? ├── 1.txt │?? └── index.php ├── index.htm └── index.html 5 directories, 6 files
也可以看到远程目标主机的网站代码目录,都是通过软连接的方式链接到发布版本库中的数据
[www@linux-node2 app]$ cd /data/web/ [www@linux-node2 web]$ ll total 0 lrwxrwxrwx 1 www www 37 Jan 25 14:40 jxs -> /data/jxs/release/jxs/20180125-144001 lrwxrwxrwx 1 www www 37 Jan 25 14:40 wap -> /data/wap/release/wap/20180125-144026 lrwxrwxrwx 1 www www 37 Jan 26 09:45 www -> /data/www/release/www/20180126-094529 [www@linux-node2 web]$
总结:
walle发布代码实现,walle安装在宿主机上,通过拉取gitlab上的代码,而后通过rsync同步到远程目标主机的代码版本库目录中,远程目标主机同时修改软链接,链接到最新的代码版本,回滚的操作也是通过链接不同的代码版本库中进行实现。
