style加样式是加在行间,取样式也是在行间取;
我们来看下面这段代码:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <style> 6 #div1 { 7 width: 200px; 8 height: 200px; 9 border: 1px solid black; 10 background-color: green; 11 } 12 </style> 13 <script> 14 function toRed() { 15 var oDiv = document.getElementById("div1"); 16 oDiv.style.backgroundColor = "red"; 17 } 18 </script> 19 </head> 20 <body> 21 <input type="button" value="changeToRed" onclick="toRed()" /> 22 <div id="div1"></div> 23 </body> 24 </html>
这段代码定义了一个按钮和一个<div>元素,并在<style>元素中设置了<div>元素的背景颜色为绿色。通过点击按钮,改变<div>元素的背景颜色为红色。
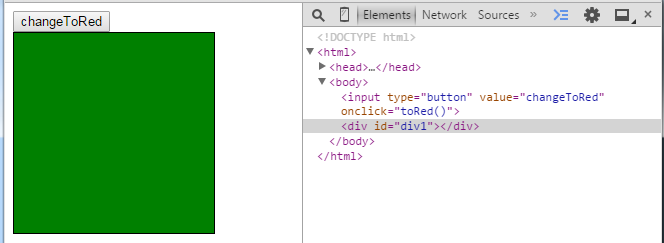
在chrome的审查元素中,没有点击按钮前,<div>元素的行内样式是下面这个样子:

点击了按钮之后,变成了这样子:

我们可以看到,点击按钮之后,<div>元素的行内样式增加了 style = "background-color: red;"
我们把函数改为alert <div>元素的背景颜色,代码如下:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <style> 6 #div1 { 7 width: 200px; 8 height: 200px; 9 border: 1px solid black; 10 background-color: green; 11 } 12 </style> 13 <script> 14 function alertColor() { 15 var oDiv = document.getElementById("div1"); 16 alert(oDiv.style.backgroundColor); 17 } 18 </script> 19 </head> 20 <body> 21 <input type="button" value="alertColor" onclick="alertColor()" /> 22 <div id="div1"></div> 23 </body> 24 </html>
代码执行后弹出一片空白,并不是我们意想中的green。这是因为background-color: green; 这条规则定义在<style>元素中,而style.backgroundColor只能获取到行内样式,但我们并没有在<div>元素中定义background-color,因此会弹出一片空白。