LESS « 一种动态样式语言
文档链接:http://www.bootcss.com/p/lesscss/
百科
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。
Less 可以运行在 Node 或浏览器端。
疑问
Less是什么呢?
Less是CSS的一门预处理语言。
其他一些CSS预处理语言诸如Sass、Stylus等。
什么是预处理语言呢?
以前写CSS是没有变量的,使用Less的话就有了变量,所以可以干一些奇妙的事情!还有其他一些方便的功能会在下面讲到。
Less和CSS在开发中是什么关系呢?
在开发中,我们先使用Less的语法编写代码,再通过其他一些手段将.less文件转成.css文件。
工具如Koala等。
知识链
1 变量
2 混合
2.1 带参数混合
2.2 给参数设置默认值
2.3 不带参数混合
2.4 @arguments变量
2.5 模式匹配
2.6 匹配多个参数
2.7 导引
2.7.1 导引序列使用逗号
2.7.2 导引参数
2.7.3 使用函数
2.7.4 and关键字
2.7.5 not关键字
3 嵌套
4 运算
5 Color函数
6 Math函数
7 命名空间
8 作用域
9 注释
10 引入
11 字符串插值
12 避免编译
13 JavaScript表达式
// .less文件(后面的代码将省略说明) // 变量用@符号声明 @nice-blue: #5b83ad; @light-blue: @nice-blue + #111; #header { color: @light-blue } // 将变量名定义为变量 @fnord: 'I am fnord.'; @var: 'fnord'; content: @@var; // less中的变量为完全的常量,所以只能定义一次 // .css文件(后面的代码将省略css输出) // 在css中输出为 #header { color: #6c94be; } content: 'I am fnord.';
// 定义一些通用的属性集为一个class, // 然后在另一个class中去调用这些属性 .bordered { border-top: dotted 1px black; border-bottom: solid 2px black; } #menu a { color: #111; .bordered; } .post a { color: red; .bordered; }
.border-radious(@radious) { border-radius: @radious; -moz-border-radius: @radious; -webkit-border-radius: @radious; } #header { .border-radious(4px); } .button { .border-radious(6px); }
.border-radious(@radious) { border-radius: @radious; -moz-border-radius: @radious; -webkit-border-radius: @radious; } #header { .border-radious(4px); } .button { .border-radious(6px); }
// 如果想隐藏属性集合,不让它暴露到CSS中去, // 但是还想在其他的属性集合中引用 .wrap() { text-wrap: wrap; white-space: pre-wrap; white-space: -moz-pre-wrap; word-wrap: break-word; } pre { .wrap }
// @arguments包含了所有传递进来的参数 // 如果不想单独处理每一个参数的话 .box-shadow(@x:0, @y:0, @blur:1px, @color:#000) { box-shadow: @arguments; -moz-box-shadow: @arguments; -webkit-box-shadow: @arguments; }
// 根据传入的参数来改变混合的默认呈现 // 让.mixin根据不同的@switch值而表现各异 .mixin(dark, @color) { // 这里前面没有带@所以可以作为标识 color: darken(@color, 10%); } .mixin(light, @color) { // 只接受light为首参 color: lighten(@color, 10%); } .mixin(@_, @color) { // 接受任意值 display: block; } // 使用 @switch: light; .class { .mixin(@switch, #888); } // 只有被匹配的混合才会被使用 // 变量可以匹配任意的传入值, // 而变量以外的固定值就仅仅匹配与其相等的传入值 // 在css中输出为 .class { color: #a2a2a2; display: block; }
.mixin(@a) { color: @a; } .mixin(@a, @b) { color: fade(@a, @b); }
// 当我们想根据表达式进行匹配,而非根据值和参数匹配 // 为了尽可能地保留CSS的可声明性,less通过导引混合而非if/else语句来实现条件判断 .mixin (@a) when (lightness(@a) >= 50%) { background-color: black; } .mixin (@a) when (lightness(@a) < 50%) { background-color: white; } .mixin (@a) { color: @a; } // 使用 .class1 { .mixin(#ddd) } .class2 { .mixin(#555) } // 导引中可用的全部比较运算有:>, >=, =, =<, <
// 导引序列使用逗号分割,当且仅当所有条件都符合时,才会被视为匹配成功。
.mixin (@a) when (@a > 10), (@a < -10) {}
// 导引可以无参数,也可以对参数进行比较运算 @media: mobile; .mixin (@a) when (@media = mobile) {} .mixin (@a) when (@media = desktop) {} .max (@a, @b) when (@a > @b) { width: @a } .max (@a, @b) when (@a < @b) { width: @b }
// 基于值的类型进行匹配,可以使用is函数 .mixin (@a, @b: 0) when (isnumber(@b)) {} .mixin (@a, @b: black) when (iscolor(@b)) {} // 常见的检测函数 // iscolor // isnumber // isstring // iskeyword // isurl // 判断一个值是纯数字还是单位量 // ispixel // ispercentage // isem
// 使用and关键字实现与条件
.mixin (@a) when (isnumber(@a)) and (@a > 0) {}
// 使用not关键字实现或条件
.mixin (@b) when not (@b > 0) {}
3 嵌套
#header { color: black; .navigation { font-size: 12px; } .logo { width: 300px; &:hover { text-decoration: none; } } }
4 运算
// 任何数字、颜色或者变量都可以参与运算
// less能够分辨出颜色和单位
@var: 1px + 5;
// 使用括号
(@var + 5) * 2;
// 在复合属性中运算
border: (@width * 2) solid black;
5 Color函数
lighten(@color, 10%); // 轻 darken(@color, 10%); // 深 saturate(@color, 10%); // 饱和 desaturate(@color, 10%); // 稀释 fadein(@color, 10%); // 渐显 fadeout(@color, 10%); // 渐隐 fade(@color, 50%); // 透明 spin(@color, 10); // 大10度 spin(@color, -10); // 小10度 mix(@color1, @color2); // 组合 // 使用 @base: #f04615; .class { color: saturate(@base, 5%); background-color: lighten(spin(@base, 8), 25%); } // 提取颜色信息 hue(@color); // 色度 saturation(@color); // 饱和度 lightness(@color); // 亮度 // 在一种颜色的通道上创建另一种颜色 // @new 将会保持@old的色调, 但是具有不同的饱和度和亮度 // hsl函数同时使用上述3种函数 @new: hsl(hue(@old), 45%, 90%);
6 Math函数
ceil(2.4); // 向上
round(1.67); // 四舍五入
floor(2.6); // 向下
percentage(0.5); // 转成百分比
7 命名空间
// 为了更好组织CSS或者单纯是为了更好的封装, // 将一些变量或者混合模块打包起来, // 定义一些属性集之后可以重复使用 #bundle { .button() { display: block; border: 1px solid black; background-color: grey; &:hover { background-color: white; } } .tab {} .citation {} } // 在#header a中引入.button #header a { color: orange; #bundle > .button; }
8 作用域
// 首先会从本地查找变量或者混合模块, // 如果没找到的话会去父级作用域中查找,直到找到为止 @var: red; #page { @var: white; #header { color: @var; // white } } #footer { color: @var; // red }
9 注释
/* Hello, I'm a CSS-style comment */ .class { color: black } // less同样也支持双斜线的注释, 但是编译成 CSS 的时候自动过滤掉: // Hi, I'm a silent comment, I won't show up in your CSS .class { color: white }
10 引入
// 在main文件中引入.less文件,.less后缀可带可不带
@import "lib.less";
@import "lib";
// 导入一个CSS文件而且不想less对它进行处理,只需要使用.css后缀就可以
@import "lib.css";
11 字符串插值
// 变量可以使用@{name}这样的结构嵌入到字符串中 @base-url: "http://assets.fnord.com"; background-image: url("@{base-url}/images/bg.png");
12 避免编译
// 如果需要输出一些不正确的CSS语法 // 或者使用一些less不认识的专有语法 // 要输出这样的值可以在字符串前加上一个~ .class { filter: ~"ms:alwaysHasItsOwnSyntax.For.Stuff()"; }
13 JavaScript表达式
// 通过反引号的方式使用 @var: `"hello".toUpperCase() + '!'`; // 可以同时使用字符串插值和避免编译 @str: "hello"; @var: ~`"@{str}".toUpperCase() + '!'`; // 可以访问JavaScript环境 @height: `document.body.clientHeight`; // 将一个JavaScript字符串解析成16进制的颜色值 @color: color(`window.colors.baseColor`); @darkcolor: darken(@color, 10%);
使用
less的使用有多种方法,最终都是通过编译工具编译成.css文件。
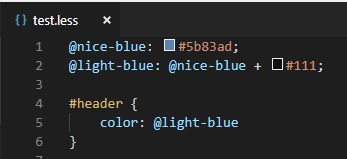
先用你的编辑器新建一个.less文件,再用Less的语法编写你的代码,就如

再用编译工具将你的.less文件编译成.css文件。
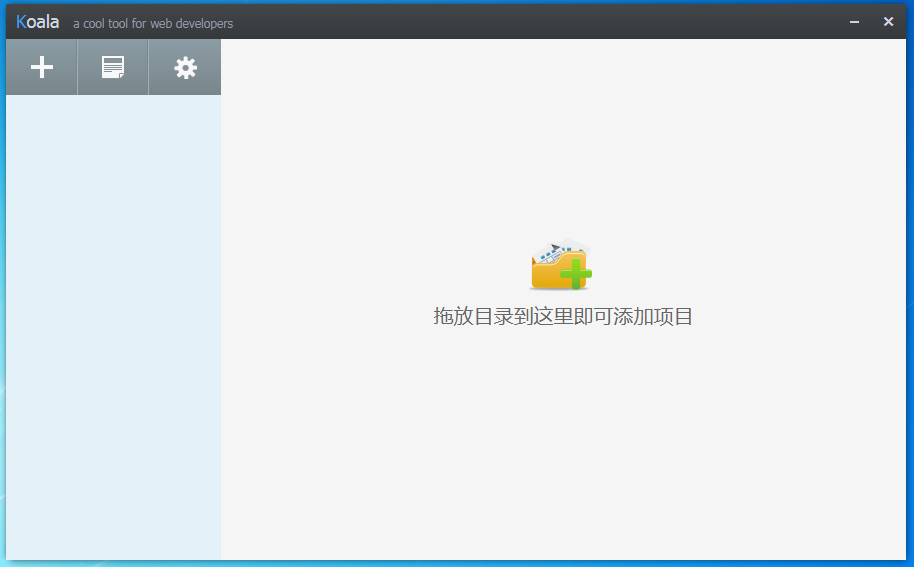
这里我用的编译工具是 Koala ,
下载地址:http://koala-app.com/index-zh.html
它的界面是这样子的

直接将你包含.less文件的文件夹拖拽进去就行了。

点击文件,执行编译,最后将会在你的桌面上生成.css文件。
最后生成的.css文件
