水果售卖系统课程设计
|
信息科学与工程学院 |
课程设计报告
学 号 201610411209 姓 名 何星林
学 号 201610411227 姓 名 姚永盟
班 级 2016级计科2班
题 目 水果售卖系统
授课老师 袁飞
目录
第1章 概述............................................................................................................................ 2
1.1 课程设计的核心任务................................................................................................... 2
1.2 课程设计工作进程....................................................................................................... 2
第2章 需求分析..................................................................................................................... 3
2.1 用户需求..................................................................................................................... 3
2.1.1 业务需求............................................................................................................. 3
2.1.2 特殊需求............................................................................................................. 3
2.2 可行性分析................................................................................................................. 3
2.2.1 技术可行性......................................................................................................... 3
2.2.2 经济可行性......................................................................................................... 4
2.3 系统功能..................................................................................................................... 4
第3章 概要设计..................................................................................................................... 4
3.1 系统设计模式.............................................................................................................. 4
3.2 系统总体结构............................................................................................................ 15
3.3 持久层设计............................................................................................................... 18
第4章 详细设计与系统实现................................................................................................. 20
4.1 业务逻辑设计与实现................................................................................................. 20
4.2 表现层设计与实现..................................................................................................... 23
4.3 项目难点及解决方案................................................................................................. 27
4.4 典型代码片段与设计过程.......................................................................................... 29
第5章 测试与部署............................................................................................................... 38
5.1 系统测试................................................................................................................... 38
5.2 系统部署................................................................................................................... 43
第6章 课程设计总结............................................................................................................ 45
6.1 系统基本软件度量数据.............................................................................................. 45
6.2 课程设计项目的收获与展望....................................................................................... 45
第1章 概述
正文
1.1 课程设计的核心任务
商业性进销存管理系统软件越来越走进人们的生活,囊括了企业日常经营管理的全过程。商品的采购、销售、库存、管理决策支持等各个环节极大的方便了人们的日常生活。软件帮助系统图文并茂,让用户可以在最短的时间内掌握软件的使用方法。水果销售系统是便于水果销售店家记录水果销售情况的系统,它的内容对于销售者来说都是至关重要的,所以水果销售统应该要为用户提供充足的信息和快捷的查询手段。但是一直以来销售者使用的管理方式存在着许多缺点:它使用传统的人工方式记录销售信息,填写各种表格,过程复杂繁琐,并且效率低下,已然不能满足实际的需求,对信息的查找、更新和维护都面临着不少的困难。但是对于这种相对复杂的信息管理,计算机就能够充分发挥它的优越性,所以使用计算机进行信息管理与信息管理系统的开发密切相关,系统的开发是系统管理的前提。
1.2 课程设计工作进程
4.16-4.20进行需求分析
4.21-5.8进行概要设计
5.9-5.29进行详细设计
5.30-6.19进行测试与部署
6.19进行课程设计总结
第2章 需求分析
2.1 用户需求
2.1.1 业务需求
用户登录:对用户输入的用户名,密码进行验证,验证通过后,该用户可以使用此系统中
自己拥有权限的那部分功能,否则拒绝使用。
商品资料维护:用户修改,删除,新增或查询数据,系统根据用户的操作,对资料进行更新。
商品入库:用户通过录入采购入库单增加采购的货物,并可对采购入库单及其单据中的货物明细进行修改、删除与查询。
销售出库:用户通过录入销售出库单记录销售的货物,并可对销售出库单及其单据中的货物明细进行修改、删除与查询。
2.1.2 特殊需求
库存查询:用户通过组合不同条件,对库存进行查询、盘点。
用户修改密码:用户重新设定自己的密码。
2.2 可行性分析
2.2.1 技术可行性
开发软件使用NetBeans,NetBeans是Sun公司(2009年被甲骨文收购)在2000年创立的开放源代码供开发人员和客户社区的家园,旨在构建世界级的Java IDE。NetBeans当前可以在Solaris、Windows、Linux和Macintosh OS X*台上进行开发,并在SPL(Sun公用许可)范围内使用。
NetBeans包括开源的开发环境和应用*台,NetBeans IDE可以使开发人员利用Java*台能够快速创建Web、企业、桌面以及移动的应用程序,NetBeans IDE已经支持PHP、Ruby、JavaScript、Groovy、Grails和C/C++等开发语言。
2.2.2 经济可行性
现如今网上购物及其便利,水果而又是大家生活中不可或缺的一部分,因此我们作为开发水果售卖系统者,出售给有想在网上售卖水果的商家。
2.3 系统功能
水果销售系统是便于水果销售店家记录水果销售情况的系统,它的内容对于销售者来说都是至关重要的,所以水果销售系统应该要为用户提供充足的信息和;快捷的查询手段。但是一直以来销售者使用的管理方式存在着许多缺点:它使用传统的人工方式记录销售信息,填写各种表格, 过程复杂繁琐,并且效率低下,已然不能满足实际的需求,对信息的查找、更新和维护都面临着不少的困难。但是对于这种相对复杂的信息管理,计算机就能够充分发挥它的优越性,所以使用计算机进行信息管理与信息管理系统的开发密切相关,系统的开发是系统管理的前提。本系统就是为了更好管理学生水果信息而设计的。本系统主要分为五大功能模块,分别为:登录界面、管理员管理模块、用户管理模块、商品浏览模块、购物车管理模块。
用户登录分为管理员登录和用户登录,管理员的授权是在数据库设计时直接插入,管理员可以管理增加修改删除用户信息,为了保证一定的私密性,除管理员添加时,不显示用户登录密码,但为了预防用户密码遗忘的情况,设置了密码恢复,可以直接将已授权的用户的密码改为一个固定的初始密码(本系统设置为11111)。管理员还可以设置水果的信息,包括名称,价格,库存和介绍。用户登录可以授权管理员设置用户名和密码及其他基本信息,也可以直接注册,用户可以成功登录后,可随意添加想购买的产品及其数量加入购物车,等购物结束后转到购物车进行结算。
第3章 概要设计
3.1 系统设计模式
Spring MVC
即模型(model)-视图(view)-控制器(controller)
用一种业务逻辑、数据与界面显示分离的方法来组织代码,将众多的业务逻辑聚集到一个部件里面,在需要改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑,达到减少编码的时间。
M:即model模型是指模型表示业务规则。在MVC的三个部件中,模型拥有最多的处理任务。被模型返回的数据是中立的,模型与数据格式无关,这样一个模型能为多个视图提供数据,由于应用于模型的代码只需写一次就可以被多个视图重用,所以减少了代码的重复性;
V:即View视图是指用户看到并与之交互的界面。比如由html元素组成的网页界面,或者软件的客户端界面。MVC的好处之一在于它能为应用程序处理很多不同的视图。在视图中其实没有真正的处理发生,它只是作为一种输出数据并允许用户操纵的方式;
C:即controller控制器是指控制器接受用户的输入并调用模型和视图去完成用户的需求,控制器本身不输出任何东西和做任何处理。它只是接收请求并决定调用哪个模型构件去处理请求,然后再确定用哪个视图来显示返回的数据。
本项目的设计模式就是MVC中的 jsp+service+javabean模式
例如本项目中:
用户在首页查看商品,搜索商品;
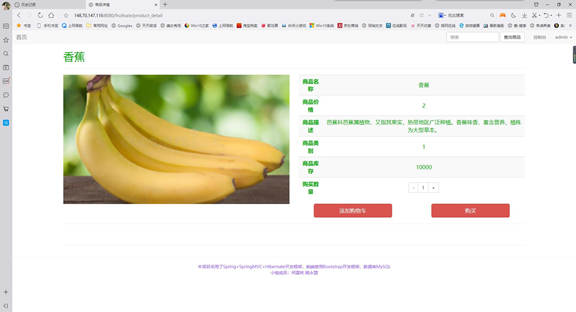
显示商品的详细信息页面。
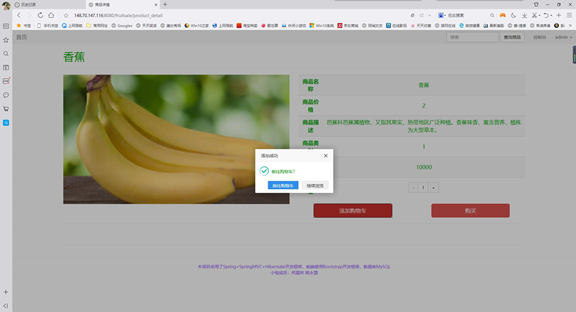
展示“添加到购物车”表单,对应的URL包含addShoppingCar
弹窗“前往购物车”,选择前往购物车或者继续浏览。
举例三个关联类:
- Product类
package com.shopping.entity;
import org.hibernate.annotations.GenericGenerator;
import javax.persistence.*;
@Entity
@Table(name="products")
public class Product {
private int id;
private String name;
private String description;
private String keyWord;
private int price;
private int counts;
private int type;
@Id
@GenericGenerator(name = "generator", strategy = "increment") //设置主键自增
@GeneratedValue(generator = "generator")
@Column(name="id")
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
@Column(name="name")
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
@Column(name="description")
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
@Column(name="key_word")
public String getKeyWord() {
return keyWord;
}
public void setKeyWord(String keyWord) {
this.keyWord = keyWord;
}
@Column(name="price")
public int getPrice() {
return price;
}
public void setPrice(int price) {
this.price = price;
}
@Column(name="counts")
public int getCounts() {
return counts;
}
public void setCounts(int counts) {
this.counts = counts;
}
@Column(name="type")
public int getType() {
return type;
}
public void setType(int type) {
this.type = type;
}
}
Product类的实例可以安全的将数据保存在数据库
- ProductService类
package com.shopping.service;
import com.shopping.entity.Product;
import com.shopping.utils.Response;
import java.util.List;
public interface ProductService {
public Product getProduct(int id);
public Product getProduct(String name);
public void addProduct(Product product);
Response deleteProduct(int id);
public boolean updateProduct(Product product);
public List<Product> getProductsByKeyWord(String searchKeyWord);
public List<Product> getProductsByType(int type);
public List<Product> getAllProduct();
}
ProductService类将Product和service连接
- ProductController类
package com.shopping.controller;
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONArray;
import com.shopping.entity.Product;
import com.shopping.entity.User;
import com.shopping.service.ProductService;
import com.shopping.utils.Response;
import org.springframework.stereotype.Controller;
import org.springframework.util.FileCopyUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.File;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Controller
public class ProductController {
@Resource
private ProductService productService;
@RequestMapping(value = "/getAllProducts")
@ResponseBody
public Map<String,Object> getAllProducts(){
List<Product> productList = new ArrayList<>();
productList = productService.getAllProduct();
String allProducts = JSONArray.toJSONString(productList);
Map<String,Object> resultMap = new HashMap<String,Object>();
resultMap.put("allProducts",allProducts);
return resultMap;
}
//推荐写法
@RequestMapping(value = "/deleteProduct", method = RequestMethod.POST)
@ResponseBody
public Response deleteProduct(int id) {
return productService.deleteProduct(id);
}
@RequestMapping(value = "/addProduct", method = RequestMethod.POST)
@ResponseBody
public Map<String, Object> addProduct(String name,String description,String keyWord,int price,int counts,int type) {
System.out.println("添加了商品:"+name);
String result ="fail";
Product product = new Product();
product.setName(name);
product.setDescription(description);
product.setKeyWord(keyWord);
product.setPrice(price);
product.setCounts(counts);
product.setType(type);
productService.addProduct(product);
result = "success";
Map<String,Object> resultMap = new HashMap<String,Object>();
resultMap.put("result",result);
return resultMap;
}
@RequestMapping(value = "/productDetail", method = RequestMethod.POST)
@ResponseBody
public Map<String, Object> productDetail(int id, HttpSession httpSession) {
System.out.println("I am here!"+id);
Product product = productService.getProduct(id);
httpSession.setAttribute("productDetail",product);
System.out.print("I am here"+product.getName());
Map<String,Object> resultMap = new HashMap<String,Object>();
resultMap.put("result","success");
return resultMap;
}
@RequestMapping(value = "/product_detail")
public String product_detail() {
return "product_detail";
}
@RequestMapping(value = "/searchPre", method = RequestMethod.POST)
@ResponseBody
public Map<String,Object> searchPre(String searchKeyWord,HttpSession httpSession) {
httpSession.setAttribute("searchKeyWord",searchKeyWord);
Map<String,Object> resultMap = new HashMap<String,Object>();
resultMap.put("result","success");
return resultMap;
}
@RequestMapping(value = "/search")
public String search() {
return "search";
}
@RequestMapping(value = "/searchProduct", method = RequestMethod.POST)
@ResponseBody
public Map<String,Object> searchProduct(String searchKeyWord){
System.out.println("我到了SearchProduct"+searchKeyWord);
List<Product> productList = new ArrayList<Product>();
productList = productService.getProductsByKeyWord(searchKeyWord);
String searchResult = JSONArray.toJSONString(productList);
Map<String,Object> resultMap = new HashMap<String,Object>();
resultMap.put("result",searchResult);
System.out.println("我返回了"+searchResult);
return resultMap;
}
@RequestMapping(value = "/getProductById", method = RequestMethod.POST)
@ResponseBody
public Map<String, Object> getProductById(int id) {
Product product = productService.getProduct(id);
String result = JSON.toJSONString(product);
Map<String,Object> resultMap = new HashMap<String,Object>();
resultMap.put("result",result);
return resultMap;
}
@RequestMapping(value = "/uploadFile", method = RequestMethod.POST)
@ResponseBody
public Map<String, Object> uploadFile(@RequestParam MultipartFile productImgUpload,String name, HttpServletRequest request) {
String result = "fail";
try{
if(productImgUpload != null && !productImgUpload.isEmpty()) {
String fileRealPath = request.getSession().getServletContext().getRealPath("/static/img");
int id = productService.getProduct(name).getId();
String fileName = String.valueOf(id)+".jpg";
File fileFolder = new File(fileRealPath);
System.out.println("fileRealPath=" + fileRealPath+"/"+fileName);
if(!fileFolder.exists()){
fileFolder.mkdirs();
}
File file = new File(fileFolder,fileName);
productImgUpload.transferTo(file);
result = "success";
}
}catch(Exception e){
e.printStackTrace();
}
Map<String,Object> resultMap = new HashMap<String,Object>();
resultMap.put("result",result);
return resultMap;
}
}
控制Product类,控制跳转页面。
3.2 系统总体结构
3.3 持久层设计
Product类的持久层设计
package com.shopping.dao;
import com.shopping.entity.Product;
import java.util.List;
public interface ProductDao {
public Product getProduct(int id);
public Product getProduct(String name);
public void addProduct(Product product);
public boolean deleteProduct(int id);
public boolean updateProduct(Product product);
public List<Product> getProductsByKeyWord(String searchKeyWord);
public List<Product> getProductsByType(int type);
public List<Product> getAllProduct();
}
第4章 详细设计与系统实现
4.1 业务逻辑设计与实现
数据库中创建用户,产品,购物车,订单,连接表等6个表。用于储存用户和水果的信息。
用户可以在商店主界面查看商品列表,点击商品可以查看详细信息,可以添加购物车,在购物车页面选择商品确认,然后购买,然后可以查看订单,查看是否发货。
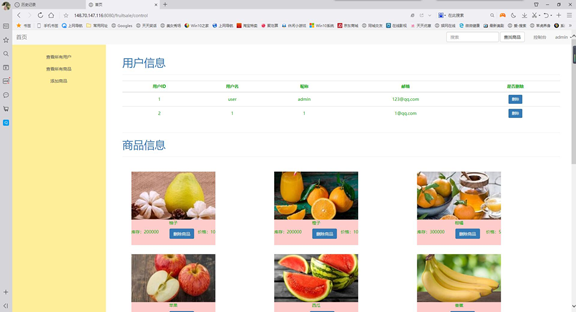
管理员可以在控制台查看用户信息,管理商品,修改订单信息让用户看到是否发货。
use fruitsales;
create table user_main(
id int not null,
name varchar(30) not null,
email varchar(50) not null,
nick_name varchar(30) not null,
role int not null,
primary key(id),
unique(name),
unique(email)
);
create table user_detail(
id int not null,
password varchar(20) not null,
phone_number varchar(20) not null,
sex int not null,
birthday varchar(20) not null,
post_number varchar(10) not null,
address varchar(50) not null,
register_time varchar(20) not null,
primary key(id),
foreign key(id) references user_main(id)
);
create table products(
id int not null,
name varchar(50) not null,
description varchar(1000) not null,
key_word varchar(1000) not null,
price int not null,
counts int not null,
type int not null,
primary key(id),
unique(name)
);
create table shopping_car(
user_id int not null,
product_id int not null,
product_price int not null,
counts int not null,
primary key (user_id,product_id),
foreign key (user_id) references user_main(id),
foreign key (product_id) references products(id)
);
create table shopping_record(
user_id int not null,
product_id int not null,
time varchar(20) not null,
order_status int not null,
product_price int not null,
counts int not null,
primary key (user_id,product_id,time),
foreign key (user_id) references user_main(id),
foreign key (product_id) references products(id)
);
create table evaluation(
user_id int not null,
product_id int not null,
time varchar(20) not null,
content varchar(1000) not null,
primary key (user_id,product_id,time),
foreign key (user_id) references user_main(id),
foreign key (product_id) references products(id)
);
INSERT INTO `products`(`id`, `name`, `description`, `key_word`, `price`, `counts`, `type`) VALUES (1, '柚子', '柚子,果椭圆形,两肩削,果顶*于*坦,蒂部有凸棱,果皮油胞大,凸起,海绵层及果肉均淡红色,果心空,肉爽脆,水分多,味清甜,酸份低。', '柚子含有糖类、维生素B1、维生素B2、维生素C、维生素P、胡萝卜素、钾、磷、枸橼酸等。', 10, 200000, 4);
INSERT INTO `products`(`id`, `name`, `description`, `key_word`, `price`, `counts`, `type`) VALUES (2, '橙子', '橙子是芸香科柑橘属植物橙树的果实,亦称为黄果、柑子、金环、柳丁', '橙子味美但不要吃得过多,如吃得过多将有可能患“胡萝卜素血症”',10, 200000, 4);
INSERT INTO `products`(`id`, `name`, `description`, `key_word`, `price`, `counts`, `type`) VALUES (3, '柑橘', '柑橘属芸香科下属植物。性喜温暖湿润气候,耐寒性较柚、酸橙、甜橙稍强。', '柑橘类水果所含有的人体保健物质,主要有:类黄酮、单萜、香豆素、类胡萝卜素、类丙醇、吖啶酮、甘油糖脂质等。', 5, 300000, 4);
INSERT INTO `products`(`id`, `name`, `description`, `key_word`, `price`, `counts`, `type`) VALUES (4, '苹果', '苹果,是水果中的一种,是蔷薇科苹果亚科苹果属植物,其树为落叶乔木。', '苹果营养价值很高,富含矿物质和维生素,含钙量丰富,有助于代谢掉体内多余盐分,苹果酸可代谢热量,防止下半身肥胖。', 11, 300000, 3);
INSERT INTO `products`(`id`, `name`, `description`, `key_word`, `price`, `counts`, `type`) VALUES (5, '西瓜', '中国各地栽培,品种甚多,外果皮、果肉及种子形式多样,以新疆、甘肃兰州、山东德州、江苏东台等地最为有名。其原种可能来自非洲,久已广泛栽培于世界热带到温带,金、元时始传入中国。', '果肉味甜,能降温去暑;种子含油,可作消遣食品;果皮药用,有清热、利尿、降血压之效。', 7, 20000, 2);
INSERT INTO `products`(`id`, `name`, `description`, `key_word`, `price`, `counts`, `type`) VALUES (6, '香蕉', '芭蕉科芭蕉属植物,又指其果实,热带地区广泛种植。香蕉味香、富含营养,植株为大型草本。', '香蕉含有多种微量元素和维生素,能帮助肌肉松弛,使人身心愉悦 ,并具有一定的减肥功效。', 2, 10000, 1);
INSERT INTO `products`(`id`, `name`, `description`, `key_word`, `price`, `counts`, `type`) VALUES (7, '芒果','芒果是一种原产印度的漆树科常绿大乔木,叶革质,互生;花小,杂性,黄色或淡黄色,成顶生的圆锥花序。', '芒果果实含有糖、蛋白质、粗纤维,芒果所含有的维生素A的前体胡萝卜素成分特别高,是所有水果中少见的。', 15, 100000, 2);
4.2 表现层设计与实现
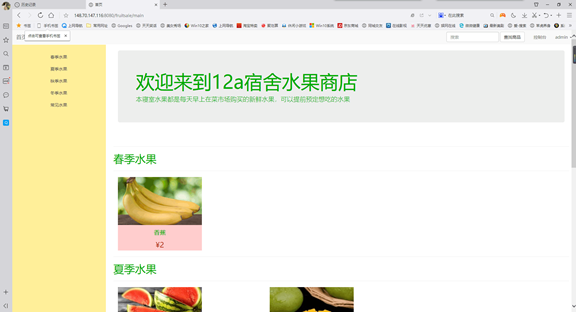
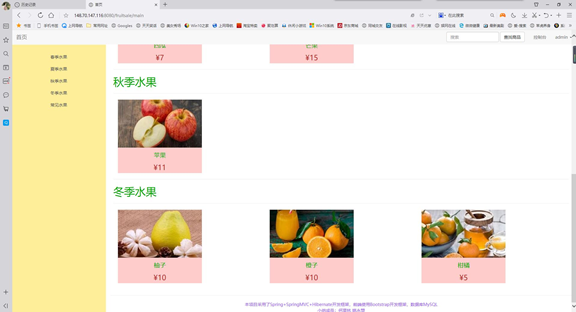
水果商店主页面
<body>
<!--导航栏部分-->
<jsp:include page="include/header.jsp"/>
<!-- 中间内容 -->
<div class="container-fluid">
<div class="row">
<!-- 控制栏 -->
<div class="col-sm-3 col-md-2 sidebar sidebar-1">
<ul class="nav nav-sidebar">
<li class="list-group-item-diy"><a href="#productArea1">春季水果<span class="sr-only">(current)</span></a></li>
<li class="list-group-item-diy"><a href="#productArea2">夏季水果</a></li>
<li class="list-group-item-diy"><a href="#productArea3">秋季水果</a></li>
<li class="list-group-item-diy"><a href="#productArea4">冬季水果</a></li>
<li class="list-group-item-diy"><a href="#productArea5">常见水果</a></li>
</ul>
</div>
<!-- 控制内容 -->
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<div class="jumbotron">
<h1>欢迎来到12a宿舍水果商店</h1>
<p>本寝室水果都是每天早上在菜市场购买的新鲜水果,可以提前预定想吃的水果</p>
</div>
<div name="productArea1" class="row pd-10" id="productArea1">
</div>
<div name="productArea2" class="row" id="productArea2">
</div>
<div name="productArea3" class="row" id="productArea3">
</div>
<div name="productArea4" class="row" id="productArea4">
</div>
<div name="productArea5" class="row" id="productArea5">
</div>
</div>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2">
<jsp:include page="include/foot.jsp"/>
</div>
</div>
</div>
<script type="text/javascript">
var loading = layer.load(0);
var productType = new Array;
productType[1] = "春季水果";
productType[2] = "夏季水果";
productType[3] = "秋季水果";
productType[4] = "冬季水果";
productType[5] = "常见水果";
//productType[6] = "s水果";
//productType[7] = "d水果";
listProducts();
function listProducts() {
var allProduct = getAllProducts();
var mark = new Array;
mark[1] = 0;
mark[2] = 0;
mark[3] = 0;
mark[4] = 0;
mark[5] = 0;
for(var i=0;i<allProduct.length;i++){
var html = "";
var imgURL = "${cp}/img/"+allProduct[i].id+".jpg";
html += '<div class="col-sm-4 col-md-4" >'+
'<div class="boxes pointer" onclick="productDetail('+allProduct[i].id+')">'+
'<div class="big bigimg">'+
'<img src="'+imgURL+'">'+
'</div>'+
'<p class="product-name">'+allProduct[i].name+'</p>'+
'<p class="product-price">¥'+allProduct[i].price+'</p>'+
'</div>'+
'</div>';
var id = "productArea"+allProduct[i].type;
var productArea = document.getElementById(id);
if(mark[allProduct[i].type] == 0){
html ='<hr/><h1>'+productType[allProduct[i].type]+'</h1><hr/>'+html;
mark[allProduct[i].type] = 1;
}
productArea.innerHTML += html;
}
layer.close(loading);
}
function getAllProducts() {
var allProducts = null;
var nothing = {};
$.ajax({
async : false, //设置同步
type : 'POST',
url : '${cp}/getAllProducts',
data : nothing,
dataType : 'json',
success : function(result) {
if (result!=null) {
allProducts = result.allProducts;
}
else{
layer.alert('查询错误');
}
},
error : function(resoult) {
layer.alert('查询错误');
}
});
//划重点划重点,这里的eval方法不同于prase方法,外面加括号
allProducts = eval("("+allProducts+")");
return allProducts;
}
function productDetail(id) {
var product = {};
var jumpResult = '';
product.id = id;
$.ajax({
async : false, //设置同步
type : 'POST',
url : '${cp}/productDetail',
data : product,
dataType : 'json',
success : function(result) {
jumpResult = result.result;
},
error : function(resoult) {
layer.alert('查询错误');
}
});
if(jumpResult == "success"){
window.location.href = "${cp}/product_detail";
}
}
</script>
</body>
注册页面
<body>
<!--导航栏部分-->
<jsp:include page="include/header.jsp"/>
<!-- 中间内容 -->
<div class="container-fluid" style="padding-top: 80px;padding-bottom: 80px" >
<h1 class="title center">登录</h1>
<br/>
<div class="col-sm-offset-2 col-md-offest-2">
<!-- 表单输入 -->
<div class="form-horizontal">
<div class="form-group">
<label for="inputEmail" class="col-sm-2 col-md-2 control-label">邮箱/用户名</label>
<div class="col-sm-6 col-md-6">
<input type="text" class="form-control" id="inputEmail" placeholder="xxxxxx@xx.com"/>
</div>
</div>
<div class="form-group">
<label for="inputPassword" class="col-sm-2 col-md-2 control-label">密码</label>
<div class="col-sm-6 col-md-6">
<input type="password" class="form-control" id="inputPassword" placeholder="禁止输入非法字符" />
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-6">
<button class="btn btn-lg btn-primary btn-block" type="submit" onclick="startLogin()">登录</button>
</div>
</div>
</div>
<br/>
</div>
</div>
<!--尾部-->
<jsp:include page="include/foot.jsp"/>
<script type="text/javascript">
function startLogin() {
var loading = layer.load(0);
var user = {};
var loginResult = "";
user.userNameOrEmail = document.getElementById("inputEmail").value;
user.password = document.getElementById("inputPassword").value;
$.ajax({
async : false,
type : 'POST',
url : '${cp}/doLogin',
data : user,
dataType : 'json',
success : function(result) {
loginResult = result.result;
layer.close(loading);
},
error : function(result) {
layer.alert('查询用户错误');
}
});
if(loginResult == 'success'){
layer.msg('登录成功',{icon:1});
window.location.href = "${cp}/main";
}
else if(loginResult == 'unexist'){
layer.msg('是不是用户名记错了?',{icon:2});
}
else if(loginResult == 'wrong'){
layer.msg('密码不对哦,再想想~',{icon:2});
}
else if(loginResult == 'fail'){
layer.msg('服务器异常',{icon:2});
}
}
</script>
</body>
4.3 项目难点及解决方案
难点:连接数据库,服务器上环境配置,向服务器传输文件。
解决方案:
连接数据库,通过多次重复修改JDBC和sql文件,重新打包部署。
服务器上环境配置,通过百度谷歌搜索,在网上查询blog,不断尝试解决办法解决。
向服务器传输文件,通过下载安装FileZillz,然后根据网上的使用教程向服务器传输文件。(直接从硬盘复制文件速度太慢,并且不稳定)
4.4 典型代码片段与设计过程
购物车
function updateShoppingCars() {
var shoppingCarTable = document.getElementById("shoppingCarTable");
var allShoppingCars = getShoppingCars();
shoppingCarTable.innerHTML = "";
var html = '<tr>'+
'<th>是否购买</th>'+
'<th>商品名称</th>'+
'<th>商品单价</th>'+
'<th>商品数量</th>'+
'</tr>';
for(var i=0;i<allShoppingCars.length;i++){
var product = getProductById(allShoppingCars[i].productId);
html += '<tr>'+
'<td>'+
'<div class="checkbox">'+
'<label>'+
'<input type="checkbox" id="checkbox'+allShoppingCars[i].productId+'" value="option1">'+
'</label>'+
'</div>'+
'</td>'+
'<td>'+product.name+'</td>'+
'<td>'+product.price+'</td>'+
'<td>'+allShoppingCars[i].counts+'</td>'+
'</tr>';
}
shoppingCarTable.innerHTML += html;
}
function getShoppingCars() {
judgeIsLogin();
var shoppingCarProducts = "";
var user = {};
user.userId = ${currentUser.id};
$.ajax({
async : false, //设置同步
type : 'POST',
url : '${cp}/getShoppingCars',
data : user,
dataType : 'json',
success : function(result) {
shoppingCarProducts = result.result;
},
error : function(result) {
layer.alert('查询错误');
}
});
shoppingCarProducts = eval("("+shoppingCarProducts+")");
return shoppingCarProducts;
}
function confirmPre() {
var allShoppingCars = getShoppingCars();
var buyProducts = new Array;
var buyProductsCounts = new Array;
var buyCounts = 0;
for(var i=0;i<allShoppingCars.length;i++){
var checkBox = document.getElementById("checkbox"+allShoppingCars[i].productId);
if(checkBox.checked){
buyProducts[buyCounts] = allShoppingCars[i].productId;
buyProductsCounts[buyCounts] = allShoppingCars[i].counts;
buyCounts++;
}
}
if(buyCounts == 0){
layer.msg("未选中商品",{icon:2});
}
else{
buyConfirm(buyProducts,buyProductsCounts);
}
}
function getProductById(id) {
var productResult = "";
var product = {};
product.id = id;
$.ajax({
async : false, //设置同步
type : 'POST',
url : '${cp}/getProductById',
data : product,
dataType : 'json',
success : function(result) {
productResult = result.result;
},
error : function(result) {
layer.alert('查询错误');
}
});
productResult = JSON.parse(productResult);
return productResult;
}
function judgeIsLogin() {
if("${currentUser.id}" == null || "${currentUser.id}" == undefined || "${currentUser.id}" ==""){
window.location.href = "${cp}/login";
}
}
function buyConfirm(productsId,productsCounts) {
var address = getUserAddress(${currentUser.id});
var phoneNumber = getUserPhoneNumber(${currentUser.id});
var totalPrice = 0;
var html = '<div class="col-sm-1 col-md-1 col-lg-1"></div>'+
'<div class="col-sm-10 col-md-10 col-lg-10">'+
'<table class="table confirm-margin">';
for(var i=0;i<productsId.length;i++){
var product = getProductById(productsId[i]);
html += '<tr>'+
'<th>商品'+(i+1)+'名称:</th>'+
'<td>'+product.name+'</td>'+
'</tr>'+
'<tr>'+
'<th>商品单价:</th>'+
'<td>'+product.price+'</td>'+
'</tr>'+
'<tr>'+
'<th>购买数量:</th>'+
'<td>'+productsCounts[i]+'</td>'+
'</tr>'+
'<tr>';
totalPrice+=product.price*productsCounts[i];
}
html +='<th>总金额:</th>'+
'<td>'+totalPrice+'</td>'+
'</tr>'+
'<tr>'+
'<th>收货地址:</th>'+
'<td>'+address+'</td>'+
'</tr>'+
'<tr>'+
'<th>联系电话:</th>'+
'<td>'+phoneNumber+'</td>'+
'</tr>'+
'</table>'+
'<div class="row">'+
'<div class="col-sm-4 col-md-4 col-lg-4"></div>'+
'<button class="btn btn-danger col-sm-4 col-md-4 col-lg-4" onclick="addToShoppingRecordsPre(['+productsId+'],['+productsCounts+'])">确认购买</button>'+
'</div>'+
'</div>';
layer.open({
type:1,
title:'请确认订单信息:',
content:html,
area:['650px','350px'],
});
}
订单页
以下是订单页的部分功能代码,其他代码可见项目文件
function getShoppingRecords() {
judgeIsLogin();
var shoppingRecordProducts = "";
var user = {};
user.userId = ${currentUser.id};
$.ajax({
async : false, //设置同步
type : 'POST',
url : '${cp}/getShoppingRecords',
data : user,
dataType : 'json',
success : function(result) {
shoppingRecordProducts = result.result;
},
error : function(result) {
layer.alert('查询错误');
}
});
shoppingRecordProducts = eval("("+shoppingRecordProducts+")");
return shoppingRecordProducts;
}
function getProductById(id) {
var productResult = "";
var product = {};
product.id = id;
$.ajax({
async : false, //设置同步
type : 'POST',
url : '${cp}/getProductById',
data : product,
dataType : 'json',
success : function(result) {
productResult = result.result;
},
error : function(result) {
layer.alert('查询错误');
}
});
productResult = JSON.parse(productResult);
return productResult;
}
function getUserAddress(id) {
var address = "";
var user = {};
user.id = id;
$.ajax({
async : false, //设置同步
type : 'POST',
url : '${cp}/getUserAddressAndPhoneNumber',
data : user,
dataType : 'json',
success : function(result) {
address = result.address;
},
error : function(result) {
layer.alert('查询错误');
}
});
return address;
}
第5章 测试与部署
5.1 系统测试
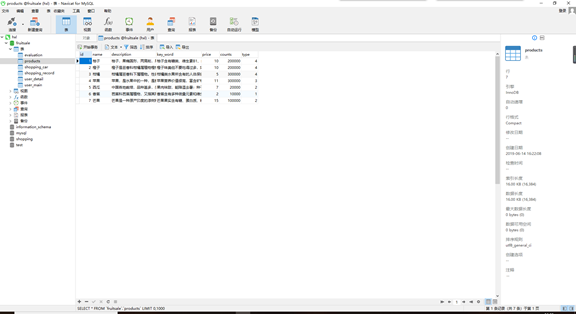
数据库

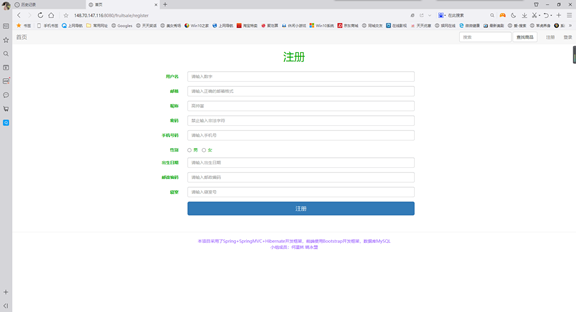
注册界面

登陆界面

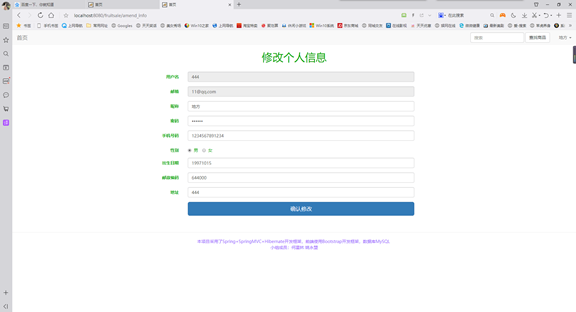
个人信息修改

主界面


购买商品


查看订单

以管理员账号进入控制台

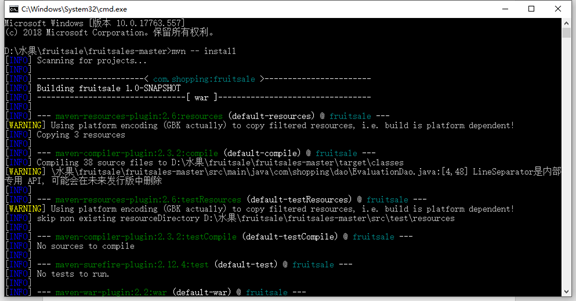
5.2 系统部署
项目打包

将war包放在tomcat文件夹的webapps文件夹里面
然后运行tomcat目录下的startuo.bat
然后运行浏览器输入http://148.70.147.116:8080/fruitsale/
第6章 课程设计总结
6.1 系统基本软件度量数据
规模度量:服务于成都大学学生寝室12栋,顺利则向成大全体范围扩展业务;
成本度量:人力成本600元,服务器成本10元/月(学生价);
顾客满意度度量:暂无,但是我们有信心。
系统售价:100元/个(低价售卖,收集反馈)
6.2 课程设计项目的收获与展望
这次的项目设计,是对我们JavaWeb所学知识的一个检验,它包含了我们从中学习到的基本上所有知识。通过本次水果售卖系统的设计,使我们明白了做一个项目的不易,从最开始的需求分析到最后的总结,每一步亲手操作,使我们对此系统充满了感情,也使我们学习到了很多,收获颇丰。在这个过程中,我们深深体会到了项目的设计思想和分析方法,进一步了解了JSP技术和对编程工具更加的熟悉,丰富了我们的实践经验。
我们认为,这个系统与成大的寝室高度契合,满足了不用出远门就能吃上新鲜水果的条件,不受地点限制,众多小生意也可以变成大买卖。我们希望此系统能够被大众所接受,甚至发展至全成大。
第六章Simple software measurement
1. LOC(Line Of Code)
LOC:3312
CLOC (注释行数):31
BLOC(空白行数):351
Requirement: >600
2. Function Point = UFC * VAF
|
Factor |
count |
Weight |
Note |
|
Input |
20 |
17% |
|
|
Output |
22 |
20% |
|
|
Transaction |
12 |
10% |
|
|
Domain model |
8 |
7% |
|
|
Query |
3 |
3% |
|
|
file |
112 |
100% |
|
|
Interface |
7 |
10% |
|
Requirement: >=3 Function Points