首先,我们新认识一下,什么是相对路径和绝对路径。
什么是绝对路径:
网站中类似以https://www.baidu.com/img/bd_logo1.png来确定文件位置的方式也是绝对路径。另外,在网站的应用中,通常我们使用"/"来表示根目录,/img/bd_logo1.png就表示bd_logo1.png文件在这个网站的根目录上的img目录里。
相对路径就是以当前文件为基准进行一级级目录指向被引用的资源文件。
../ 表示当前文件所在的目录的上一级目录
./ 表示当前文件所在的目录(可以省略)
什么是相对路径:
让我们先来分析一下为什么会发生图片不能正常显示的情况。举一个例子,现在有一个页面index.htm,在这个页面中联接有一张图片bd_logo1.png。他们的绝对路径如下:
C:/Users/Administrator/Desktop/bd_logo1.png
如果你使用绝对路径C:/Users/Administrator/Desktop/bd_logo1.png,那么在自己的计算机上将一切正常,因为确实可以在指定的位置即C:/Users/Administrator/Desktop/bd_logo1.png上找到bd_logo1.png文件,但是当你将页面上传到网站的时候就很可能会出错了,因为你的网站可能在服务器的c盘,可能在d盘,也可能在aa目录下,更可能在bb目录下,总之没有理由会有c:/website/img/bd_logo1.png这样一个路径。那么,在index.htm文件中要使用什么样的路径来定位bd_logo1.png文件呢?对,应该是用相对路径,所谓相对路径,顾名思义就是自己相对与目标位置。在上例中index.htm中联接的bd_logo1.png可以使用img/bd_logo1.png来定位文件,那么不论将这些文件放到哪里,只要他们的相对关系没有变,就不会出错。
下面举个简单的例子(绝对路径比较简单就不举例子了,先按相对路径的举一下例子):
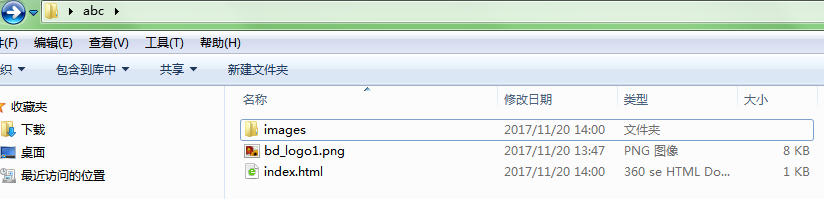
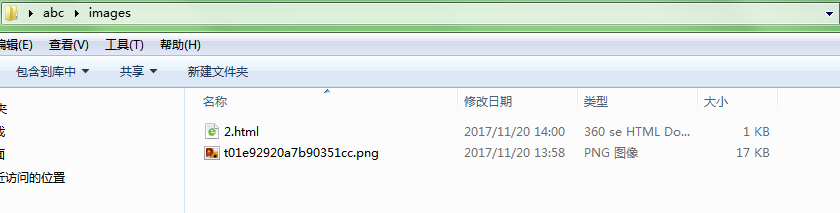
1,在桌面建了一个文件夹abc,目录结构为



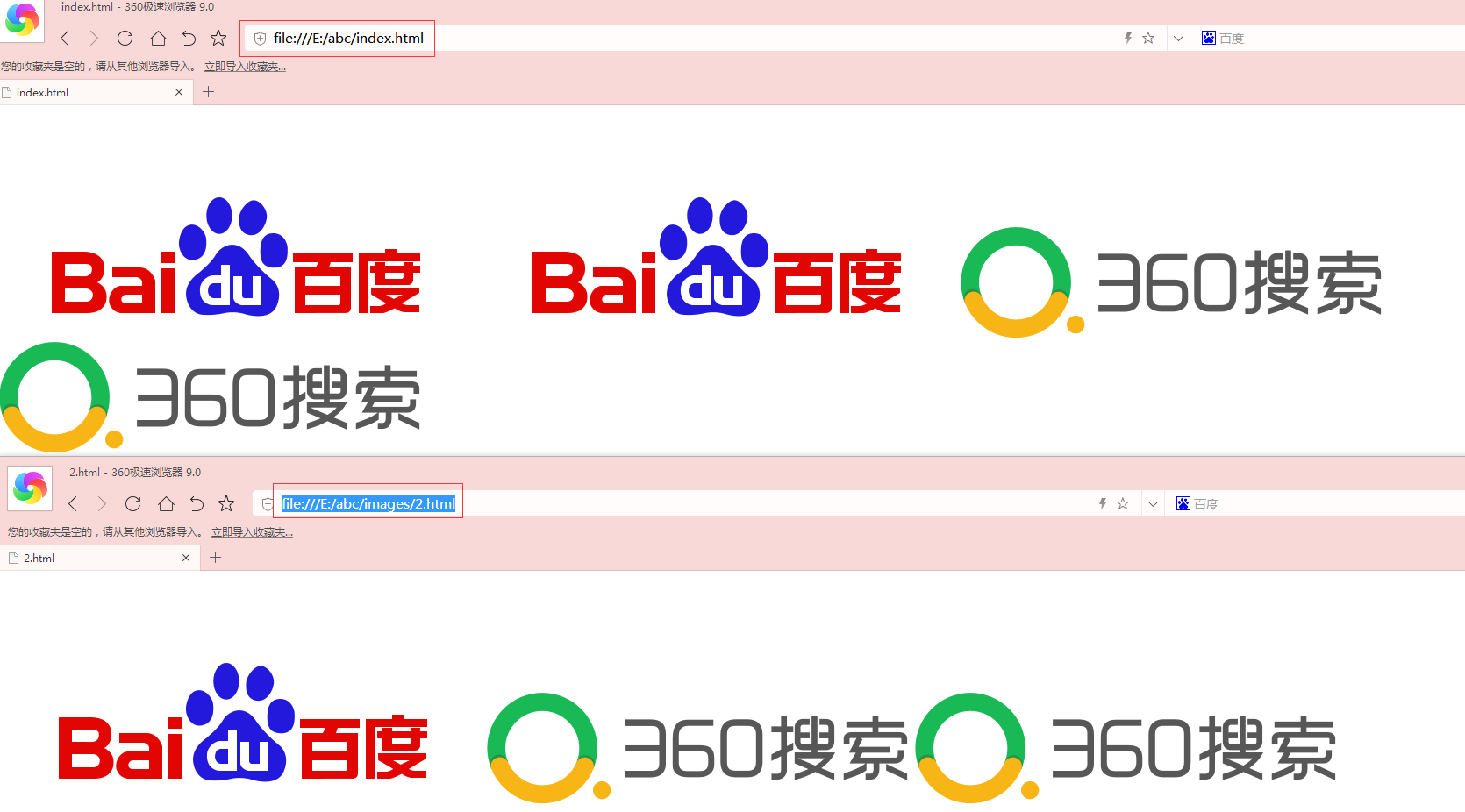
2,现在用index.html分别去加载 两张图片bd_logo1.png和t01e92920a7b90351cc.png
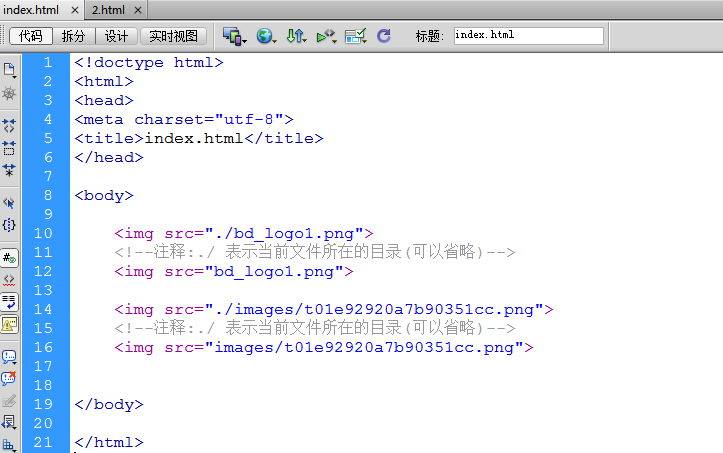
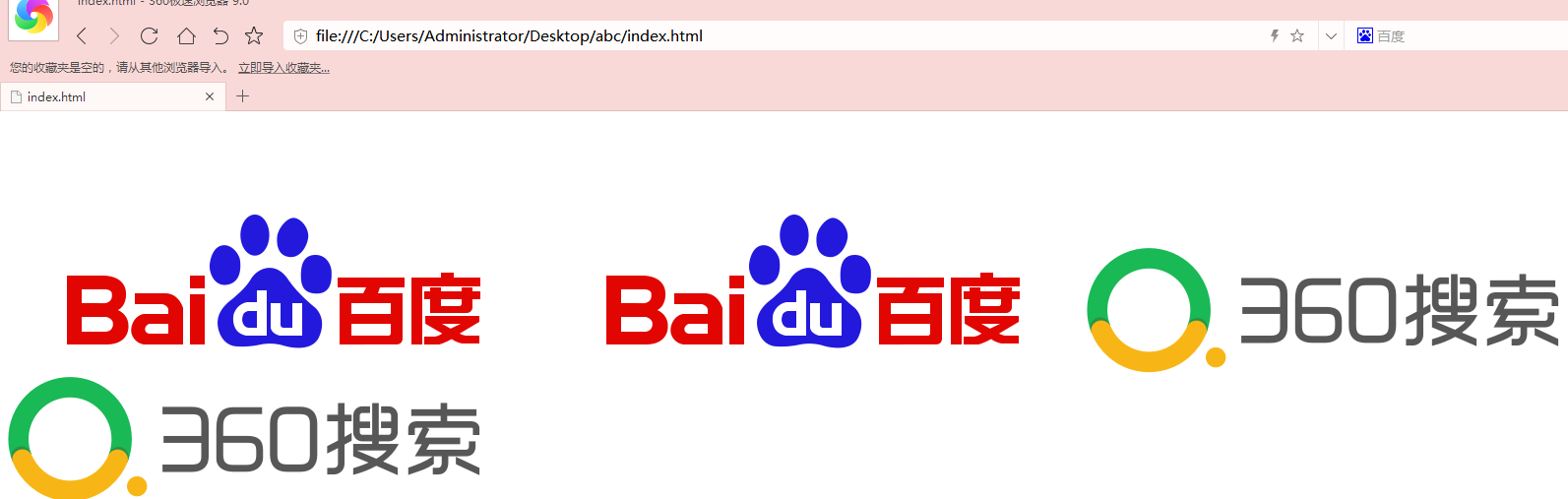
index.html代码为:

index.html效果为:

3,用2.html去分别去加载 两张图片bd_logo1.png和t01e92920a7b90351cc.png
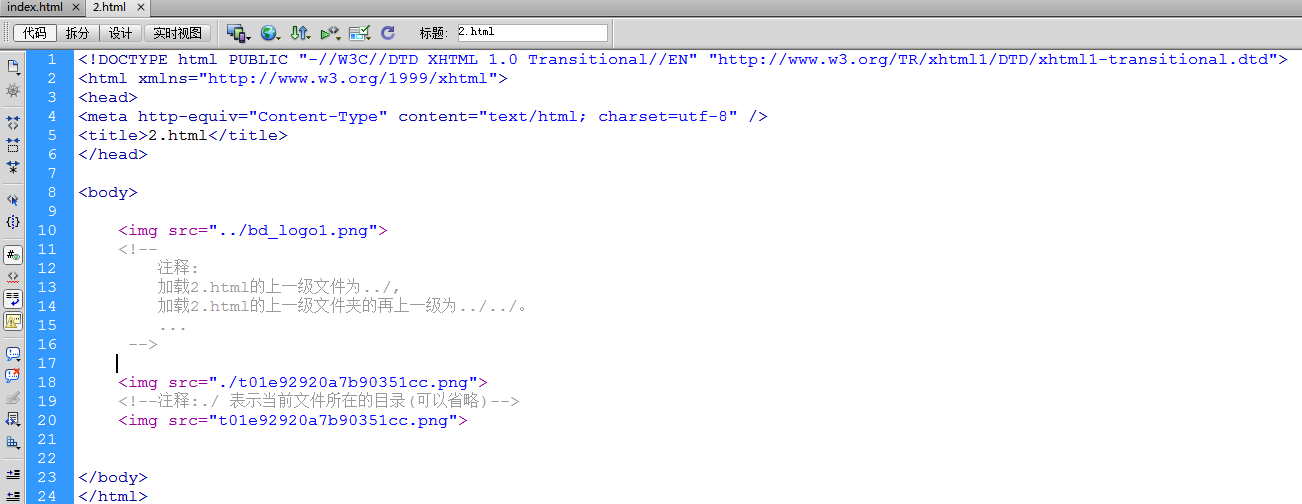
2.html代码为:

2.html的效果为:

把文件夹abc搬到E盘目录下还是能正常打开的: