4.15 浮出控件(Flyout)
浮出控件(Flyout)是一个轻型的辅助型的弹出控件,通常会作为提示或者要求用户进行相关的交互来使用。Flyout控件与Windows Phone里面的弹出框MessageDialog是有很大区别的,首先Flyout控件是一个辅助控件,需要与其他控件结合起来才能使用,还有就是取消的规则不一样,Flyout控件可以通过单击或在外部点击都可以轻松消除浮出控件。你可以使用Flyout控件收集用户输入、显示与某个项目相关的更多信息或者要求用户确认某个操作。只有当为了响应用户点击时才应显示Flyout控件,也就是说Flyout控件并不是直接就显示出来,而是必须要用户的操作才能呈现出来;当用户在弹出窗口外部点击时,Flyout控件就会消失,这也是Flyout控件默认的关闭规则。控件的XAML语法如下:
<Button > <Button.Flyout> <Flyout> <!--浮出的UI内容--> </Flyout> </Button.Flyout> </Button>
从控件的XAML语法中可以看出,Flyout控件本身就是一种辅助性的控件,它必须要与其他的控件结合起来使用才可以,那么通常会将Flyout控件附加到一个Button控件上直接相应Button控件的单击事件,因此Button控件拥有Flyout属性以简化附加和打开 Flyout 控件。单击按钮时,附加到按钮的浮出控件自动打开,这是不需要处理任何事件即可打开浮出控件。那么对于非Button控件是不是不能使用Flyout控件呢?那么答案肯定是否定的,非Button控件也一样可以使用Flyout控件,你也可以使用FlyoutBase.AttachedFlyout附加属性,将 Flyout 控件附加到任何FrameworkElement对象。因为Flyout控件是必须要相应某个用户的操作的,Button控件是默认关联到了Click事件,如果是用FlyoutBase.AttachedFlyout附加属性来添加Flyout控件的这种情况下,就必须响应FrameworkElement控件上的交互,例如 Tapped,并在你的代码中打开Flyout控件。示例代码如下所示:
XAML代码:
<TextBlock Text=" Tapped事件触发Flyout" Tapped="TextBlock_Tapped"> <FlyoutBase.AttachedFlyout> <Flyout> <!--浮出的UI内容--> </Flyout> </FlyoutBase.AttachedFlyout> </TextBlock>
C#代码:
private void TextBlock_Tapped(object sender, TappedRoutedEventArgs e) { FrameworkElement element = sender as FrameworkElement; if (element != null) { FlyoutBase.ShowAttachedFlyout(element); } }
从上文我们知道了Flyout控件的两种创建方式,一种是通过Button控件的Flyout属性添加,另外的一种就是通过FlyoutBase.AttachedFlyout附件属性给任何的FrameworkElement对象来添加。那么在Windows Phone上Flyout控件一共有6种不同的类型:Flyout、DatePickerFlyout、TimePickerFlyout、PickerFlyout、ListPickerFlyout和MenuFlyout。
(1)Flyout
Flyout类型表示用于处理自定义的浮出窗口的。Flyout控件经常会使用的事件是Closed、Opened和Opening事件,分别表示是在关闭、已打开和正在打开的三种时机触发的时间,在实际的程序开发中通常会在Closed事件处理程序中来获取用户的操作结果。同时这三种事件也是其他类型的Flyout控件的共性,所以你可以把Flyout类型的Flyout控件是最简单和最基本的Flyout控件。
(2)DatePickerFlyout和TimePickerFlyout
DatePickerFlyout类型表示是选择日期的浮出窗口;TimePickerFlyout表示是选择时间的浮出窗口。DatePickerFlyout与TimePickerFlyout类型的Flyout控件实际上是和TimePicker与DatePicker控件是非常类似的,只不过Flyout控件可以监控到TimePicker与DatePicker控件的弹出时机。
(3)PickerFlyout和ListPickerFlyout
PickerFlyout表示是选择的浮出窗口,可以在页面底下添加确认的菜单栏用于用户进行确认;ListPickerFlyout表示是列表形式展示的浮出窗口,需要通过集合数据绑定来呈现列表的选择。PickerFlyout和ListPickerFlyout类型的Flyout控件是选择类型的浮出窗口,它们与其他的Flyout控件的主要区别是提供了选中确认的时间分别是PickerFlyout对应的Confirmed事件和ListPickerFlyout对应的ItemsPicked事件,而需要注意的是ListPickerFlyout需要通过数据绑定来实现选择的列表,关于数据绑定的知识在后续的章节还会进行更加详细的介绍。
(4)MenuFlyout
MenuFlyout表示是上下文菜单的选择浮出窗口。一个MenuFlyout会包含若干个MenuFlyoutItem,每个MenuFlyoutItem表示一个选项,用户可以进行单击,同时同时通过MenuFlyoutItem的Click单击事件来处理用户的单击请求。MenuFlyout还有一个很大的特点就是当用户当其弹出的时候,会把程序页面的其他部分会往里面凹下去以强调弹出的MenuFlyout浮出层。
下面给出Flyout控件的示例:6种类型的Flyout控件的使用和Button与非Button控件对Flyout控件的集成。
代码清单4-15:Flyout控件(源代码:第4章Examples_4_15)
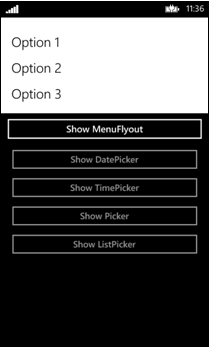
MainPage.xaml文件主要代码 ------------------------------------------------------------------------------------------------------------------ <StackPanel> <!--最基本的Flyout 控件,自定义其浮出的内容--> <Button Content="Show Flyout"> <Button.Flyout> <Flyout> <StackPanel > <TextBox PlaceholderText="请输入名字"/> <Button HorizontalAlignment="Right" Content="确定"/> </StackPanel> </Flyout> </Button.Flyout> </Button> <!--浮出上下文菜单,点击菜单后改变当前按钮上的文本内容--> <Button x:Name="menuFlyoutButton" Content="Show MenuFlyout" > <Button.Flyout > <MenuFlyout> <MenuFlyoutItem Text="Option 1" Click="MenuFlyoutItem_Click"/> <MenuFlyoutItem Text="Option 2" Click="MenuFlyoutItem_Click"/> <MenuFlyoutItem Text="Option 3" Click="MenuFlyoutItem_Click"/> </MenuFlyout> </Button.Flyout> </Button> <!--浮出选择日期弹窗,点击确定后会触发DatePicked事件,然后可以获取选中的日期--> <Button Content="Show DatePicker" > <Button.Flyout> <Controls:DatePickerFlyout Title="选择日期:" DatePicked="DatePickerFlyout_DatePicked"/> </Button.Flyout> </Button> <!--浮出选择时间弹窗,点击确定后会触发TimePicked事件,然后可以获取选中的时间---> <Button Content="Show TimePicker" > <Button.Flyout> <Controls:TimePickerFlyout Title="选择时间:" TimePicked="TimePickerFlyout_TimePicked"/> </Button.Flyout> </Button> <!--浮出选择弹窗,显示底下的确认取消菜单栏并且处理其确认事件Confirmed---> <Button Content="Show Picker" > <Button.Flyout> <Controls:PickerFlyout Confirmed="PickerFlyout_Confirmed" ConfirmationButtonsVisible="True"> <TextBlock Text="你确定吗?????" FontSize="30" Margin="0 100 0 0"/> </Controls:PickerFlyout> </Button.Flyout> </Button> <!--浮出选择列表弹窗,绑定集合的数据,处理选中的事件ItemsPicked--> <Button Content="Show ListPicker"> <Button.Flyout> <Controls:ListPickerFlyout x:Name="listPickerFlyout" Title="选择手机品牌:" ItemsPicked="listPickerFlyout_ItemsPicked" > <Controls:ListPickerFlyout.ItemTemplate> <DataTemplate> <TextBlock Text="{Binding}" FontSize="30"></TextBlock> </DataTemplate> </Controls:ListPickerFlyout.ItemTemplate> </Controls:ListPickerFlyout> </Button.Flyout> </Button> <!--使用附加属性FlyoutBase.AttachedFlyout来实现Flyout控件--> <TextBlock Text="请点击我!" Tapped="TextBlock_Tapped" FontSize="20"> <FlyoutBase.AttachedFlyout> <Flyout> <TextBox Text="你好!"/> </Flyout> </FlyoutBase.AttachedFlyout> </TextBlock> </StackPanel>
MainPage.xaml.cs文件主要代码 ------------------------------------------------------------------------------------------------------------------ public MainPage() { this.InitializeComponent(); // 绑定ListPickerFlyout的数据源 listPickerFlyout.ItemsSource = new List<string> { "诺基亚", "三星", "HTC", "苹果", "华为" }; } // PickerFlyout的确认事件,在事件处理程序里面可以处理相关的确认逻辑 private async void PickerFlyout_Confirmed(PickerFlyout sender, PickerConfirmedEventArgs args) { await new MessageDialog("你点击了确定").ShowAsync(); } // TimePickerFlyout的时间选中事件,在事件处理程序里面可以获取选中的时间 private async void TimePickerFlyout_TimePicked(TimePickerFlyout sender, TimePickedEventArgs args) { await new MessageDialog(args.NewTime.ToString()).ShowAsync(); } // DatePickerFlyout的日期选中事件,在事件处理程序里面可以获取选中的日期 private async void DatePickerFlyout_DatePicked(DatePickerFlyout sender, DatePickedEventArgs args) { await new MessageDialog(args.NewDate.ToString()).ShowAsync(); } // MenuFlyout的菜单选项的点击事件,点击后直接获取菜单栏的文本显示到按钮上 private void MenuFlyoutItem_Click(object sender, RoutedEventArgs e) { menuFlyoutButton.Content = (sender as MenuFlyoutItem).Text; } // 通过FlyoutBase.ShowAttachedFlyout方法来展示出Flyout控件 private void TextBlock_Tapped(object sender, TappedRoutedEventArgs e) { FrameworkElement element = sender as FrameworkElement; if (element != null) { FlyoutBase.ShowAttachedFlyout(element); } } // ListPickerFlyout的选中事件,点击列表的某一项便会触发,在事件处理程序中通常会获取选中的项目来进行相关逻辑的处理 private async void listPickerFlyout_ItemsPicked(ListPickerFlyout sender, ItemsPickedEventArgs args) { if (sender.SelectedItem != null) { await new MessageDialog("你选择的是:" + sender.SelectedItem.ToString()).ShowAsync(); } }

本文来源于《深入浅出Windows Phone 8.1 应用开发》
WP8.1 Runtime文章列表:http://www.cnblogs.com/linzheng/p/3998037.html
源代码下载:http://vdisk.weibo.com/s/zt_pyrfNHb99O
欢迎关注我的微博@WP林政 微信公众号:wp开发(号:wpkaifa)
WP8.1技术交流群:372552293