概念
- 什么东西?
Rancher是一个开源的企业级容器管理平台。通过Rancher,企业再也不必自己使用一系列的开源软件去从头搭建容器服务平台。Rancher提供了在生产环境中使用的管理Docker和Kubernetes的全栈化容器部署与管理平台。
- 组成部分
基础设施编排、容器编排与调度、应用商店、企业级权限管理。
- 基础设施组成部分
网络、 存储、 负载均衡、 DNS和安全模块。
- 网络
- 网络模型和docker一样:NONE、HOST、BRIDGE、CONTAINER。
- 在主机上,在Docker Deamon上,在IPsec或者VXLAN的基础服务里都要进行设置MTU值。
- 环境
- 所有主机和Rahcner资源, 比如容器, 基础设施服务等, 都在环境中被创建, 并且属于一个环境。
- 可以创建独立的“开发”、“测试”及“生产”环境以确保环境之间的安全隔离,将“开发”环境的访问权限赋予全部人员,但限制“生产”环境的访问权限给一个小的团队。
- 主机
- 任何可以运行支持的Docker版本的 Linux 发行版本,例如:RancherOS,Ubuntu,RHEL/CentOS 7
- Docker 并不推荐使用 RHEL/CentOS 默认的存储驱动(devicemapper)。
- 如果启用 SELinux,需要安装额外的模块。
- 内核版本要求是 3.10.0-514.2.2.el7.x86_64 及以上,建议使用 RHEL/CentOS 7.3 或者更高的发行版本。
- 1GB的内存。
- 推荐 w/AES-NI 架构的 CPU。
- 主机可以通过HTTP或HTTPS来访问Rancher Server服务,默认端口是8080。
- 主机与主机之间是可以相互访问的,从而确保容器之间的跨主机通信。
- 镜像仓库
-
你可以在Rancher配置镜像仓库的认证信息,使Rancher可以访问你的私有镜像仓库(DockerHub, Quay.io和其他私有镜像库)。
在每个环境中,你可以给每个私有仓库地址配置一个认证信息,从而使Rancher可以拉取私有镜像。如果你给同一个镜像仓库配置了多个认证信息,那么Rancher只会使用最近添加的一个认证信息。 Rancher支持在Cattle和Kubernetes环境中使用多种镜像仓库。
-
安装
- 前提:已经安装了Docker,参见(https://www.cnblogs.com/lioa/p/12610810.html)
- docker 直接安装
- 说明:
- rancher/server:latest 代表最新版,不能用于生产,生产请用稳定版。
rancher/server:stable此标签是我们最新一个稳定的release构建。这个标签代表我们推荐在生产环境中使用的版本。rc{n}前缀的release,这是测试构建,不能用。
- 命令: sudo docker run -d --restart=unless-stopped -p 8080:8080 -p 443:443 rancher/server:stable
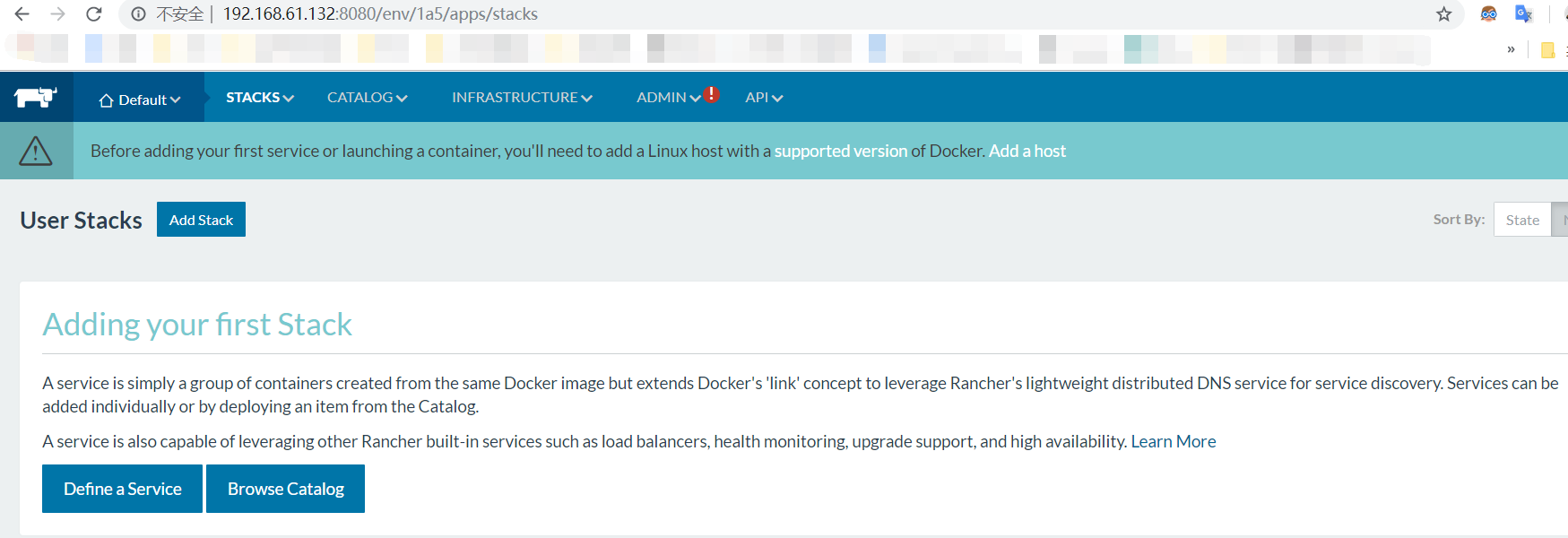
- 如图:
- 说明: