1. attr()
CSS表达式 attr() 用来获取选择到的元素的某一HTML属性值,并用于其样式。它也可以用于伪元素,属性值采用伪元素所依附的元素。
例子
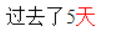
<p data-unit="天">过去了5</p>
<style>
[data-unit]:after {
content: attr(data-unit);
color:red;
}
</style>
运行结果:

浏览器支持情况:
IE只有IE11才支持,其他浏览器可以安全使用
2. currentColor
currentColor不是一个css属性,而是color的属性值。它返回当前的标签所继承的文字颜色。
例子:
<div class="outside"> <div class="inside"></div> </div>
css
<style>
.outside {
200px;
height:200px;
color:blue;
background-color:yellow;
}
.inside {
100px;
height:100px;
color:red;
background-color:pink;
border:1px solid currentColor;
}
</style>
运行结果:
可以看出,最终.inside的border颜色为red,即当前元素的color值。
兼容性:
3. user-select
控制选取能否被选择. (可以禁止用户选中内容)
例子:
浏览器兼容:
4. selection
::selection CSS伪元素应用于文档中被用户高亮的部分(比如使用鼠标或其他选择设备选中的部分)。
例子:
<style>
p::-moz-selection{
color: white;
background:red;
}
p::selection {
color:white;
background:red;
}
</style>
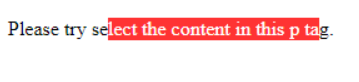
<p>Please try select the content in this p tag.</p>
运行结果

浏览器兼容:
5. will-change
CSS 属性 will-change 为web开发者提供了一种告知浏览器该元素会有哪些变化的方法,这样浏览器可以在元素属性真正发生变化之前提前做好对应的优化准备工作。 这种优化可以将一部分复杂的计算工作提前准备好,使页面的反应更为快速灵敏。
扩展阅读:
具体使用实践,大家可以看张鑫旭的博客
《使用CSS3 will-change提高页面滚动、动画等渲染性能》
http://www.zhangxinxu.com/wordpress/2015/11/css3-will-change-improve-paint/