Web自动化原理介绍
Web端页面元素定位方法都是通过分析Web端页面元素,结合元素的特性,选择合适的方法定位,找到指定的元素,然后再调用selenium2library库的关键字去驱动元素。。
常见的元素定位方法
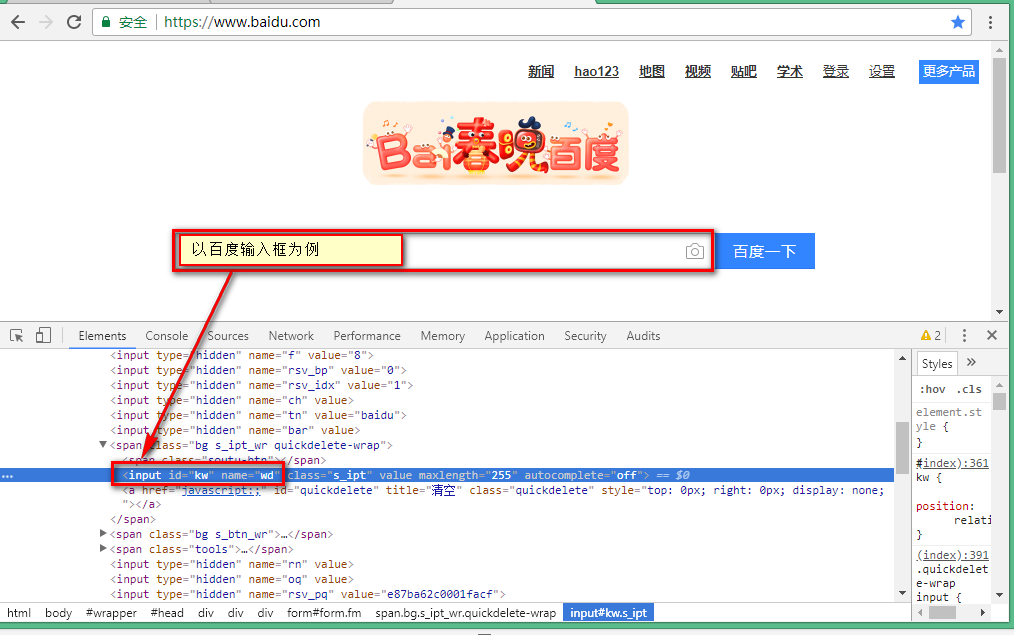
定位工具——Chrome开发者工具(F12)
打开Chrome浏览器,按下键盘的F12,即可以打开开发者工具。
Id、Name定位
如果把元素当做是一个人的话,id就相当于这个人的身份证号,而name就相当于这个人的名字,当然,元素是否唯一属性要看前端工程师的设计了。
以百度输入框为例:id='kw' name='wd'

Xpath定位
- 绝对路径
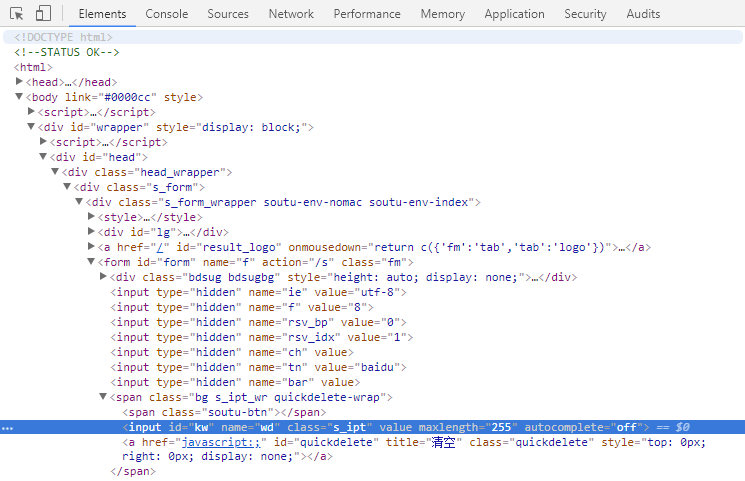
从外层一级级往下找元素 Xpath = /html/body/div[1]/div[1]/div[1]/div[1]/div/form/span[1]/input
绝对路径太麻烦,不推荐使用


- 相对路径
*********利用元素自身属性********
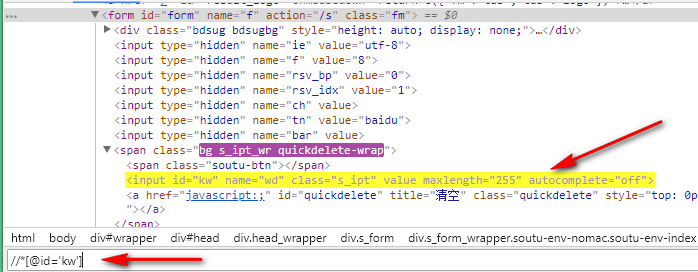
- Xpath=//*[@id='kw'] //表示某个层级下,*表示某个标签名,@id=kw表示表示有个元素的id=kw。
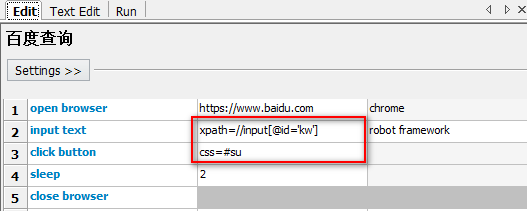
- Xpath=//input[@id='kw']
- Xpath=//input[@type='text']
- Xpath=//input[@autocomplete='off']

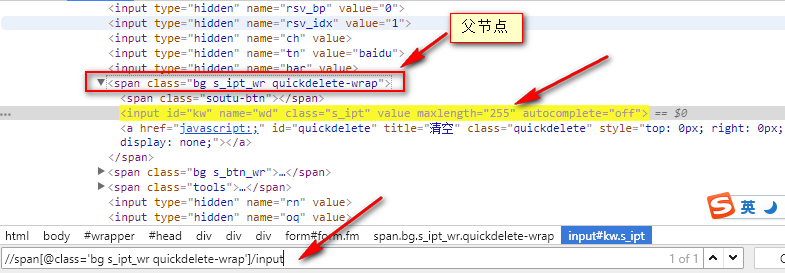
************找上级节点***********
父节点:xpath =//span[@class='bg s_ipt_wr quickdelete-wrap']/input

如果父亲没有唯一的属性,可以找爷爷:xpath =//form[@id='form']/span/input
***********布尔值写法************
Xpath =//input[@id='kw' and @name='wd']
Xpath =//input[@id='kw' or@name='wd']
Css定位
Css的定位更灵活,因为他它用到的更多的匹配符和规格。http://www.w3school.com.cn/cssref/css_selectors.asp
id定位:css=#kw
class定位:css=.s_ipt
其它属性:
css=[name=wd]
css=[autocomplete=off]
父子定位:
css=span > input
css=form > span > input
根据标签名定位:
css=input

总结:测试方法,单独看不难,能把id,name,Xpath和Css的方法灵活运用才足以解决web端所有元素定位。没有定位不到的元素,只有不熟悉的方法。