HTML、CSS
HTML: 用于开发网页的一门技术
CSS: 用于修饰、渲染网页的一门技术
HTML+CSS可以开发一个非常美观、非常漂亮的网页
开发网页 盖房子
HTML标签搭建网页的结构 砖块(搭建房子的结构)
CSS属性 石灰、油漆等涂料
HTML概述
HTML是什么
HTML(Hyper Text Markup Language): 超文本标记语言
超文本: 超级文本、超过文本(其中可以包含除了文本以外的其他数据,例如图片、音频、视频等各种格式)
标记:也叫标签、元素、节点等,就是用尖括号(<>)括起来的一组内容,例如:
<head> <body> <div> <span> <table>等
HTML是最基础的开发网页的语言。
HTML由W3C组织提供(CSS/xml)
关于HTML的细节:
(1)使用HTML开发的网页文件通常以 .htm或.html 为后缀!
(2)使用HTML开发的网页文件由浏览器负责解析并显示(浏览器就是一个html解析器)
(3)HTML是文档的一种(txt/word/ppt/pdf等)
总结: HTML就是用于开发网页的一门语言!!
HTML的结构
1、案例:编写我的第一个HTML网页,并用浏览器打开
新建一个txt文档,将后缀名改为.html,代码实现如下:
<!DOCTYPE html>
<html>
<head>
<title>第一网页</title>
</head>
<body>
<h1>Hello 李强...</h1>
</body>
</html>
2、HTML结构详解
(1)<!DOCTYPE HTML> 文档声明, 用来声明HTML文档所遵循的HTML规范和版本
上面是html5.0的声明, 也是目前最常用的版本
(2)<head></head> 头部分, 用来存放HTML文档的基本属性信息, 比如网页的标题, 文档使用的编码等, 这部分信息会被浏览器优先加载.
(3)<body></body> 体部分, 用来存放网页可视化数据. 即真正的网页数据
(4)<title></title> 声明网页的标题
(5)<meta charset="utf-8"/> 用来通知浏览器使用哪一个编码来打开HTML文档, 这个编码一定要和文件保存时的编码保持一致, 才不会出现中文乱码问题.
HTML语法(了解)
1、html标签
标签:也叫做标记、元素等,标签分为开始标签,例如:
<head>、<body>
和结束标签,例如:
</head>、</body>
开始标签和结束标签之间还可以包含其他内容。
<head>
<titile>声明网页的标题</title>
<meta charset="utf-8"/>
</head>
有些标签开始标签和结束标签之间没有内容要包裹,通常可以写成自闭标签,例如:
<meta/> <br/> <hr/> <input/> <img/>等
2、html属性
在标签上可以声明属性(属性不能独立存在,必须声明在标签上)
<div id="d1" class="c1" style="color:red;"></div>
标签上可以声明多个属性,多个属性之间用空格分隔
标签上的属性的值可以使用单引号或者双引号引起来
<meta charset="UTF-8" id="m1"/>
<meta charset='UTF-8' id='m1'/>
3、html注释
格式: <!-- 注释内容 -->
注释的作用: (1)为代码添加解释说明
(2)将一些暂时不需要执行的代码注释
浏览器对于html注释中的内容不会解析,也不会显示!
4、html空格和换行
在浏览器中,多个连续的空白字符(空格、制表符tab、换行)会被浏览器显示为一个空格。那么:
如何在网页中做一个换行:可以使用 <br/> 标签做换行
如何在网页中做一个空格:可以使用 或 做空格,前者针对英文字符,后者针对中文字符.
补充: HTML中是不区分大小写的!
HTML中对语法要求非常不严格!(比如大小写混用,或者标签只有开始没有结束,或者标签的不合理嵌套),但是我们在书写HTML时要按照规范来写。
HTML标签
文本标签
1.标题:h1 .....h6
常用属性:align="center"用来控制标签内容的对齐方式。
2.段落标签 p:此标签的上面和下面会有空行。
列表标签
1 无序列表 ul unordered-list li list-item
<ul>
<li></li>
<li></li>
<li></li>
</ul>
常见属性:type:用来控制没一项前面的内容(实心圆,空心圆,方框)
2.有序列表
<ol start="5">
<li>打开冰箱门</li>
<li>把大象装进冰箱</li>
<li>关上冰箱门</li>
</ol>
常见属性:type,start,reversed(反转) compact
3.列表的嵌套
分区标签 div 和span
页面中可以划分多个显示区域,被划分的区域可以进行复用
或对区域内部的所有内容进行统一管理
分区元素(标签)本身没有显示效果,可以理解成一个元素
-
div:块级分区,一个div独占一行
-
2.span:行内分区,可以和多个共占一行
-
HTML5标准中新增了几个分区标签
<body> <hrader>头部区域</header> <nav>导航区域</nav> <article>体部区域</article> <footer>尾部区域</footer> </body>
图像标签
通过img标签可以在网页中插入一副图像
<!--
不推荐写带盘符的绝对路径,因为将来项目发布,位置会改变,到时还要修改图片的路径
<img src="D:/JavaDevelop/WS_CGB2003_WEB/day05-htmlcss/WebContent/imgs/meinv.jpg"/>
-->
<!--
./: 表示当前目录(当前文件所在的目录),由于当前html在WebContent目录下
因此 ./叫表示WebContent目录, 另外 ./ 可以省略!
../: 表示当前目录的上一级目录里(也就是当前目录的父目录)
../../: 表示当前目录的上一级目录的上一级目录(也就是当前目录的父目录的父目录)
-->
<img src="./imgs/meinv.jpg" width="50%"/>
<img src="./imgs/lpx.jpg" width="50%"/>
其中src属性用于指定图片的路径(图片的路径不要是带盘符的绝对路径,推荐使用相对路径)
width属性用于指定图片的宽度
height属性用于指定图片的高度
支持的图片格式
jpg:不支持透明色
png:支持透明色
gif:动图
图像地图 map
-什么是图像地图:可以将图片中的某个部分作为可以点击的连接
使用方式:
<img alt="图片" src="2.jpg" width="800px" usemap="#mymap">
<map name ="mymap" id="mymap">
<area alt="圆形" shape="circle"
coords="200,200,50" href="resume1.html">
<area alt ="矩形" shape="rect"
coords="100,300,50,50" href="http://doc.canglaoshi.org">
</map>
coords="100,300,50,50"前两个值为左上角的值,后两个值为右下角的值
-如果使用shape=rect,coords的值所代表的意思是左上角点的xy,还有右下角的坐标zt
如果shape=circle,coords表示圆心坐标和半径
href属性:值为一个路径,相对路径和绝对路径,区域
被点击时会直接访问此路径的内容。路径可以指向页面,也可以指向图片资源
也可以指向其他类型的文件会下载此文件。
超链接标签
超链接就是a标签,通过a标签可以在网页中创建指向另外一个文档的超链接
点击超链接可以跳转到另外一个网页(图片/下载路径等),示例:
<!-- 跳转到本地的一个网页 -->
<a href="01-第一个网页.html">01-第一个网页.html</a>
<!-- 跳转到百度首页 -->
<a href="http://www.baidu.com">百度一下,你就不知道</a>
<br/>
<!-- 点击图片跳转到tmooc -->
<a target="_blank" href="http://www.tmooc.cn">
<img alt="tmooc" src="imgs/tmooc.png" />
</a>
其中 href 属性用于指定点击超链接后将要跳转到的URL地址
target属性用于指定以何种方式打开超链接
_self:默认值, 表示在当前窗口中打开超链接
_blank:表示在新的窗口中打开超链接
a标签锚点的使用:通过锚点可以实现页面内部位置的跳转。
操作方式:
在页面中的某个位置设置锚点
<a name="top" id ="top"></a>
通过超链接跳转到锚点的位置
<a href="#top">回到顶部</a>
表格标签
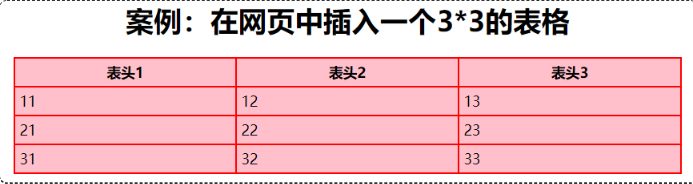
1.案例:在网页中插入一个3*3的表格
<h1>案例:在网页中插入一个3*3的表格</h1>
<table><!-- 用于在网页中定义一个表格 -->
<tr><!-- 用于定义一个表格行 -->
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
</tr>
<tr>
<td>11</td><!-- 用于定义一个单元格 -->
<td>12</td>
<td>13</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
<tr>
<td>31</td>
<td>32</td>
<td>33</td>
</tr>
</table>
在head标签内添加如下内容:
<style>
/* style标签内只能书写css注释和css代码 */
table{
border:*2px solid red; /* 为表格添加边框 */
border-collapse: collapse; /* 设置边框合并 */
background-color: pink; /* 为表格设置背景颜色 */
70%; /* 为表格设置宽度 */
/* margin-left: 15%; */
/* 设置表格的左外边距和右外边距自适应(保证两者始终相等) */
margin-left: auto;
margin-right: auto;
}
td,th{
border:2px solid red; /* 为单元格添加边框 */
border-collapse: *collapse*; /* 设置边框合并 */
padding: 5px; /* 设置单元格边框和内容的距离(内边距) */
}
h1{
/* border: 2px solid blue; */
text-align: *center*; /* 设置元素中的内容水平居中 */
}
</style>
浏览器显示效果为:

2、表格标签介绍
table -- 用于在网页中定义一个表格
tr -- 用于定义表格中的行
td -- 用于定义表格中的单元格
th -- 用于定义表头行中的单元格(th中的文本默认居中,并且加粗)
表格属性:
cellspacing:每个单元格之间的间距和单元格距表格边框的距离
cellpadding:内容与单元格边框的距离
border:边框的宽度
colspan:column (列) span和并列
rowspan:row (行) span 和并行
表单标签
1、表单的作用: 用于向服务器提交数据
向服务器提交数据的两种方式:
(1)通过表单向服务器提交数据
表单中可以包含表单项标签,在表单项中可以填写数据(比如用户名、密码等),填写完成后通过提交表单,可以将表单中的数据提交给相应的服务器。
(2)通过超链接向服务器提交数据
http://www.baidu.com?username=张三&pwd=123&like=篮球
<a href="http://www.baidu.com?username=张三&pwd=123&like=篮球" target="_blank">百度一下,你就不知道!</a>
在地址栏URL地址的后面通过问号(?)可以拼接参数,参数可以有多个,多个参数之间用&分隔,参数还分为参数名(例如:username/pwd/like)以及参数值(例如:张三/123/篮球),在回车后访问百度服务器的同时,就可以将问号后面拼接的参数一并带给百度服务器。
2、表单标签
<form action="url地址" method="提交方式"></form>
其中action属性用于指定表单的提交地址,例如,将action指向百度服务器,就意味着将来填写完表单后,提交表单将会把表单中的数据提交给百度服务器。
method="GET/POST" 属性是用于指定表单的提交方式,常用的就是GET和POST提交。
表单项标签
1、input元素:
(1)普通文本输入框(比如:用户名/昵称/邮箱/验证码等)
<input type="text" name="username"/>
(2)密码输入框(比如:密码/确认密码等)
<input type="password" name="pwd"/>
(3)单选框(比如:性别/部门等)
<input type="radio" name="gender"/>男
(4)复选框/多选框(比如:爱好/岗位等)
<input type="checkbox" name="like"/>
(5)普通按钮(比如:换一张图片)
<input type="button" value="换一张"/>
普通按钮本身没有功能,但我们可以通过js为按钮添加功能或添加行为
(6)提交按钮(比如:提交/注册/登录)
<input type="submit" value="提交/注册/登录"/>
提交按钮用于提交表单中的数据到服务器中!
2、select、option标签:
<select name="city">
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option selected="selected">广州</option>
<option>深圳</option>
</select>
select用于定义一个下拉选框
option用于定义下拉选框上的选项
selected设置当前option选项默认被选中
3、textarea多行文本输入区域:
<textarea name="description" cols="30" rows="5"
placeholder="请输入描述信息..."></textarea>
cols属性: 用于设置文本输入框的列数(宽度)
rows属性: 用于设置文本输入框的行数(高度)
placeholder属性: 设置输入框中的提示消息!
表单细节问题
1、提交表单时,表单中的数据为什么没有被提交?
对于表单中的表单项标签,只要是需要向服务器提交数据,该表单项上必须添加name属性;如果表单项标签上没有name属性,在表单提交时,该项将会别忽略。例如:
<input type="text" name="username"/>
<input type="password" name="pwd"/>
2、如何让多个单选框只能有一个被选中?
要求多个单选框必须具有相同的name属性值,如果多个单选框name属性值相同,则说明是一个组的内容,一个组中的单选框只能选择其中的一个!
<td>性别:</td>
<td>
<input type="radio" name="gender"/>男
<input type="radio" name="gender"/>女
</td>
3、为什么单选框、复选框选择某一项后提交的值都是on?
因为单选框、复选框只能选择,不同于用户名、密码输入框,可以输入内容。
因此我们需要通过value属性为单选框或复选框设置提交的值(如果不设置默认值都是on),例如:
<input type="radio" name="gender" value="male"/>男
<input type="radio" name="gender" value="female"/>女
4、如何设置单选框或复选框默认选中某一项?
可以在单选框或复选框标签上添加一个checked="checked"属性,就可以让当前单选框或复选框默认被选中。例如:
<input type="radio" checked="checked" name="gender" value="male"/>男
<input type="radio" name="gender" value="female"/>女
<!-- 爱好复选框/多选框 -->
<input type="checkbox" name="like" value="basketball"/>篮球
<input type="checkbox" checked="checked" name="like" value="football"/>足球
<input type="checkbox" name="like" value="volleyball"/>排球
5、如何设置下拉选框默认选中某一项?
在option标签上添加一个selected="selected"属性,可以让当前option选项默认被选中,例:
<select name=*"city"*>
<option>北京</option>
<option>上海</option>
<option selected="selected">广州</option>
<option>深圳</option>
</select>
6、下拉选框中option选项上的value属性的作用是什么?
<select name="city">
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option selected="selected">广州</option>
<option>深圳</option>
</select>
如果某一个选项被选中,并且该选项上添加了value属性,在提交表单时,将会提交value属性的值。
如果某一个选项被选中,该选项上没有添加value属性,在提交表单时,将会提交标签中的内容
注册表单案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
/* style标签内只能书写css注释和css代码 */
table {
border: 2px solid red; /* 为表格添加边框 */
border-collapse: collapse; /* 设置边框合并 */
background-color: lightgrey; /* 为表格设置背景颜色 */
/* margin-left: 15%; */
/* 设置表格的左外边距和右外边距自适应(保证两者始终相等) */
margin-left: auto;
margin-right: auto;
}
td, th {
border: 2px solid red; /* 为单元格添加边框 */
border-collapse: collapse; /* 设置边框合并 */
padding: 5px; /* 设置单元格边框和内容的距离(内边距) */
}
h1 {
/* border: 2px solid blue; */
text-align: center; /* 设置元素中的内容水平居中 */
}
</style>
</head>
<body>
<h1>欢迎注册</h1>
<form action="#">
<table>
<tr>
<!-- 用户名输入框 -->
<td>用户名:</td>
<td><input type="text" name="username" /></td>
</tr>
<tr>
<!-- 密码输入框 -->
<td>密码:</td>
<td><input type="password" name="pwd" /></td>
</tr>
<tr>
<!-- 性别单选框 -->
<td>性别:</td>
<td><input type="radio" checked="checked" name="gender"
value="male" />男 <input type="radio" name="gender" value="female" />女
</td>
</tr>
<tr>
<!-- 爱好复选框/多选框 -->
<td>爱好:</td>
<td><input type="checkbox" name="like" value="basketball" />篮球
<input type="checkbox" checked="checked" name="like"
value="football" />足球 <input type="checkbox" name="like"
value="volleyball" />排球</td>
</tr>
<tr>
<!-- 城市下拉选框 -->
<td>城市:</td>
<td><select name="city">
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option selected="selected">广州</option>
<option>深圳</option>
</select></td>
</tr>
<tr>
<!-- 自我描述 多行文本输入框 -->
<td>自我描述:</td>
<td><textarea name="description" cols="30" rows="5"
placeholder="请输入描述信息..."></textarea></td>
</tr>
<tr>
<!-- 提交按钮 -->
<!-- colspan: 设置单元格横跨的列数 -->
<td colspan="2" style="text-align: center;"><input
type="submit" value="提交" /></td>
</tr>
</table>
</form>
</body>
</html>