HTTP协议概述
什么是HTTP协议?

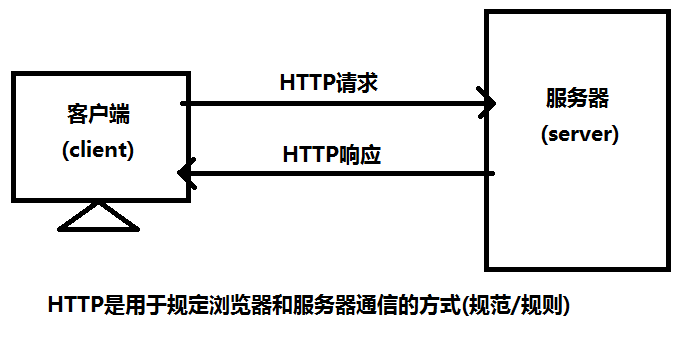
HTTP协议是用于规定浏览器和服务器之间的通信方式/规则
主要规定了浏览器给服务器发送的请求信息的格式
以及规定了服务器给浏览器发送响应信息的格式
HTTP协议在工作时所遵循的基本原则:
(1)一次请求,只对应一次响应
(2)请求只能由浏览器发起,服务器只能被动的等待请求,根据请求作出回应。
创建连接的时候会进行三次握手.
HTTP协议详解
IE浏览器的插件:HttpWatch,可以监听浏览器和服务器通信的内容。
HTTP请求

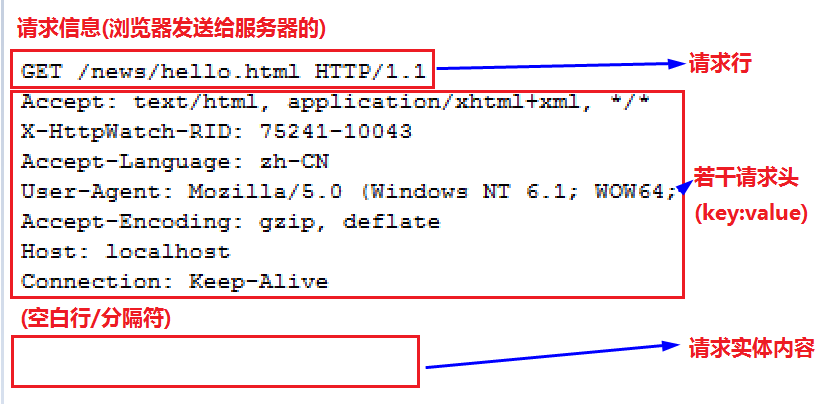
1、请求行
GET /news/hello.html HTTP/1.1
(1)GET:表示请求方式,在HTTP协议中一共定义了7种提交方式,但是我们只用GET和POST。
(2)/news/hello.html:请求资源路径,表示浏览器请求的是哪一个Web应用以及哪一个web资源文件。
(3)HTTP/1.1:请求所遵循的协议和版本。
2、若干请求头
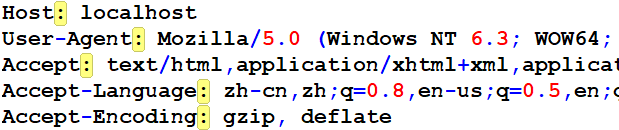
请求头都是Key-Value结构,例如:

Host:localhost -- 通知服务器,浏览器要请求的是哪一台虚拟主机。
Accept:text/html, appliaction/xhtml+xml,... -- 通知服务器,浏览器能接收的响应数据类型。
...
(空白行,用于分隔请求头和请求实体)
3、请求实体内容
如果请求方式为 GET 提交,请求实体是没有内容的!
如果请求方式为 POST 提交,并且请求中携带了数据,请求实体中才会有内容!
HTTP响应

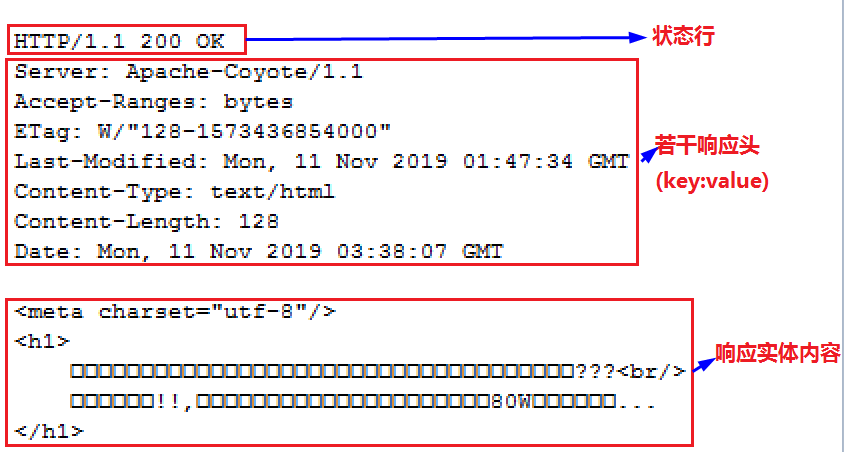
1、状态行
HTTP/1.1 200 OK
(1)HTTP/1.1:表示响应所遵循的协议和版本
(2)200:状态码,三位的数字,表示服务器对请求处理的结果。
200: 表示请求处理成功
302: 表示请求重定向(即需要再进一步请求才可以获取到相应的资源)
304/307: 表示通知浏览器使用缓存
404: 表示浏览器请求的资源不存在(浏览器的问题, 请求路径错误)
500: 表示服务器在处理请求的过程中抛出了异常。
(3)OK:描述短语(可以忽略),也表示服务器对请求处理的结果,和状态码表示的结果一致。
200:OK
404:Not Found
500: Internal Server Error
...
2、若干响应头:也是key-value格式
Content-Type: 表示服务器响应的数据类型,text/html, image/*...
Content-Length: 表示服务器响应数据的长度, 例如: 384 /字节
Set-Cookie: 和cookie技术相关的一个头, 后面会提到。
...
3、响应实体内容
响应实体就是浏览器所请求文件的内容。例如:浏览器向服务器请求一个hello.html文件,服务器会找到hello.html文件,将文件的内容作为响应实体发送给浏览器。
内容补充
1、问题1:请求方式什么时候是GET提交?什么时候是POST提交?
只有当使用表单(form),并且在表单上明确的通过method指定提交方式为POST时,请求方式才是POST提交,其他方式都是GET提交(AJAX除外)
思考:判断以下请求方式是GET还是POST?
(1)<form action="#"></form> --- GET提交
(2)<form action="#" method="GET"></form> --- GET提交
(3)<form action="#" method="POST"></form> --- POST提交
(4)点击超链接访问服务器,例如:
<a href="http://www.baidu.com">百度一下</a> --- GET提交
(5)直接在浏览器的地址栏中书写URL地址访问服务器 --- GET提交
2、问题2:GET提交和POST提交有什么区别?
主要体现在请求参数传输过程的不相同
GET提交:
- 将数据通过问号拼接在地址栏URL地址的后面,相对非常不安全。
- 将数据拼接在地址栏URL地址的后面,数据量是有限制的,通常不能超过1KB或者4KB。
POST提交:(form)
- POST提交是通过请求实体将数据提交给服务器,不会显示在地址栏上,因此相对更加安全。
- POST提交通过请求实体提交数据,数据量理论上是没有限制的。
3、总结:
- 如果只是单纯做一个跳转,请求中没有数据,尽量使用GET提交。
- 如果在请求中有数据,但数据量不大,并且数据没有隐私性,也尽量使用GET提交。
- 如果在请求中有数据,数据量比较大或者数据较为隐私,此时推荐使用POST提交。