Spring AOP中Cache操作实现
缓存场景分析
在业务方法中我们可能调用数据层方法获取数据库中数据,假如访问数据的频率比较高,为了提高的查询效率,降低数据库的访问压力,可以在业务层对数据进行缓存.
Spring 中业务缓存应用实现
开启缓存配置
在项目(SpringBoot项目)的启动类上添加@EnableCaching注解,以启动缓存配置。
package com.cy;
@EnableCaching
@EnableAsync//spring容器启动时会创建线程池
@SpringBootApplication
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
}
业务方法上应用缓存配置
在需要进行缓存的业务方法上通过@Cacheable注解对方法进行相关描述.表示方法的返回值要存储到Cache中,假如在更新操作时需要将cache中的数据移除,可以在更新方法上使用@CacheEvict注解对方法进行描述。
第一步:在相关模块查询相关业务方法中,使用缓存
//对应spring框架而言,他的内部可以基于不同的模块创建不同的cache
//@Cacheable 对象用户告诉spring框架,目标方法的返回值应存储到cache对象。
//Map<String,Cache>
@Cacheable(value = "menuCache")//menuCache为缓存对象的名称(自己起)
@Override
public List<SysMenu> findObjects() {
List<SysMenu> list= sysMenuDao.findObjects();
if(list==null||list.size()==0)
throw new ServiceException("没有对应的菜单信息");
return list;
//在配置了@Cacheable以后,这个方法返回值会存储到menuCache对应的缓存中。
//对于menuCache这个名字对应的缓存对象的key为实际参数组合构成的SimpleKey对象。
}
说明:
value属性的值表示要使用的缓存对象,名字自己指定,其中底层为一个map对象,当向cache中添加数据时,key默认为方法实际参数的组合。
第二步:在相关模块更新时,清除指定缓存数据
/**@CacheEvict 注解描述的方法,表示在方法业务执行过程中要清除缓存
* value属性:用于指定要清除的缓存对象
* allEntries属性:表示要清除缓存对象中的哪些属性(true为所有)
* beforeInvocation属性:表示清除缓存的动作在方法执行之前还是之后执行。
*/
@CacheEvict(value = "menuCache",allEntries = true,beforeInvocation = false)
@Override
public int updateObject(SysMenu entity) {
//.....
int rows=sysMenuDao.updateObject(entity);
return rows;
}
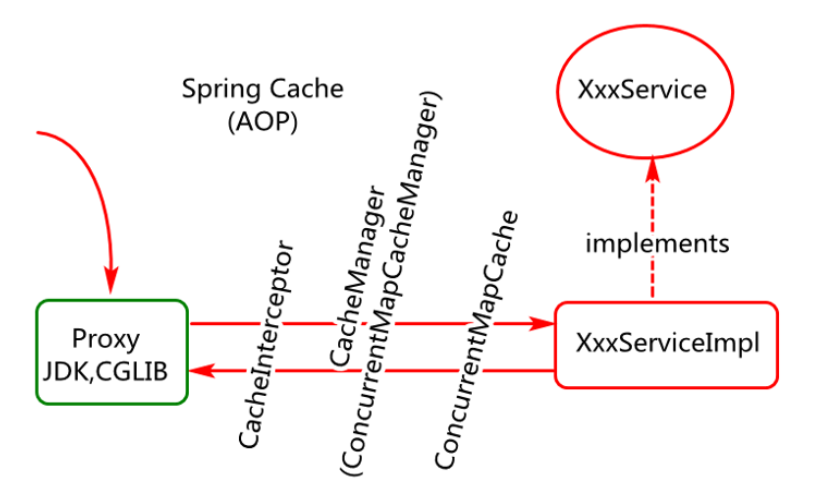
spring中的缓存应用原理