本节将介绍如何使用WePY创建一个最简单的项目,也就是之前已经创建过的HelloWorld。
1.6.1 创建HelloWorld项目
首先需要在使用的代码编辑器中新建一个项目,之后使用CMD命令行工具或者是终端shell等使用“cd 文件目录”的命令进入到该项目目录下。
执行:wepy init standard HelloWorld,执行成功后会对该项目进行一些初始化配置,这里选择的配置如图1-27所示。
图1-27 创建WePY项目
这里配置的AppID和其他的内容并不能直接作用于微信小程序本身,而是会记录在WePY项目的project.config.json文件中。该工程项目配置的project.config.json内容如下所示。
等待创建项目成功,可以在该文件夹下看到该项目工程的所有文件,但这时的项目只是拥有了一个框架,依旧是无法编译的,需要使用npm install命令安装项目依赖。
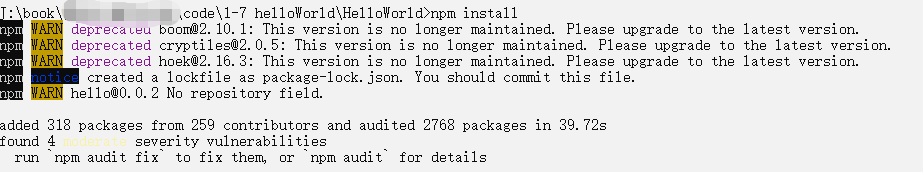
等待安装完成后,效果如图1-28所示。
图1-28 npm安装完成
注意:安装时如果没有报错,仅仅是警告非最新的版本,这样的提示并不会影响到代码的运行,但是为了保证安全性,还是推荐及时升级到最新的版本。
接下来,可以使用以下命令来启动开发时监控代码改动自动构建功能,其编译效果如图1-29所示,使用—watch参数启动,会自动监控代码的改动,一旦代码有改动,那么项目会重新构建。
图1-29 启动编译
自动编译后,会在项目文件夹中生成一个dist文件夹,用于存放编译后的项目文件,这个文件夹中,存放的是小程序代码。
再次打开小程序开发者工具,新建一个测试项目,项目的地址,则选择由WePY生成的dist文件夹,配置如图1-30所示。
图1-30 创建新的小程序
这样就完成了创建一个WePY项目的步骤,下一小节学习如何在WePY项目中编写一个HelloWorld项目。启动完成后,可以看到开发者工具中显示出当前的小程序模板,但是在调试器中却出现报错信息,并且功能无法使用,其调试器显示效果如图1-31所示。
图1-31 错误信息
这主要是WePY项目和原生小程序对于代码的不同处理方式造成的,只需要点击开发者工具的右上方,取消ES6转ES5、上传代码时样式自动补全、上传代码自动压缩混淆这3个选项,具体的配置信息如图1-32所示。
图1-32 调整配置
这样该项目就成功运行了。
1.6.2 编写页面代码
在WePY项目基本的文件系统中,文件夹src存放着所有的代码文件。一般而言,在src/pages文件夹中存放的内容是项目的页面文件,而在src/components文件夹中存放的是页面所用到的组件文件,在src/mixins文件夹中存放的是项目使用到的一些公用方法文件。
首先,需要创建一个页面路径。
和之前创建一个小程序的路径一致,想要在WePY中创建一个页面路径,需要在app.wpy中声明,在config中增加一个新页面。修改后的代码如下,其实在编译后,该字段会生成为app.json文件。
更新页面路径之后,应该在pages文件夹下创建一个页面文件helloWorld.wpy。
所有的页面文件在创建时,都可以使用以下模板文件。
从上述模板可见,WePY项目最后构建时,会将一个页面文件拆分成3个文件:样式部分会拆分成.wxss后缀的样式文件;页面部分会拆分成后缀为.wxml的文件;逻辑部分会拆分成后缀为.js的JavaScript文件。
该项目的页面依旧显示简单的“Hello World”字样,让其包裹在<text></text>元素中,其完整的页面代码如下所示。
这样,使用Ctrl+s进行保存后,会自动重新生成展示的小程序,可以在微信开发者工具中看到其自动重启编译的信息。
接下来,使用小程序开发者工具中的编译功能查看该页面,单击“普通编译”菜单,在下拉菜单中选择“添加编译模式”,如图1-33所示。
图1-33 添加新的编译模式
添加'pages/helloWorld'页面为编译的路径,如图1-34所示,并且单击“确定”按钮,小程序会自动重启编译。
图1-34 新编译模式
此时页面效果如图1-35所示,这样,我们就完成了小程序开发的两种方式:官方工具开发和WePY框架开发。
图1-35 页面显示效果
微信小程序的结构化开发方法,少走弯路,高效开发,一起来学习《微信小程序项目开发实战:用WePY、mpvue、Taro打造高效的小程序》吧。