第一种方式:send()不带参数
function doAjax(url,fnSucc,fnFaild) { //1.创建Ajax对象 if (window.XMLHttpRequest) {//判断当前浏览器的是否包含XMLHttpRequest var oAjax = new XMLHttpRequest(); //有此版本的Mozilla浏览器在处理服务器返回的包含XML mime-type头部信息内容时会出错。 //所以,为了确保返回内容是text/xml信息,需要包含下面的语句。 if(oAjax.overrideMimeType) { oAjax.overrideMimeType("text/xml"); } } else //对于IE浏览器 { //将IE的不同XMLHttp实现声明数组 var MSXML=new Array('Msxml2.XMLHTTP.7.0', 'Msxml2.XMLHTTP.6.0', 'Msxml2.XMLHTTP.5.0', 'Msxml2.XMLHTTP.4.0', 'MSXML2.XMLHTTP.3.0', 'MSXML2.XMLHTTP', 'Microsoft.XMLHTTP'); //依次对每个XMLHTTP实现创建XMLHttpRequest对象 for(var i=0; i<MSXML.length; i++) { try { var oAjax=new ActiveXObject(MSXML[i]); break; } catch (ex) { } } } //2.连接服务器true指异步 oAjax.open("post",url,true); //3.发送 oAjax.send(); //4.接收 oAjax.onreadystatechange=function (){ if(oAjax.readyState==4){//请求响应是否结束 if(oAjax.status==200){//请求是否成功 fnSucc(oAjax.responseText);//响应成文本形式接收 } else { if(fnFaild){ fnFaild(oAjax.status);//响应失败的原因 } } } } }
第二种:Send()带请求信息
var xmlHttp; function createXmlHttpRequest(){ if (window.XMLHttpRequest) { //Mozilla 浏览器 return new XMLHttpRequest(); } else if (window.ActiveXObject) { // IE浏览器 try { return new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) { try { return new ActiveXObject("Microsoft.XMLHTTP"); } catch (e) { } } } } function ajax(options){ xmlHttp = createXmlHttpRequest(); var url = options.url+"?timeStemp="+new Date().getTime();//加new Date().getTime()的原因,可以清理缓存,每次请求都会刷新 xmlHttp.onreadystatechange=function(){ if(xmlHttp.readyState==4){//是否响应成功 if(xmlHttp.status==200){//http响应是否成功 options.Success(xmlHttp.responseText);//文本形式接收 } } }; xmlHttp.open("POST",url,true); xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded;"); xmlHttp.send(options.data);//刷新 }
我们使用send()带参数提交时,必须设置setRequestHeader。这样send()提交就类似于form表单提交。
比如:
用send()不带参数提交时
http://index.jsp?name=wp-》A
用send("name=wp")带参数提交:
http://index.jsp-》B
A和B其实是等价的
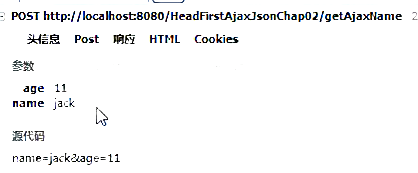
这是send("name=jack&age=11")

这是send()

Java小生店铺:
Pc端:http://shop125970977.taobao.com/index.htm
手机端:搜索 java小生店铺
希望店铺的资料能帮助到你!!!