随笔记录方便自己和同路人查阅。
#------------------------------------------------我是可耻的分割线-------------------------------------------
学习selenium自动化之前,最好先学习HTML、CSS、JavaScript等知识,有助于理解定位及操作元素的原理。关于python和selenium安装请自行搜索别的资料,
这里就不多做介绍了,所有例子均使用python3.6+selenium执行的。
#------------------------------------------------我是可耻的分割线-------------------------------------------
Name定位
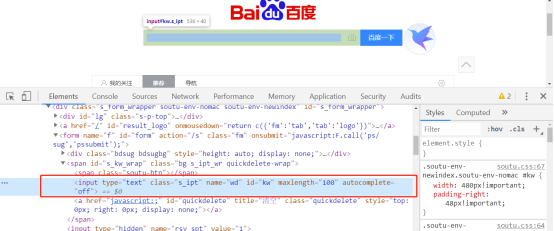
所有代码示例都以百度首页为例,且都是使用Chrome浏览器打开网页,在百度首页时候用Chrome自带控制台查看百度输入框的HTML代码,可以使用F12或右键检查打开控制台,如下图:

根据上图我们可以看出,百度输入框是一个叫<input>的标签(HTML基础知识),里面有类型(type)、class、name、id,首页我们以name作为查询项,进行元素定位
from selenium import webdriver driver = webdriver.Chrome()#实例化,且指定以Chrome浏览器打开 first_url = 'http://www.baidu.com'#定义要访问的URL driver.get(first_url)#使用get方法访问网页 Element = driver.find_element_by_name('wd')#通过指定name进行查询元素位置 print(Element)
运行结果:
因为我们没有做任何操作,所有该打开只是自动打开浏览器并查找元素,下图表示查找到了元素,find_element_by_name表示以name查找