随笔记录方便自己和同路人查阅。
#------------------------------------------------我是可耻的分割线-------------------------------------------
学习selenium自动化之前,最好先学习HTML、CSS、JavaScript等知识,有助于理解定位及操作元素的原理。关于python和selenium安装请自行搜索别的资料,
这里就不多做介绍了,所有例子均使用python3.6+selenium执行的。
#------------------------------------------------我是可耻的分割线-------------------------------------------
对百度输入框进行操作
前面几篇文章已经说过如何定位元素,定位只是第一步,定位之后需要对这个元素进行操作,或单击(按钮)或输入(输入框),下面就来认识WebDriver中最常用的几个方法:
clear() 清除文本。
send_keys() 模拟按键输入。
click() 点击元素。
通过实例验证以上三种方法,以百度输入框为例,首页定位到百度输入框,使用send_keys()方法在输入框中“selenium”然后使用clear()方法清空文本,在输入“博客园李荣洋”,并且使用click()方法点击“百度一下”按钮。
#导入webdriver模块它是用来控制浏览器的 from selenium import webdriver #实例化,且指定以Chrome浏览器打开 driver = webdriver.Chrome() #访问百度首页 first_url = "http://www.baidu.com" driver.get(first_url) #定位百度输入框 baidu_input_box = driver.find_element_by_id('kw') #在百度输入框输入selenium baidu_input_box.send_keys('selenium') #清空百度输入框文本,及“selenium” baidu_input_box.clear() #重新在百度输入框输入内容 baidu_input_box.send_keys('博客园李荣洋') #点击“百度一下”按钮 driver.find_element_by_id('su').click()
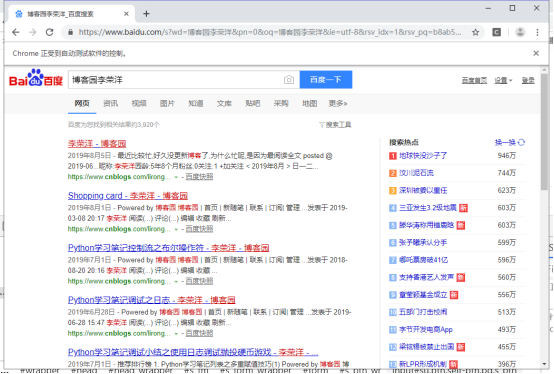
结果展示:

clear()方法用于清除文本输入框中的内容,例如,有时候输入框默认有内容,这会就需要清空一下。
send_keys()方法模拟键盘向输入框输入内容。如上面的例子中,通过这个方法向百度输入框输入内容
click()方法可以用来单击一个元素,前提是它是可以被单击的对象。