随笔记录方便自己和同路人查阅。
#------------------------------------------------我是可耻的分割线-------------------------------------------
学习selenium自动化之前,最好先学习HTML、CSS、JavaScript等知识,有助于理解定位及操作元素的原理。关于python和selenium安装请自行搜索别的资料,
这里就不多做介绍了,所有例子均使用python3.6+selenium执行的。
#------------------------------------------------我是可耻的分割线-------------------------------------------
WebEelement接口常用方法
通常有趣的和需要与页面交互的方式都是由WebEelement接口提供,包括前面几篇文章提到的定位方法和常用元素操作方法,除此之外,WebEelement还提供了了一些非常有用的方法,下面我们来看一下这些方法的使用。
submit()方法用于提交表单。例如,在搜索框输入关键字之后的“回车”操作,就可以通过submit()方法模拟。
#导入webdriver模块它是用来控制浏览器的 from selenium import webdriver #实例化,且指定以Chrome浏览器打开 driver = webdriver.Chrome() #访问百度首页 first_url = "http://www.baidu.com" driver.get(first_url) #定位百度输入框 baidu_input_box = driver.find_element_by_id('kw') #在百度输入框输入selenium baidu_input_box.send_keys('selenium') #点击“百度一下”按钮 driver.find_element_by_id('su').submit()
上面的例子,我们通过定位“百度一下”按钮并通过submit()提交搜索框的内容,达到搜索效果。有时候submit()可以与click()方法互换来使用,submit()同样可以提交一个按钮,但submit()的应用范围远不及click()方法广泛。
size 返回元素的尺寸。
text 获取元素的文本。
get_attribute(name) 获取属性值。
is_displayed() 设置该元素是否用户可见。
#导入webdriver模块它是用来控制浏览器的 from selenium import webdriver #实例化,且指定以Chrome浏览器打开 driver = webdriver.Chrome() #访问百度首页 first_url = "http://www.baidu.com" driver.get(first_url) #获得输入框的尺寸 size = driver.find_element_by_id('kw').size print(size) #返回百度页面底部备案信息 text = driver.find_element_by_id('cp').text print(text) #返回元素的属性值,可以是id、name、type或其他任意属性 attribute = driver.find_element_by_id('kw').get_attribute('type') print(attribute) #返回元素的结果是否可见,返回结果为True或false result = driver.find_element_by_id('kw').is_displayed() print(result) #返回元素的结果是否边界,返回结果为True或false enabled = driver.find_element_by_id('kw').is_enabled() print(enabled) #返回元素的结果是否已经勾选,返回结果为True或false selected = driver.find_element_by_id('kw').is_selected() print(selected)
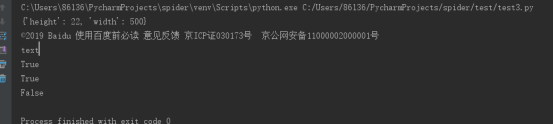
结果展示:

执行上面的程序并查看结果:size方法用于获取百度输入框的宽、高,text方法用于获取百度底部备案信息,get_attribute()方法用于获得百度输入的type属性值,is_displayed()方法用于返回一个元素是否可见,如果可见则返回True,否则返回False,is_displayed判断元素是否可见,如果可见则返回True,is_selected判断元素是否已被勾选,如果已勾选则返回True。