原文链接:https://blog.csdn.net/jiabin_xu/article/details/80537089
- 网页可见区域宽: document.body.clientWidth;
- 网页可见区域高: document.body.clientHeight;
- 网页可见区域宽: document.body.offsetWidth (包括边线的宽);
- 网页可见区域高: document.body.offsetHeight (包括边线的宽);
- 网页正文全文宽: document.body.scrollWidth;
- 网页正文全文高: document.body.scrollHeight;
- 网页被卷去的高: document.body.scrollTop;
- 网页被卷去的左: document.body.scrollLeft;
- 网页正文部分上: window.screenTop;
- 网页正文部分左: window.screenLeft;
- 屏幕分辨率的高: window.screen.height;
- 屏幕分辨率的宽: window.screen.width;
- 屏幕可用工作区高度: window.screen.availHeight;
- 屏幕可用工作区宽度:window.screen.availWidth;
- scrollHeight 获取对象的滚动高度。
- scrollLeft 设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
- scrollTop 设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
- scrollWidth 获取对象的滚动宽度
- offsetHeight 获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
- offsetLeft 获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
- offsetTop 获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
- event.clientX 相对文档的水平座标
- event.clientY 相对文档的垂直座标
- event.offsetX 相对容器的水平坐标
- event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值。
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量。
document.documentElement.scrollTop=document.body.scrollHeight; // 滚动框始终保持在最底部
要获取当前页面的滚动条纵坐标位置,
- 用:document.documentElement.scrollTop;
- 而不是:document.body.scrollTop;
documentElement 对应的是 html 标签,而 body 对应的是 body 标签。
onscroll 事件在元素滚动条在滚动时触发。
实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>根据页面滚动位置显示浮动框</title> <style> body { height: 2000px; } #toTop { position: fixed; bottom: 100px; right: 0; display: none; } </style> </head> <body> <div id="toTop"> <a href="javascript:goToTop()">返回顶部</a> </div> <script> var div = document.getElementById("toTop"); document.body.onscroll = function () { var heightTop = document.documentElement.scrollTop; if (heightTop >= 500) div.style.display = "block"; else div.style.display = "none"; } function goToTop() { document.documentElement.scrollTop = 0; } </script> </body> </html>
事件处理
JavaScript采用事件驱动的响应机制,用户在页面上进行交互操作时会触发相应的事件,(Event)驱动是指在页面中响应用户操作的一种处理方式,而事件处理是指页面在响应用户操作时所调用的程序代码。事件的产生于响应都由浏览器完成。
事件流和事件对象:DOM结构是一个树型结构,当一个HTML元素产生一个事件时,该事件会在元素节点与根节点之间按照特定的顺序传播,路径所经过的节点都会收到该事件,这个传播过程可称为DOM事件流。
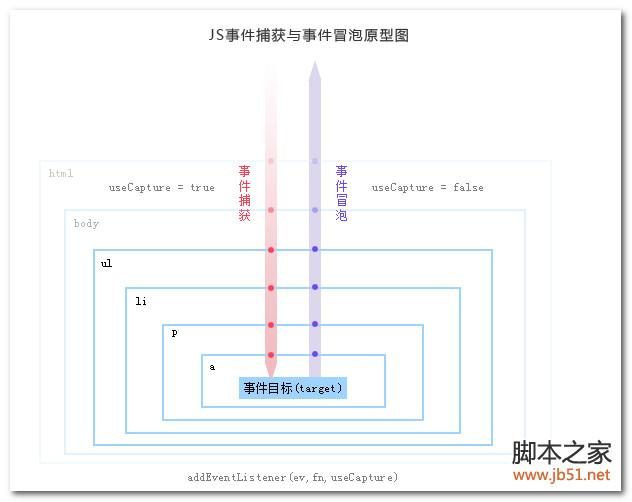
事件流顺序有两种,事件冒泡,事件捕获。
- 冒泡型事件(Event Bubbing)是指从叶子节点沿祖先节点一直向上传递到根节点,基本思路是按照从特定的事件到最不特定的事件目标,IE浏览器对事件的实现模式,
- 捕获事件(Event Capuring )与冒泡型刚好相反,由DOM树最顶层元素一直到最精确的元素。
1. 两者概念
事件捕获指的是从document到触发事件的那个节点,即自上而下的去触发事件。,
- element.addEventListener(event,function(),false);
- 事件冒泡是自下而上的去触发事件。绑定事件方法的第三个参数,就是控制事件触发顺序是否为事件捕获。
- element.addEventListener(event,function(),true);
- 从上面可知,第三个参数为true或者false;
true,事件捕获;
false,事件冒泡。(默认)
jQuery的e.stopPropagation会阻止冒泡
DOM事件流:同时支持两种事件模型:捕获型事件和冒泡型事件,但是,捕获型事件先发生。两种事件流会触及DOM中的所有对象,从document对象开始,也在document对象结束。

当浏览器检查到事件时,调用事件指定的事件处理函数对事件进行处理,在此过程中。s事件中需要传递的信息都是通过事件(Event)对象来完成的,事件(Event)对象包含当前触发事件的状态,大多数的event对象的属性是只读的。因为event对象是事件对象的快照。
Event对象的常见属性
- screenX 返回事件发生时鼠标指针相对于屏幕的水平坐标
- screenY 返回事件发生时鼠标指针相对于屏幕的垂直坐标
- clientX 返回当事件被触发时鼠标指针相对于当前窗口的水平坐标
- clientY 返回当事件被触发时鼠标指针相对于当前窗口的垂直坐标
- button 可返回一个整数,指示当事件被触发时那个鼠标按键被击中,1左2中3右4(IE中)
- altKey 返回一个布尔值,表示ALT键是否一直被按住
- ctrlKey 返回一个布尔值,表示Ctrl键是否一直被按住
- shiftKey 返回一个布尔值,表示Shift键是否一直被按住
- type 返回事件发生的类型,图submit,load或click等
- target 返回触发事件的目标元素
Event对象提供了preventDefault()方法用于通知浏览器不在执行与事件关联的默认动作,stopPropagation()用于终止事件的进一步传播。
事件流:事件冒泡和事件捕获