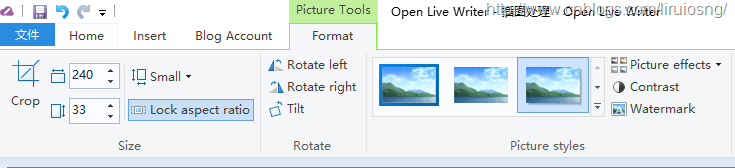
1、图片样式
如果你不打算玩儿处花儿来的话,Open Live Writer 的图片样式应该是够用了
下面说说三个比较常用的图片设置(尺寸,样式,水印),其他的配置 Format 区也都有,自己根据需要修改就 OK 了 。
默认效果:小尺寸 (Small),阴影效果(Drop shadow),无水印
自定义效果:原始尺寸 (Original),阴影效果(Drop shadow),加水印
2、个人配置
2.1、图片尺寸:
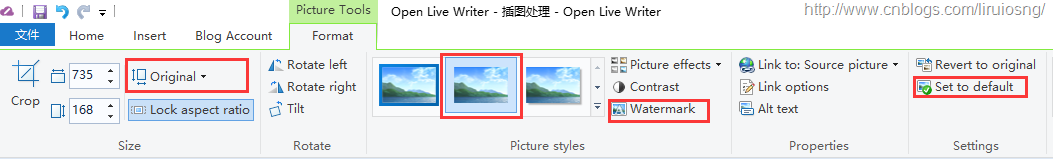
Open Live Writer 插图时的默认尺寸是小(Small),这样有些字就不太容易看清楚,我个人还是感觉原始尺寸更好些,当然如果你有其他的尺寸要求都可以设置甚至裁切都是支持的,这里我仅将默认的小(Small) 修改为 原始大小(Original);
图片尺寸:小 图片尺寸:原始大小
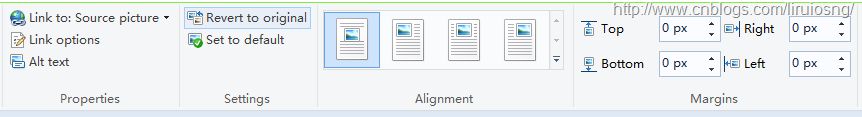
2.2、图片样式:
图片样式默认阴影效果(Drop shadow),阴影效果虽然可以增强立体效果,个人觉得也是比较一般,就直接置 None 了;
图片样式:阴影效果 图片样式:无
2.3、图片水印:
以往总还是需要实用其他工具给图片添加水印,Open Live Writer自带水印处理(WaterMask),设置也简单明了,位置感觉 TopRight 对图片影响效果影响小些。
2.4、设置默认
设置完样式后,记得置为默认(Set to default),这样以后直接复制粘贴贴图就不用再调整样式了,有木有?!
图片样式(Format)->设置(Settings)->置为默认(Set to default)




![clip_image001[13] clip_image001[13]](https://images2015.cnblogs.com/blog/103054/201703/103054-20170326101419065-844988535.png)
![clip_image001[13] clip_image001[13]](https://images2015.cnblogs.com/blog/103054/201703/103054-20170326101420705-1374808744.png)
![clip_image001[13] clip_image001[13]](https://images2015.cnblogs.com/blog/103054/201703/103054-20170326101422096-981155578.png)
![clip_image001[13] clip_image001[13]](https://images2015.cnblogs.com/blog/103054/201703/103054-20170326101423143-1977833051.png)
![clip_image001[13] clip_image001[13]](https://images2015.cnblogs.com/blog/103054/201703/103054-20170326101424158-2030374888.png)
![clip_image001[13] clip_image001[13]](https://images2015.cnblogs.com/blog/103054/201703/103054-20170326101425643-1351193049.png)