Android studio开发-第一个应用
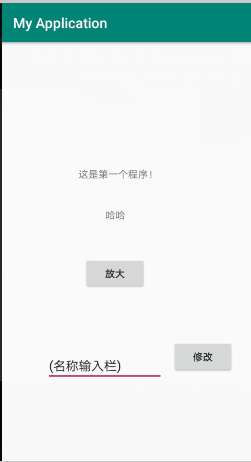
上效果图

1.先创建布局文件 firstbutton.xml

代码
1 <?xml version="1.0" encoding="utf-8"?> 2 <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".MainActivity"> 8 9 <TextView 10 android:id="@+id/textView4" 11 android:layout_width="113dp" 12 android:layout_height="22dp" 13 android:layout_marginBottom="336dp" 14 android:text="这是第一个程序!" 15 app:layout_constraintBottom_toBottomOf="parent" 16 app:layout_constraintHorizontal_bias="0.472" 17 app:layout_constraintLeft_toLeftOf="parent" 18 app:layout_constraintRight_toRightOf="parent" /> 19 20 <Button 21 android:id="@+id/button" 22 android:layout_width="89dp" 23 android:layout_height="47dp" 24 android:layout_marginStart="128dp" 25 android:layout_marginLeft="128dp" 26 android:layout_marginTop="50dp" 27 android:layout_marginEnd="167dp" 28 android:layout_marginRight="167dp" 29 android:text="放大" 30 android:onClick="bigger" 31 app:layout_constraintEnd_toEndOf="parent" 32 app:layout_constraintStart_toStartOf="parent" 33 app:layout_constraintTop_toBottomOf="@+id/txv" 34 tools:ignore="OnClick" /> 35 36 <Button 37 android:id="@+id/confirm" 38 android:layout_width="wrap_content" 39 android:layout_height="wrap_content" 40 android:layout_marginStart="12dp" 41 android:layout_marginLeft="12dp" 42 android:layout_marginTop="377dp" 43 android:layout_marginEnd="43dp" 44 android:layout_marginRight="43dp" 45 android:layout_marginBottom="86dp" 46 android:text="修改" 47 android:onClick="display" 48 app:layout_constraintBottom_toBottomOf="parent" 49 app:layout_constraintEnd_toEndOf="parent" 50 app:layout_constraintStart_toEndOf="@+id/name" 51 app:layout_constraintTop_toTopOf="parent" /> 52 53 <EditText 54 android:id="@+id/name" 55 android:layout_width="166dp" 56 android:layout_height="wrap_content" 57 android:layout_marginStart="75dp" 58 android:layout_marginLeft="75dp" 59 android:layout_marginTop="54dp" 60 android:layout_marginEnd="12dp" 61 android:layout_marginRight="12dp" 62 android:layout_marginBottom="88dp" 63 android:ems="10" 64 android:inputType="textPersonName" 65 android:hint="请输入要显示的字符" 66 android:text="(名称输入栏)" 67 app:layout_constraintBottom_toBottomOf="parent" 68 app:layout_constraintEnd_toStartOf="@+id/confirm" 69 app:layout_constraintStart_toStartOf="parent" 70 app:layout_constraintTop_toBottomOf="@+id/button" /> 71 72 <TextView 73 android:id="@+id/txv" 74 android:layout_width="wrap_content" 75 android:layout_height="wrap_content" 76 android:layout_marginStart="159dp" 77 android:layout_marginLeft="159dp" 78 android:layout_marginTop="36dp" 79 android:layout_marginEnd="197dp" 80 android:layout_marginRight="197dp" 81 android:text="哈哈" 82 app:layout_constraintEnd_toEndOf="parent" 83 app:layout_constraintStart_toStartOf="parent" 84 app:layout_constraintTop_toBottomOf="@+id/textView4" /> 85 86 87 </android.support.constraint.ConstraintLayout>
修改java代码

插入代码
package com.demo.my.myapplication;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.firstbutton);
}
//添加布局
int size=30; // 按钮对应的 onclick 响应
public void bigger(View v){
TextView txv;
txv=(TextView) findViewById(R.id.txv); //根据ID找到对应的text对象
txv.setTextSize(++size); //修改对象的字符大小-size
}
//另一个按钮对应的onclick响应
public void display(View v){
EditText name=(EditText) findViewById(R.id.name); //根据ID找到对应的text对象,并进行接下来的操作
TextView text2=(TextView) findViewById(R.id.txv);
text2.setText(name.getText().toString()); //设置字符
}
}