Dom基本操作
document是一个对象
这里所有的JS必须放到dom生成后执行
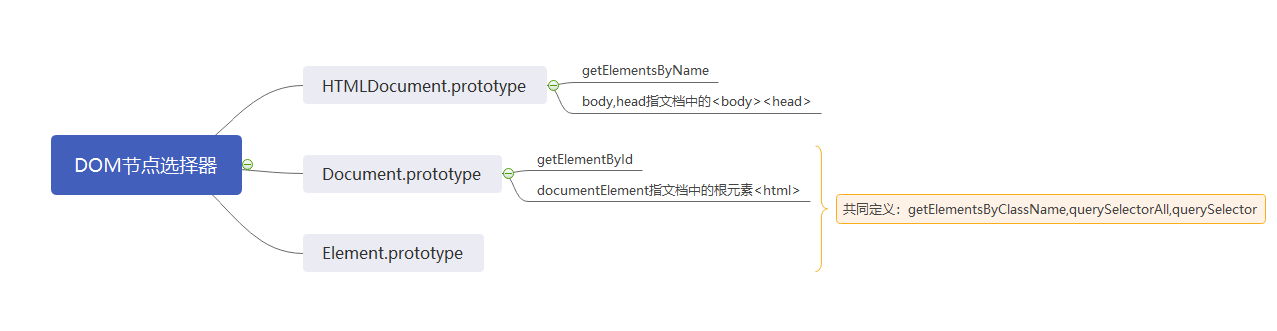
getElementById()
getElementsByTagName()
getElementsByClassName()
getElementsByName()
//这两个不是实时的,相当于创建了一个副本
querySelector()
.querySelectorAll()

选项卡
/* <button>11</button> <button>22</button> <button>33</button> <div class="contant">1111111</div> <div class="contant">222222</div> <div class="contant">33333</div> */ var btn = document.getElementsByTagName("button"); var div = document.getElementsByClassName("contant"); for(var i=0; i<=btn.length-1; i++){ (function(i){ btn[i].onclick = function(){ console.log(i) //这里利用闭包将i保存到参数里 for(var j=0;j<btn.length;j++){ btn[j].className = ""; div[j].style.display = "none"; } this.className = "active"; div[i].style.display = "block"; } }(i)) }
操作div
var div = document.createElement("div"); document.body.appendChild(div); div.style.width = "100px"; div.style.height = "100px"; div.style.backgroundColor = "red"; div.style.position = "absolute"; div.style.top = "0"; div.style.left = "0"; setInterval(function(){ // return; div.style.top = parseInt(div.style.top) + 2 + "px"; div.style.left = parseInt(div.style.left) + 2 + "px"; },50) document.onkeydown = function(e){ switch(e.which){ case 38: div.style.top = parseInt(div.style.top) - 5 + "px"; break; case 40: div.style.top = parseInt(div.style.top) + 5 + "px"; break; case 37: div.style.left = parseInt(div.style.left) - 5 + "px"; break; case 39: div.style.left = parseInt(div.style.left) + 5 + "px"; break; } }
setAtribute
var ul = document.getElementsBytagName("ul")[0]; ul.onmouseover = function(e){ var event = e || window.event; var target = event.target || event.srcElement; target.style.backgroundColor = "rgb(0,255," + target.getAttribute("img-data") + ")"; target.setAttribute("img-data",parseInt(target.getAttribute('img-data'))+6); }