参考文档
https://www.cnblogs.com/Penn000/p/6947472.html
1. 博客园 - 设置
选择 darkgreentip,因为 CSS 样式是在该皮肤的基础上修改的,不选这个的话会导致模块从上到下平铺显示

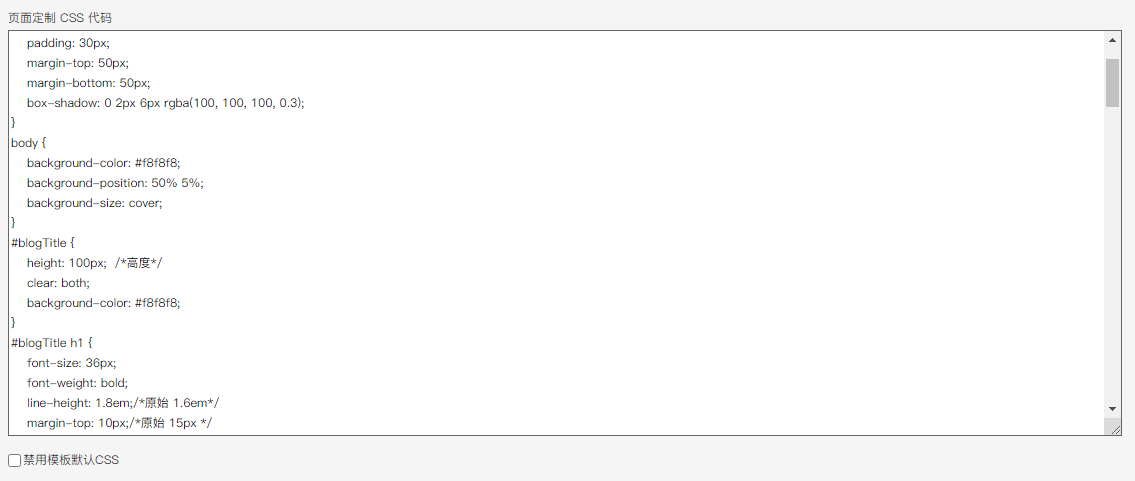
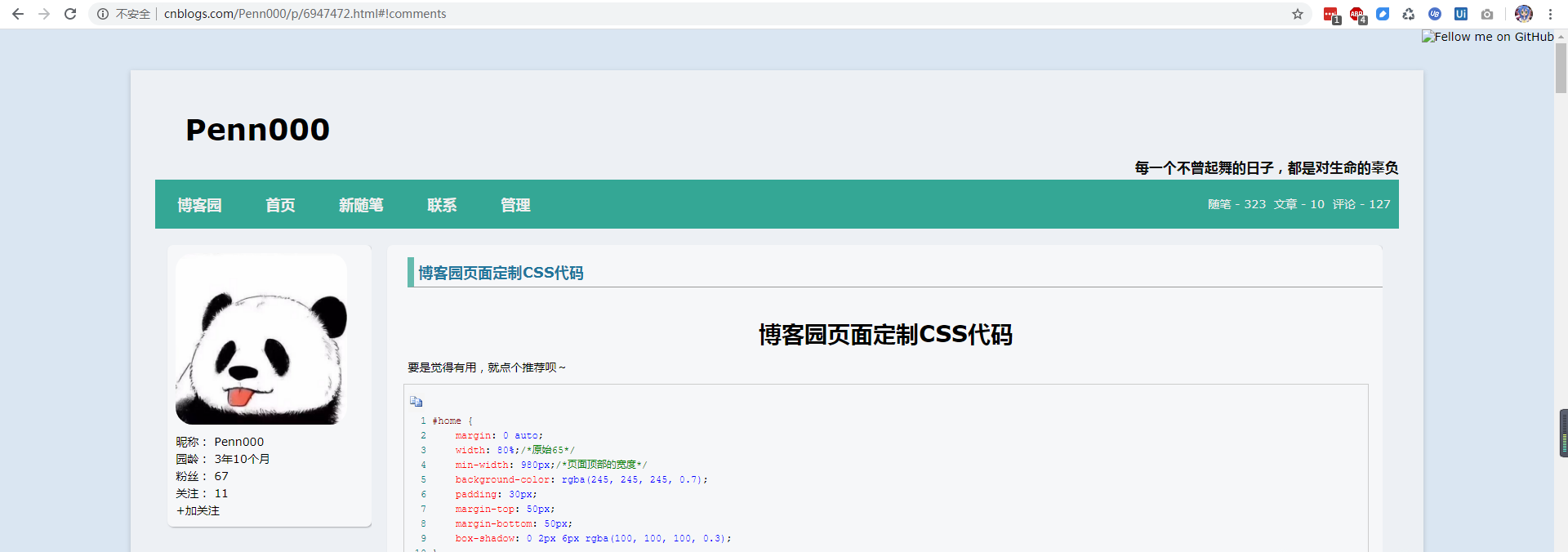
2. 页面定制 CSS 代码
(1)在上面的参考文章中复制下图中的整体代码

(2)贴到页面定制 CSS 代码文本框内,注意签完不要勾选禁用默认模板 CSS

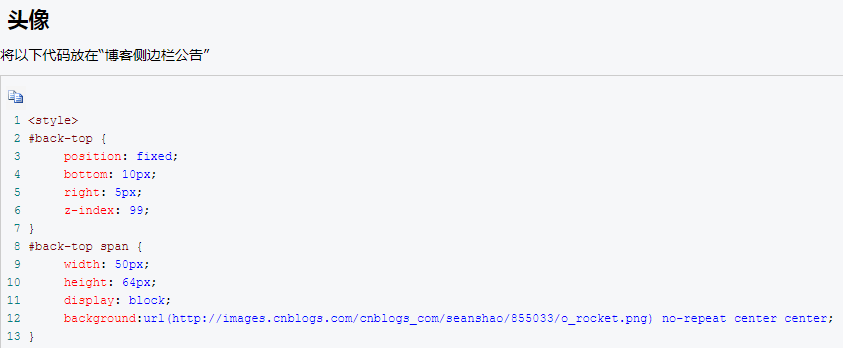
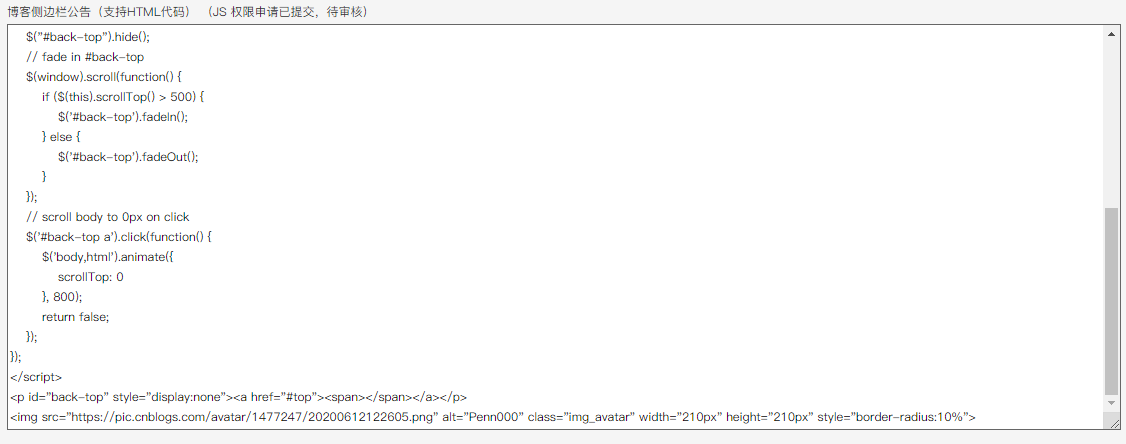
3. 博客侧边栏公告
(1)复制下图中的整体代码

(2)粘贴到博客侧边栏公告

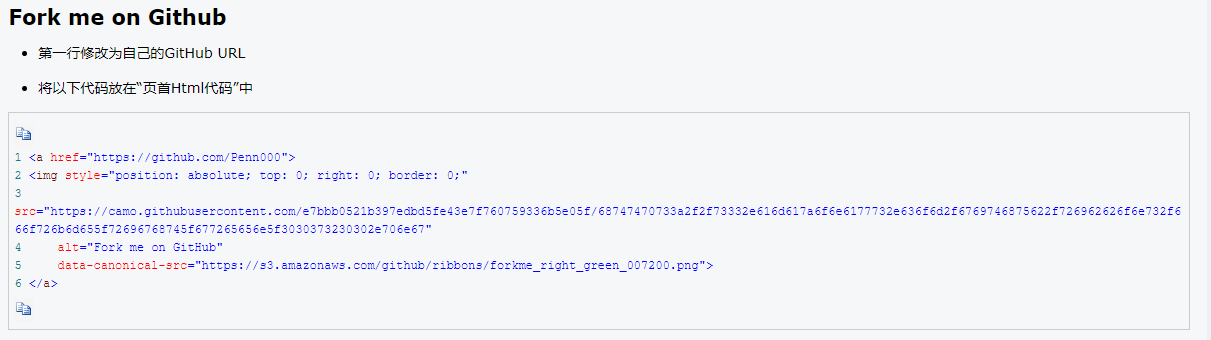
4. 页首 HTML 代码
(1)复制下图中的整体代码

(2)粘贴到页首 HTML 代码,注意这里是原博主自己的 github,如果你有链接的话就改成自己的,如果没有那就把页首部分留空吧

5. 页脚 HTML 代码
(1)复制下图中的代码

(2)粘贴到页脚 HTML 代码

注意此处小火箭需要侧边栏的 JS 权限才能显示
接下来说一下我是怎么在此基础上修改的
原博主实现效果:

我修改后的效果:

如上图所示,我修改了
- 背景颜色
- 自己的头像
- 随笔标题的颜色
- 随笔标题旁边那个竖杠的颜色
- 导航栏的背景颜色和字体颜色
1. 背景
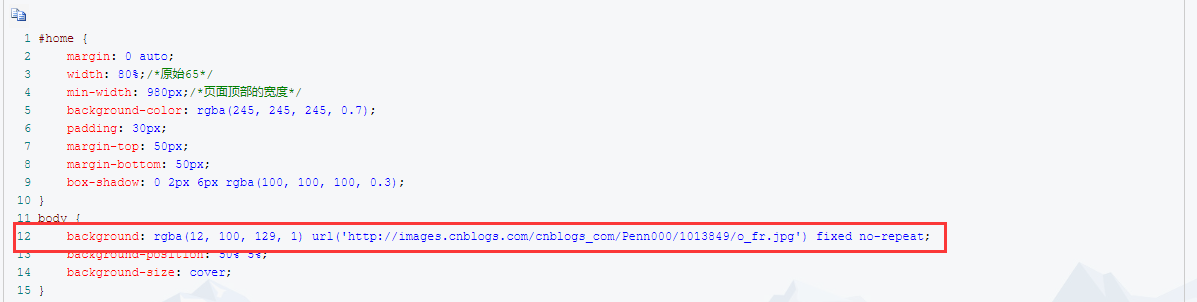
原有的背景是一张图,也就是页面定制 CSS 中的第 12 行
background: rgba(12, 100, 129, 1) url('http://images.cnblogs.com/cnblogs_com/Penn000/1013849/o_fr.jpg') fixed no-repeat;

我修改成了
background-color: #f8f8f8;
2. 头像
使用原博主的代码,左侧栏的头像会是一只熊猫,要修改成自己的
(1)打开博客园首页 https://www.cnblogs.com/
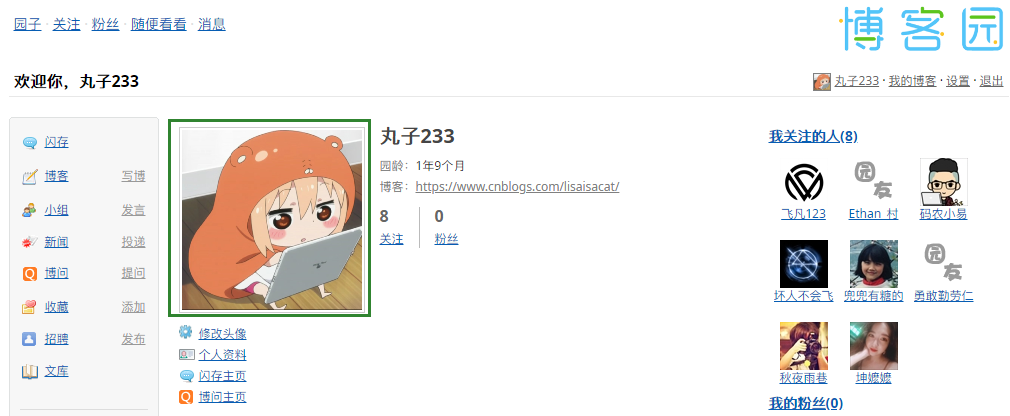
(2)在右上角点击自己的用户名,比如我的是 https://home.cnblogs.com/u/lisaisacat

(3)在自己头像上方鼠标右键 - 复制图片地址

地址格式为:https://pic.cnblogs.com/avatar/1477247/20200612122605.png
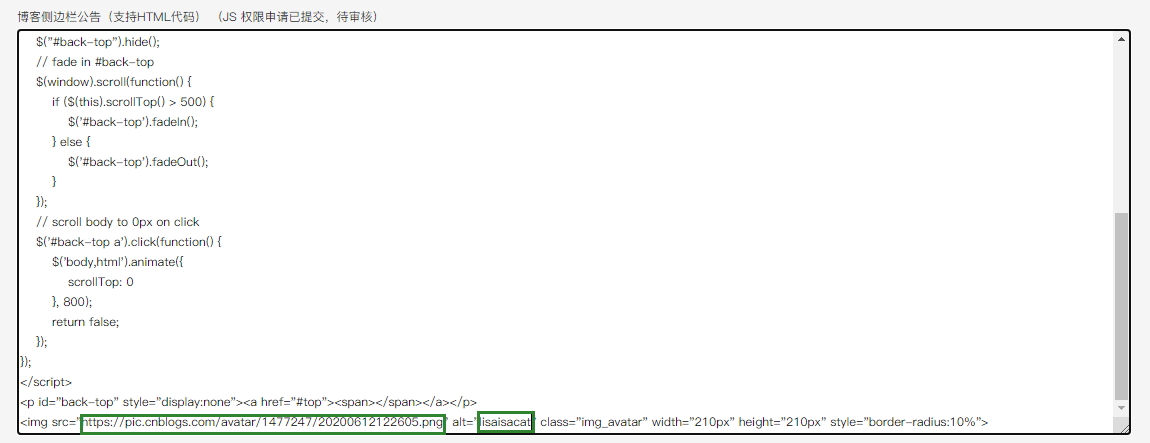
(4)复制粘贴地址,替换掉博客侧边栏公告中的最后一行代码中的图片链接,还有 alt 文字

3. 随笔标题字体颜色
48 .postTitle {
49 border-left: 8px solid rgba(33, 160, 139, 0.68);
50 margin-left: 10px;
51 margin-bottom: 10px;
52 font-size: 20px;
53 float: right;
54 100%;
55 clear: both;
56 }
修改为
.postTitle {
border-left: 8px solid #85d7db;
margin-left: 10px;
margin-bottom: 10px;
font-size: 20px;
float: right;
100%;
clear: both;
}
4. 标题左侧竖杠颜色
108 .catListTitle{
109 background-color: rgba(33, 160, 139, 0.9);
110 }
修改为
.catListTitle{
background-color: #85d7db;
}
5. 导航栏背景颜色和字体颜色
背景颜色
37 #navigator{
38 background-color: rgba(33, 160, 139, 0.9);
39 }
修改为
#navigator{
background-color: #85d7db;
}
字体颜色
40 #navList a:link, #navList a:visited, #navList a:active{
41 color: #eee;
42 font-size: 18px;
43 font-weight: bold;
44 }
修改为
#navList a:link, #navList a:visited, #navList a:active{
color: #f8f8f8;
font-size: 18px;
font-weight: bold;
}
总结
如果你还想修改其他的颜色,其实这个代码可读性还是很强的?
比如 post 就是随笔啦~
其他的单词基本上小学生也都认识?