一、Redux三大原则
1. 单一数据源
应用中所有的state都以一个对象树的形式储存在一个单一的store中。
2. state只读
唯一改变state的办法是触发action。action是一个描述发生什么的对象。
3. 使用纯函数reducer执行修改
为了描述action如何改变state树,你需要编写reducer。
二、基本概念
1. 单一状态树
首先需要明白 Redux 的单一状态树的概念,所谓的单一状态树,就是指“所有的 state 都以一个对象树的形式储存在一个单一的 store 中。”
比如我们有这么一个状态树(或者你叫它状态对象也行):
{
text : 'Hello world'
}
这个状态树就只有一个节点 text,可以用来描述页面中某个文本的内容,比如说一个p标签:
<p> Hello world </p>
当我们把状态树改变之后,比如:
{
text : 'Hello Stark'
}
那么p标签也要改变:
<p> Hello Stark </p>
下面就是Redux最基础的概念:
“页面中的所有状态or数据,都应该用这种状态树的形式来描述;页面上的任何变化,都应该先去改变这个状态树,然后再通过某种方式实现到页面上。”或者换句话说,我们要做的核心工作,就是用单个对象去描述页面的状态,然后通过改变这个对象来操控页面。
2. Action
Action 是一个对象。其中的type属性是必须的,表示 Action 的名称。其他属性可以自由设置。
const action = {
type: 'TEST',
text: 'Redux test'
};
Action 的任务是描述“发生了什么事情?”
比如刚才那个例子中我们把 text 从 “Hello world” 变成了 “Hello Stark” ,那么我们应该用一个 Action 对象来描述我们的行为:
function changeText(){
return {
type: 'CHANGE_TEXT',
newText: 'Hello Stark'
}
}
这个函数会返回一个 Action 对象,这个对象里描述了“页面发生了什么”。store.dispatch接受一个 Action 对象作为参数,将它发送到reducer。
3. Reducer
Reducer 的任务是根据传入的 Action 对象去修改状态树。
或者简单地讲 Reducer 就是一个纯函数, 根据传入的 当前state 和 action ,返回一个新的 state :
(state, action) => newState
比如我们这个例子中的 Reducer 应该是这样的:
const initialState = {
text : 'Hello world'
}
function Reducer(state=initialState, action) {
switch(action.type) {
case 'CHANGE_TEXT':
return {
text : 'Hello Stark'
}
default:
return state;
}
}
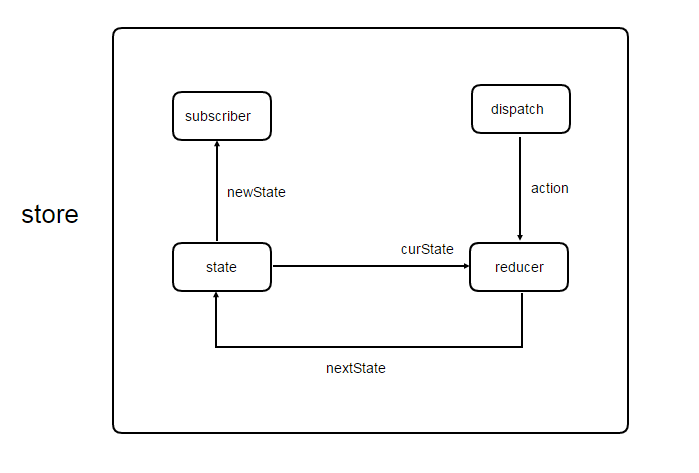
4. Store
Store 就是把 Reducer 和 action 联系到一起的对象。Store 有以下职责:
1)维持应用的 state;
2)提供 getState() 方法获取 state;
3)提供 dispatch(action) 方法更新 state;
4)通过 subscribe(listener) 注册监听器;
简单地说就是你可以这样产生一个 Store :
import { createStore } from 'redux'
let store = createStore(Reducer); //这里的 Reducer 就是刚才的 Reducer 函数
然后你可以通过 dispatch 一个 action 来让它改变状态,并通过getState来获得状态:
store.dispatch( changeText() );
store.getState(); // { text : 'Hello Stark' }
store.dispatch()是 View 发出 Action 的唯一方法。
它是这样工作的:store.dispatch(action) --> reducer(state, action) --> final state