欢迎转载,转载请注明出处。
前言
学习本系列Vue知识,需要结合本系列的一些demo。你可以查看我的 Github 或者直接下载 ZIP包 。
建议学习本系列之前已经会一个其他的前端框架,了解计算属性,数据绑定,模板语言等。零基础的话,看本教程可能不太适合。
上一篇文章已经讲了前六个demo。
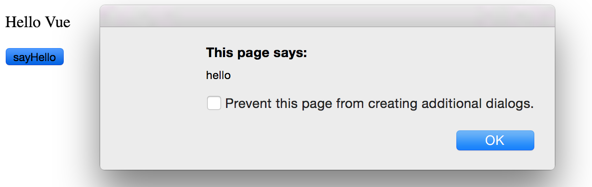
七、Vue实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>vue-demos</title> <script src="../vue.js"></script> </head> <body> <!-- Vue实例 --> <div id="app"> <p>{{ message }}</p> <button v-on:click="sayHello">sayHello</button> </div> <script> //每个 Vue应用都是通过构造函数 Vue 创建一个 Vue的根实例 启动的 var app = new Vue({}); //在实例化 Vue 时,需要传入一个选项对象,它可以包含数据data、模板template、挂载元素el、方法methods、生命周期钩子等选项 var app = new Vue({ el: '#app', data: { //每个 Vue 实例都会代理其 data 对象里所有的属性 message: 'Hello Vue' //app.message = app.data.message }, methods: { sayHello: function(){ alert('hello'); } }, created: function(){ //实例生命周期的不同阶段,如created、 mounted、 updated 、destroyed 。钩子的 this 指向调用它的 Vue 实例。一些用户可能会问 Vue.js 是否有“控制器”的概念?答案是,没有。组件的自定义逻辑可以分布在这些钩子中。 // this 指向 vm 实例 console.log(this.message + '实例被创建'); } }); </script> </body> </html>

八、注册全局组件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>vue-demos</title> <script src="../vue.js"></script> </head> <body> <!-- 全局组件 在Vue里,一个组件实质上是一个拥有预定义选项的一个Vue实例。 要注册一个全局组件,你可以使用 Vue.component(tagName, options) --> <div id="app"> <!-- 引用组件 --> <my-component></my-component> </div> <script> // 注册组件。要确保在初始化根实例之前注册了组件 Vue.component('my-component', { template: '<div>A custom component!</div>' }); // 创建根实例 var app = new Vue({ el: '#app' }); </script> </body> </html>

九、注册局部组件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>vue-demos</title> <script src="../vue.js"></script> </head> <body> <!-- 局部注册组件 不必在全局注册每个组件。通过使用组件实例选项注册,可以使组件仅在另一个实例/组件的作用域中可用 --> <div id="app"> <!-- 引用组件 --> <my-component></my-component> </div> <script> // 注册局部组件 var Child = { template: '<div>A child component!</div>' } // 创建根实例.并调用局部组件 var app = new Vue({ el: '#app', components: { 'my-component': Child } }); </script> </body> </html>

十、props传递数据
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>vue-demos</title> <script src="../vue.js"></script> </head> <body> <!-- 父组件通过 props 向下传递数据给子组件,子组件通过 events 给父组件发送消息 prop 是单向绑定的:当父组件的属性变化时,将传导给子组件。 父组件使用 props 把数据传给子组件,子组件需要显式地用 props 选项 声明 “prop”: --> <div id="app"> <!-- 引用组件 --> <child message="hello!"></child> </div> <script> Vue.component('child', { // 声明父组件的属性,props。然后在本子组件中就可以使用这个属性。 props: ['message'], template: '<span>{{ message }}</span>' }) var app = new Vue({ el: '#app' }); </script> </body> </html>

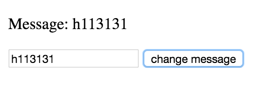
十一、自定义事件events
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>vue-demos</title> <script src="../vue.js"></script> </head> <body> <!-- 父组件使用 props 把数据传给子组件,但如果子组件要把数据传递回去,那就是自定义事件! 自定义事件也是使用v-on绑定。 使用 $on(eventName) 监听事件 使用 $emit(eventName) 触发事件 本例在app实例里定义了事件changeMsg().在子组件中去触发这个事件。从而实现子组件的数据传递到父组件 --> <div id="app"> <p>Message: {{message}}</p> <child></child> </div> <template id="temp"> <div> <input v-model="msg" placeholder="please input your message!" /> <button @click="test(msg)">change message</button> </div> </template> <script> Vue.component('child', { //指定模板为id为"temp"标签 template: "#temp", //定义模板中初始化的值,data应该是一个函数 data: function() { return { msg: "hello", } }, methods: { //当点击按钮时会触发的事件(这个事件中会调用自定义的事件) test: function(msg){ console.log('be click' + msg); app.$emit('changeMsg', msg); } } }) var app = new Vue({ el: '#app', //初始化messages数组 data: { message: 'hello', } }); //自定义事件 app.$on('changeMsg', function (msg) { console.log('我是自定义事件') app.message = msg; }) </script> </body> </html>