一、解决什么问题
1、图片路径替换、并输出到打包目录
2、输出目录清理
二、需要安装的包
file-loader:html、css中图片路径替换,图片输出到打包目录;命令:npm install --save-dev file-loader
url-loader: 在文件大小(单位 byte)低于指定的限制时,可以返回一个 DataURL,其依赖于file-loader;命令:npm install --save-dev url-loader
clean-webpack-plugin:清理打包目录插件,根据output指定目录清理;命令: npm install clean-webpack-plugin --save-dev
三、webpack.config.js新增配置
url-loader配置如下:
1 { 2 test: /.(png|svg|jpg|gif|jpeg)$/, 3 use: [ 4 { 5 loader: 'url-loader', 6 options: { 7 limit: 8192, //小于这个数时,会转成DataURL 8 name:'assets/img/[name].[hash:9].[ext]',//输出到文件夹,基于output根目录 9 } 10 } 11 ] 12 }
文件清理插件配置:首先在头部引入 const { CleanWebpackPlugin } = require("clean-webpack-plugin"),在plugins进行配置,配置如下:
1 // 删除文件 保留新文件 2 new CleanWebpackPlugin(),
四、测试
1、在home中index.html引入图片
2、在home中的index.scss中引入图片
3、运行npm run build查看效果
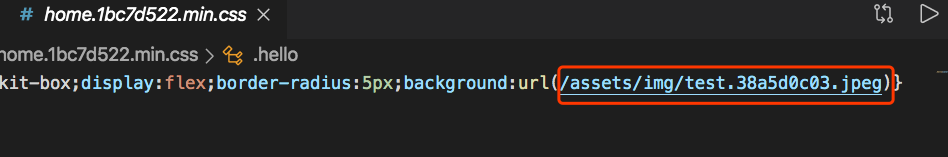
五、效果如下图


注意:new CleanWebpackPlugin()要做为第一个插件,放到末尾在dist中会报找不到文件
源码地址:https://github.com/James-14/webpack4_multi_page_demo
写的不对之处请大家批评指正~~~~!!!!!!
文章原创,转载请注明出处,谢谢!