导致原因:
因为ie浏览器对于部分ES6语法识别不出来导致,
Babel默认只转换新的JavaScript句法(syntax),而不转换新的API,比如Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise等全局对象,以及一些定义在全局对象上的方法(比如Object.assign)都不会转码。
举例来说,ES6在Array对象上新增了Array.from方法。Babel就不会转码这个方法。如果想让这个方法运行,必须使用babel-polyfill,为当前环境提供一个垫片。
polyfill指的是“用于实现浏览器不支持原生功能的代码”,比如,现代浏览器应该支持fetch函数,对于不支持的浏览器,网页中引入对应fetch的polyfill后,这个polyfill就给全局的window对象上增加一个fetch函数,让这个网页中的JavaScript可以直接使用fetch函数了,就好像浏览器本来就支持fetch一样。在这个链接上 https://github.com/github/fetch 可以找到fetch polyfill的一个实现。
下面开始安装 babel-polyfill :
cnpm install --save-dev babel-polyfill //我用的是淘宝镜像,所以是cnpm,如果你没有安装使用npm 即可。
在入口main.js文件引入:
import 'babel-polyfill'
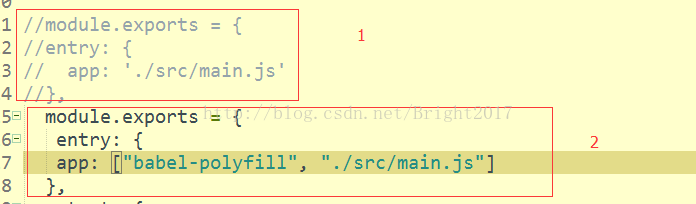
最后一步,在build文件夹下找到webpack.base.conf.js.
找到下面代码替换

module.exports = { entry: { app: ["babel-polyfill", "./src/main.js"] },
项目运行不了,重新 npm intall 下依赖