1.开篇
不少前端同学可能有这样的烦恼,用了新电脑,但新电脑一片空白,还要一步步找软件,找教程、装环境。
为了自己和他人方便,所以整了一份安装教程。
2.安装需要什么
注意: 以下安装请保持一个稳定的网络环境,不然有坑,一些包下载缺少报错啥的。
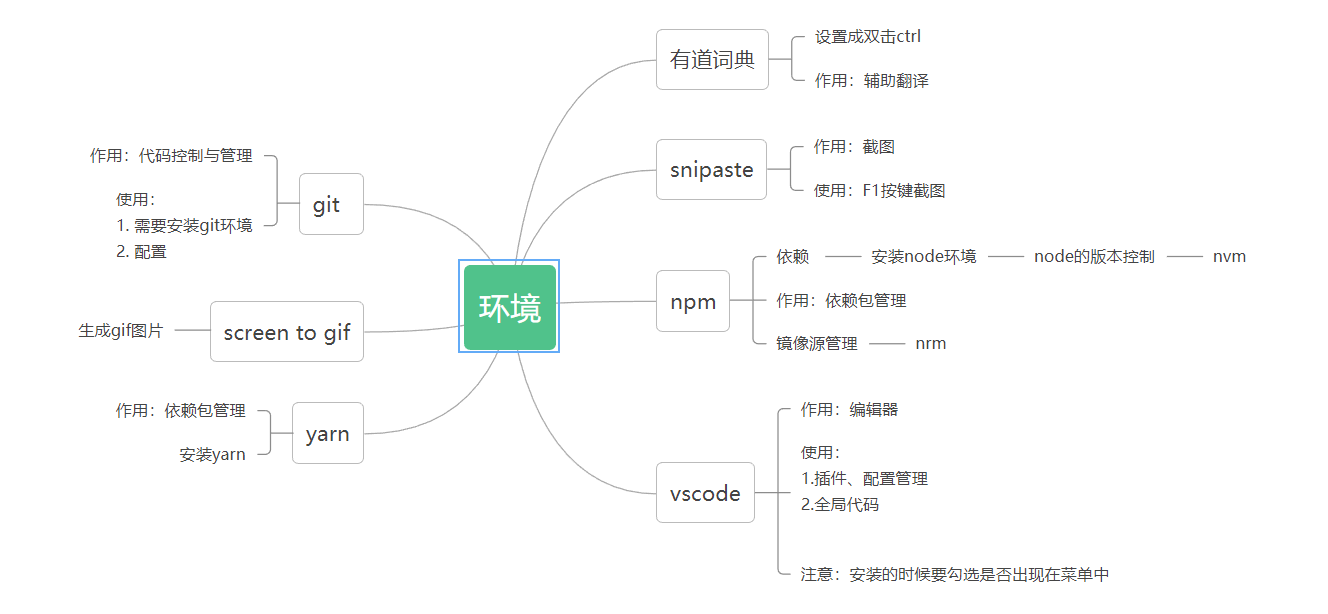
下面是装机的导图描述和安装方式:

2.1 安装git环境
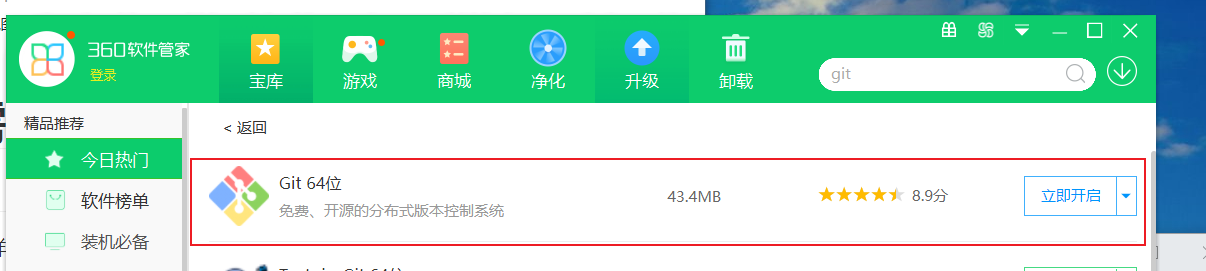
第一步: 很多网络教程都说要去git官网下,但是老是下不下来,为了方便,可以直接去360管家下载。

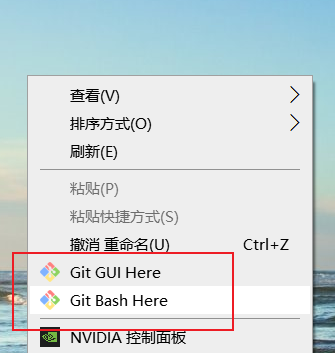
第二步:启动git安装程序,基本上一直next就完成了,具体安装配置可做了解。这时候应当检查你下载的git版本,说明是否安装成功。 不过你右键下就可以看到。

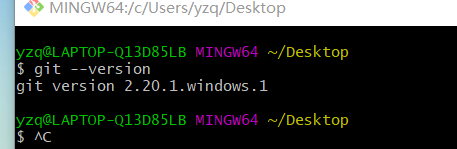
我们可以看下版本,点击Git Bash Here,git --version。

windows下升级:
git update-git-for-windows
第三步:怎么食用
最好的办法就是去看gitee官方网站,在设置--help中,解释了一堆。
(1)部署SSH连接方式
我这边因为我用的设备是可信任的,所以用SSH的方法,这种方式更方便,以后git操作就不用输入账号密码。 可以直接去官方教程 https://gitee.com/help/articles/4181#article-header0, 部署完SSH后,这时已经建立好本机与服务器的信任关系,所以我们可以下载远程库上面的项目了。
首先去gitee官方注册账号,新建一个仓库。https://gitee.com/help/articles/4120
复制下方链接,使用 git clone + 复制的链接,完成远程库的下载。


(2)如果使用的是https连接方式,需要每次都输入账号密码才能连接远程库,所以为了不每次都要输入,可以将首次输入的账号密码生成一份配置,供下次用https时候自动读取。
$ git config --global credential.helper 'store --file ~/.my-credentials'
在用户的C:UsersAdministrator的.gitconfig附近生成.my-credentials文件。
如果是配置其他git仓库也一样,.my-credentials改名字就行。
--global 表示 配置文件针对于该用户。(https://gitee.com/help/articles/4107)
第四步 git 提交的配置
我们需要配置用户信息的配置,即用户名称和邮箱,每次提交记录会附带这种信息说明谁提交的。
在团队合作中极为重要(企业版的可以用gitlab)。官方:https://gitee.com/help/articles/4107
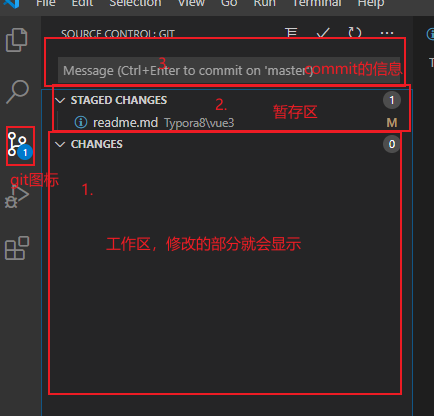
第五步:至此,基本配置都完成了,如果用vscode,可以结合git管理工具使用。

(1)先工作区确认没有问题后
(2)add(工作区有内容的话右上角有个“+”,表示add操作)之后进入暂存区
(3)之后在输入commit信息,在右上角有一个✔,就是commit的操作
(4)在vsocode生成的终端下面输入git pull,再git push (因为这样有记录提示)
具体操作可以看阮一峰的git教程,
关于commit信息的规范可以看下 https://gitee.com/help/articles/4231#article-header0
2.2 安装npm包管理工具
步骤一: 下载nvm
Node.js环境下附带了npm ,所以直接去官网 下载Node.js。但是这样有个问题,Node.js版本是很多个,又不方便管理,所以可以使用nvm
https://www.cnblogs.com/gaozejie/p/10689742.html (详细解析nvm,可以了解)
https://github.com/coreybutler/nvm-windows/releases (下载链接)

安装完nvm,之后的步骤就是在命令行中操作了
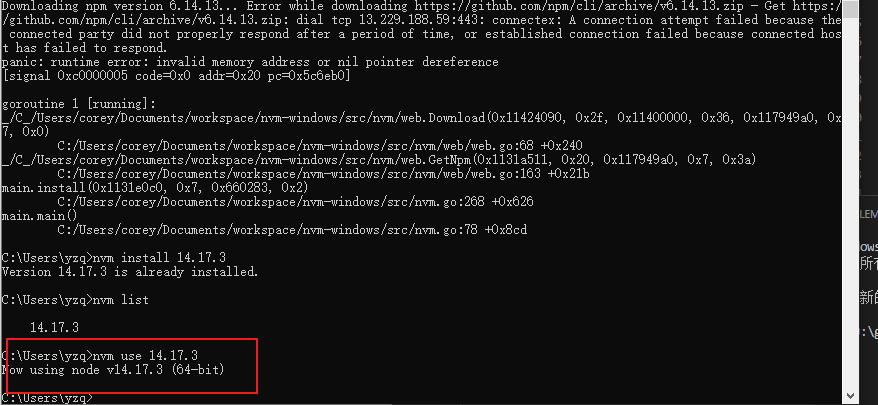
nvm install 14.17.3 // 安装node.js 14.17.3版 (可以看下Node.js官网介绍的稳定版本),可以Install多个
nvm use 14.17.3 // 使用哪个
nvm list // 展示nvm管理的版本


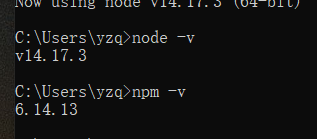
上面显示npm 不能用,那就要查看下nvm install的时候有没有下载到npm,或者没有使用nvm use,或者是path路径问题我上面出现的问题。正是nvm install的时候没有下载到npm。现在我们就可以愉快地使用npm包了。查看版本:

步骤二: 下载nrm
但是我们使用npm i package,会有个问题,默认下载地址速度太慢,所以需要nrm选择我们的下载地址。
npm install -g nrm
操作:
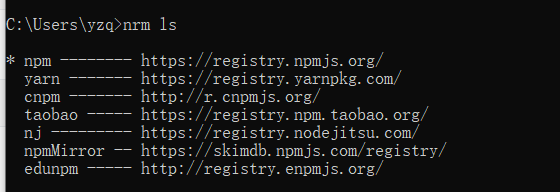
查看可选择源nrm ls
使用:nrm use <源名>,或npm set registry http...
查看当前使用的地址:npm config ls查看

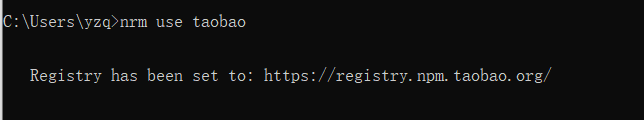
我们使用淘宝的镜像源,并用npm config ls查看具体地址。
nrm use taobao

2.3 安装yarn
如果习惯了yarn语法,可以通过npm 安装yarn,详情了解 https://www.yarnpkg.cn/getting-started/install
npm install -g yarn
yarn --version
以上的npm,yarn 都可以搜npm,yarn中文文档使用教学
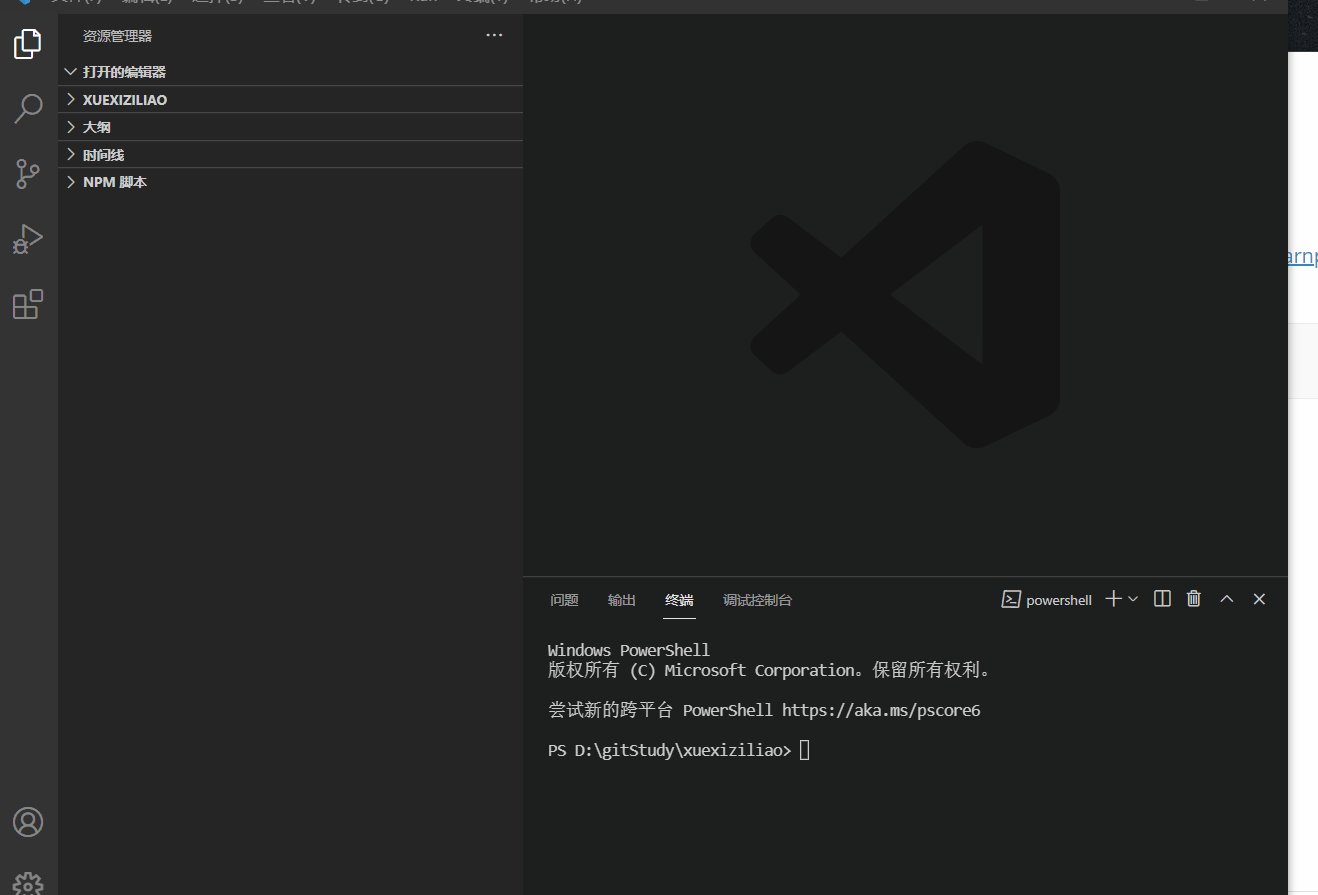
2.4 vscode
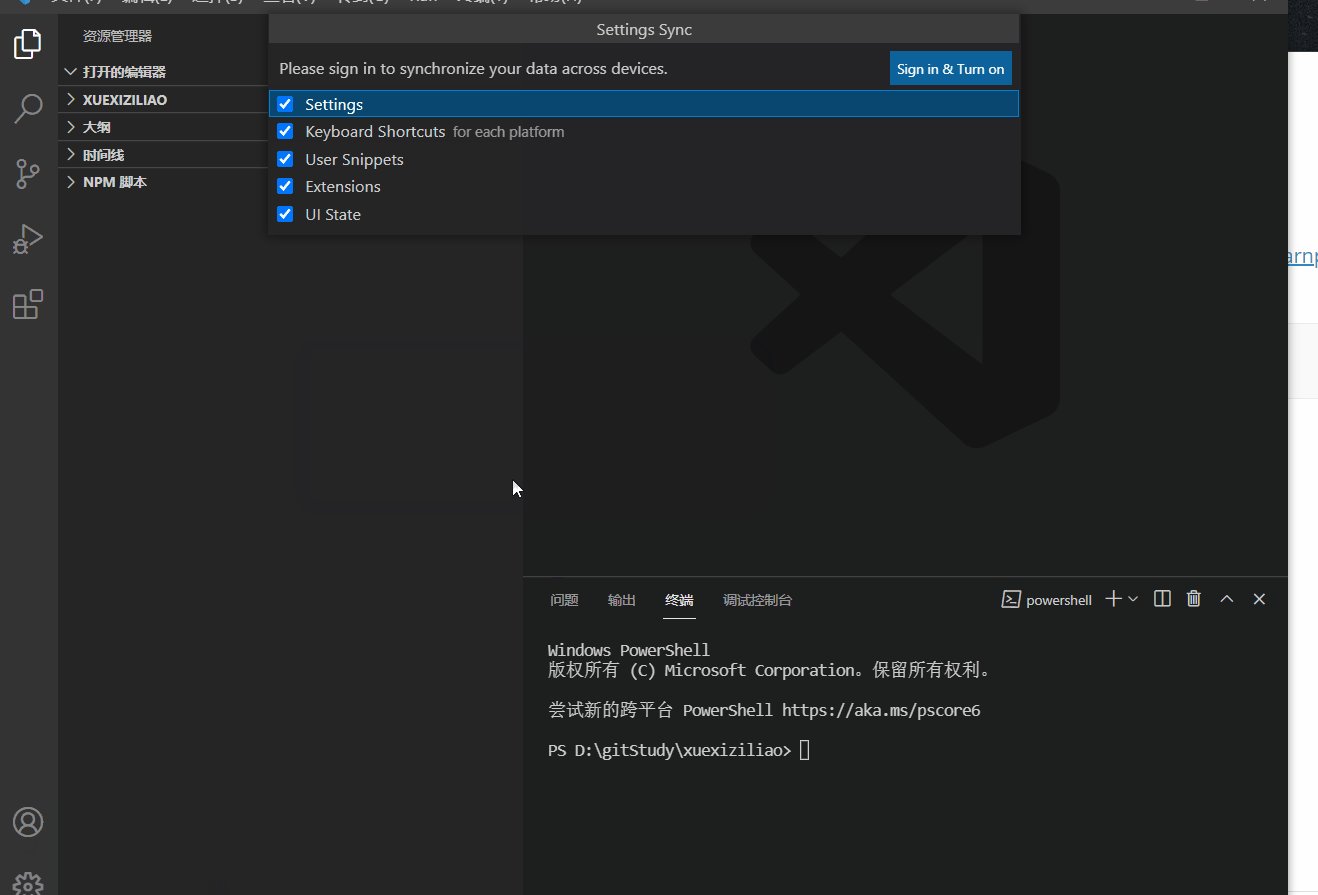
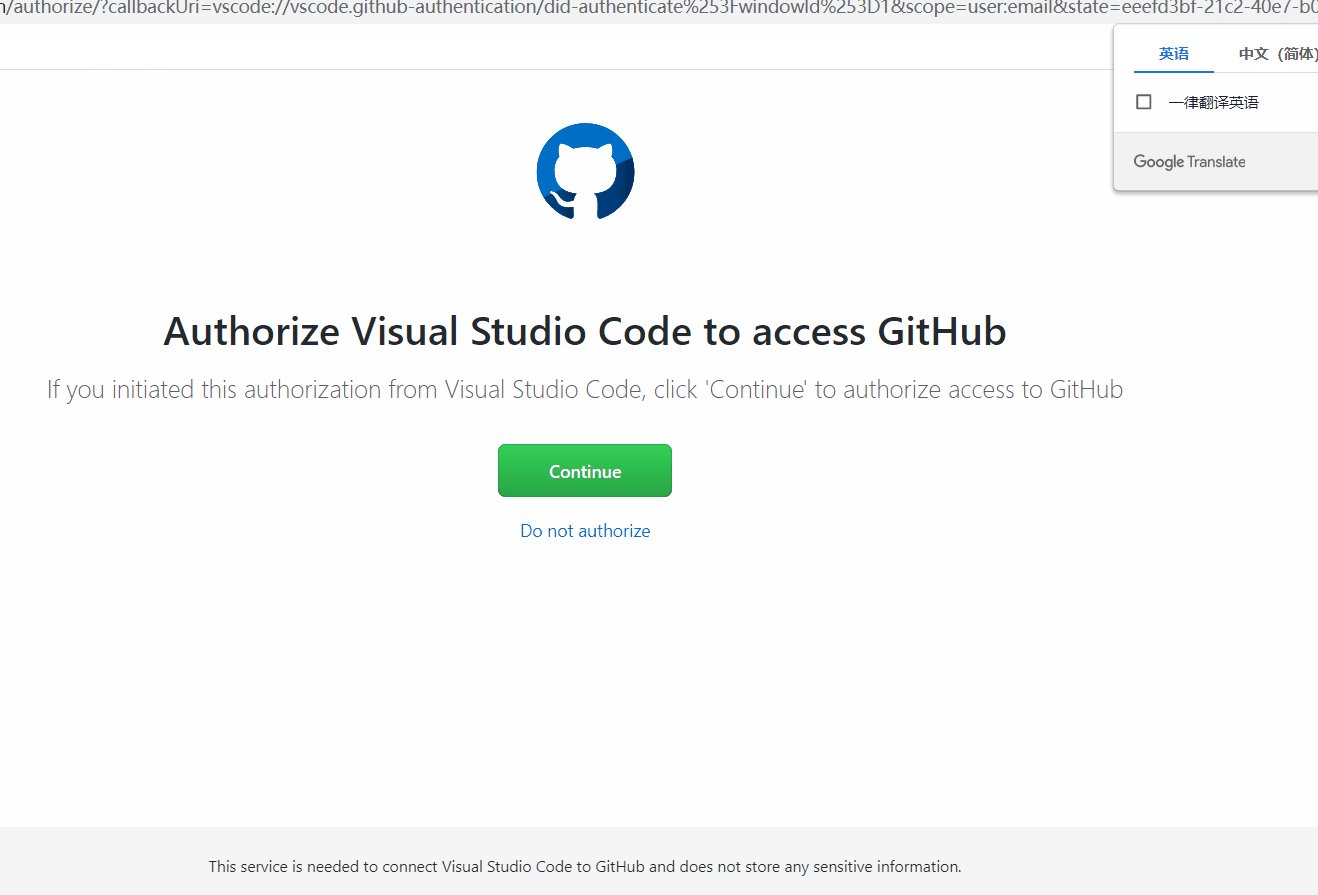
关于vscode的使用,有一个换新的工作环境必须要做的步骤,就是迁移之前vscode的配置,跟着步骤做就行了