<div class="float_right"></div>
<div class="float_right">现在只能和这个的顶部平齐</div>
<div class="float_left">这个要位于顶部</div>
</div>
效果图:
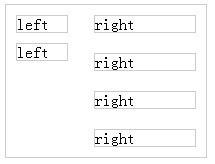
 《图一,标准浏览器下》
《图一,标准浏览器下》
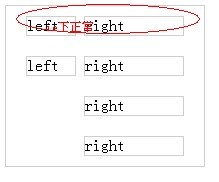
 《图二,歪打正着的ie浏览器下》
《图二,歪打正着的ie浏览器下》
一般这种情况下,IE 的表现都是错误的。虽然有可能看起来 IE 的表现是你所期望的。也就是说,歪打正着了,在几乎所有的标准浏览器下面的效果都是图一所示。而ie下面则是图二所指,虽然看着对齐了很舒服。
好了,问题出来了, 那么想办法怎么解决吧。
记的float,的元素是脱离了文档流的,那么,如果把左float left的style都 去掉float ?
2 #con{border:1px solid #ccc;width:200px;overflow:hidden; zoom:1;}
3 #con div{margin:10px;}
4 .right{float:right;clear:right;border:1px solid #ccc;width:100px}
5 .left{clear:left;border:1px solid #ccc;width:50px}
6 </style>
7 <div id="con">
8 <div class="right">right</div>
9 <div class="right">right</div>
10 <div class="right">right</div>
11 <div class="right">right</div>
12 <div class="left">left</div>
13 <div class="left">left</div>
14 </div>
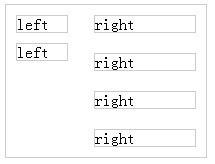
效果如下

恩,看了下, 至少左右分栏还是解决了。剩下的。 就是 调整left的 margin 了。。。
另外还有办法就是 列表li的 left和right交叉开来。
看代码
1 <style>
3 #con div{margin:10px;}
4 .right{float:right;clear:right;border:1px solid #ccc;width:100px}
5 .left{float:left;clear:left;border:1px solid #ccc;width:50px}
6 </style>
7 <div id="con">
8 <div class="right">right</div>
9 <div class="left">left</div>
10 <div class="right">right</div>
11 <div class="left">left</div>
12 <div class="right">right</div>
13 <div class="left">left</div>
14 <div class="right">right</div>
15 <div class="left">left</div>
16 <div class="left">left</div>
17 </div>
效果图就没上了,反正 这样的话,是实现本贴出发点最好的办法就是在不修改样式的情况下实现目标。
-----------------------------------------------------------------------------------------------------------------------------
到了这里应该告一段落了, 但是我虽然想到了解决的办法, 却心里始终不知道为什么会这样。以前写float的时候没考虑过这样的现象,基本上就一个左,一个右。没有过这样的多列的向左向右的浮动,知其然,不知其所以然,是件很痛苦的事情。
想了良久,翻了些float资料。大部分讲的 就基本两条
1,脱离文档流
2,往设置的left or right 浮动
脱离了文档流,那么之后呢?就所有的都相对独立了么。
我想,文档流也应该分正常文档流和其他的文档流,比如这样的集体float,在同一个parent element下, 应该会出现一个有组织的float文档流, 脱离了正常文档流的elemen 会进入float文档流,这也就是为什么第二个方法 让left和right交叉就能实现的原因了。
同样的,对于第一种方法而言, 这样的解释同样说的同,所有float left的li 回归 正常文档流内自行正常组织,而 float right的li 就进入float文档流被执行另外的组织style,两边于是就户不相干的 共同 呈现了ul内的样式
另外,涉及到文档流的还有position :absolute or fiex 此题外话,不多言了就