1. 首先在vue项下的router.js 文件配置 mode为history模式,并且设置好对应的base选项

说明:base配置为你当前项目实际上线时所在的目录文件夹, 我这就是放在站点的根目录下的一个叫phptest的文件夹下。
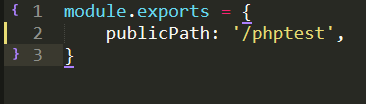
2. 为了防止打包上线引入文件的路径出错, 在vue.config.js文件配置publicPath (我使用的是vue-cli3.0, 2.0的也可以在配置文件中配置)

3.执行 npm run build 执行文件打包上线
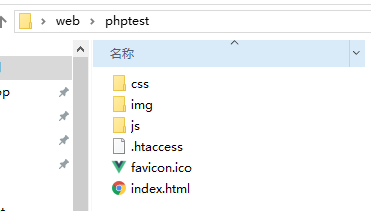
4.在对应站点的目录下 phptest 文件夹下新建一个 .htaccess 文件注意前面有个点,

在该文件中书写如下配置
RewriteEngine On RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.*)$ /phptest/index.html [L] // 注意:这个目录是你设置存放vue上线文件的目录/phptest/index.html
上面表示执行路径的重写
5.最后把刚刚build 出来的dist 目录下的代码复制到phptest目录下就可以了

需要注意的是,记得在vue中准备一个404页面
还有就是 开启apache支持分布式配置(也就是支持.htaccess文件配置)
需要设置 AllowOverride All
需要支持路径重写必须加载重写模块 LoadModule rewrite_module modules/mod_rewrite.so