继上一篇文章之后,此文章主要介绍vue3.0语2.0语法层面的不同,担心篇幅过长不好阅读所以分开了。
一:首先先看main.js文件
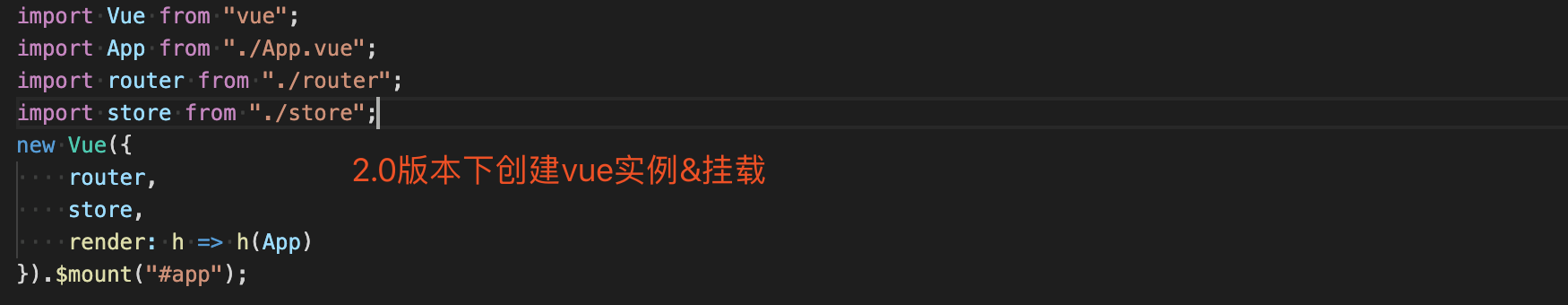
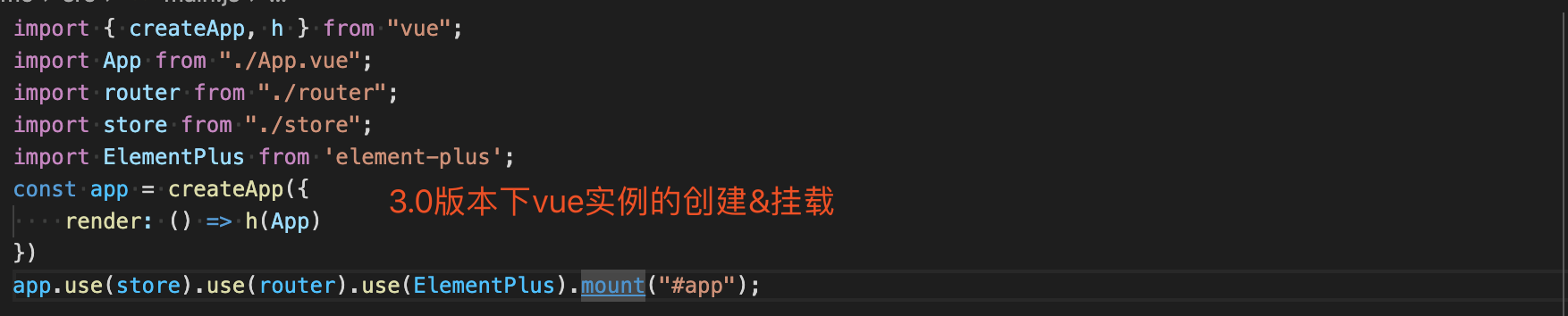
1、对于vue的创建由原来的new Vue变成createApp,具体如下图:


其中在3.0中直接可以从vue中解构出createApp和h函数(当然vue中不仅有这两个方法,还有其他方法),通过createApp创建vue实例,并且通过use连续的方式注册其他组件
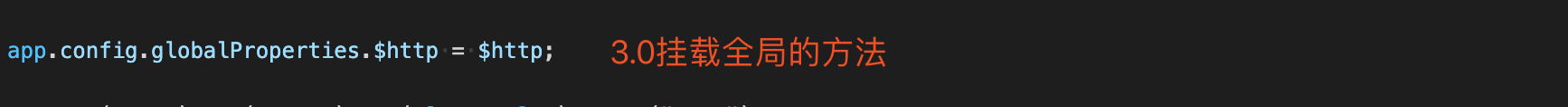
2、挂载全局方法与之前也是不同的,在2.0中直接将方法挂载到vue的实例,而3.0是挂载到实例下config的属性上,如下图:


在使用的时候需要注意:
1、对于2.0来说,如果要访问全局的变量/方法时,可以直接通过this.xxx来访问
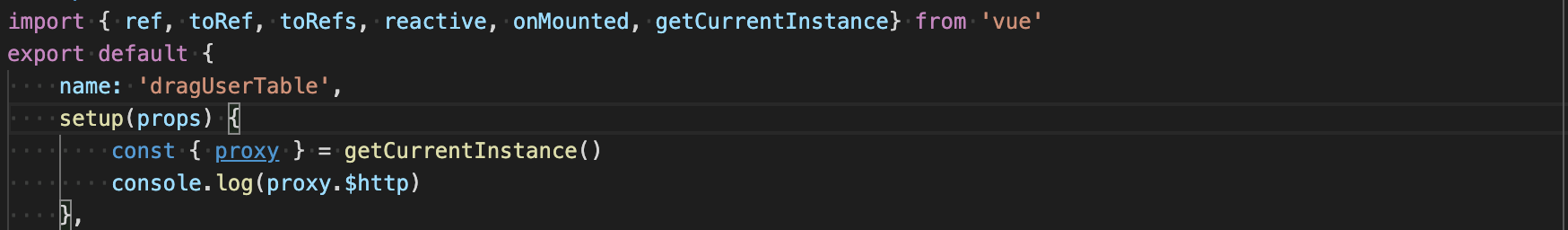
2、对于3.0来说,需要在页面/组件中导入getCurrentInstance方法,并且只能在setup中使用,其他地方会报错(目前发现是这样子的,有待研究)使用方法如下图:

二:其次进入组件/页面时:先整体介绍一下不同之处
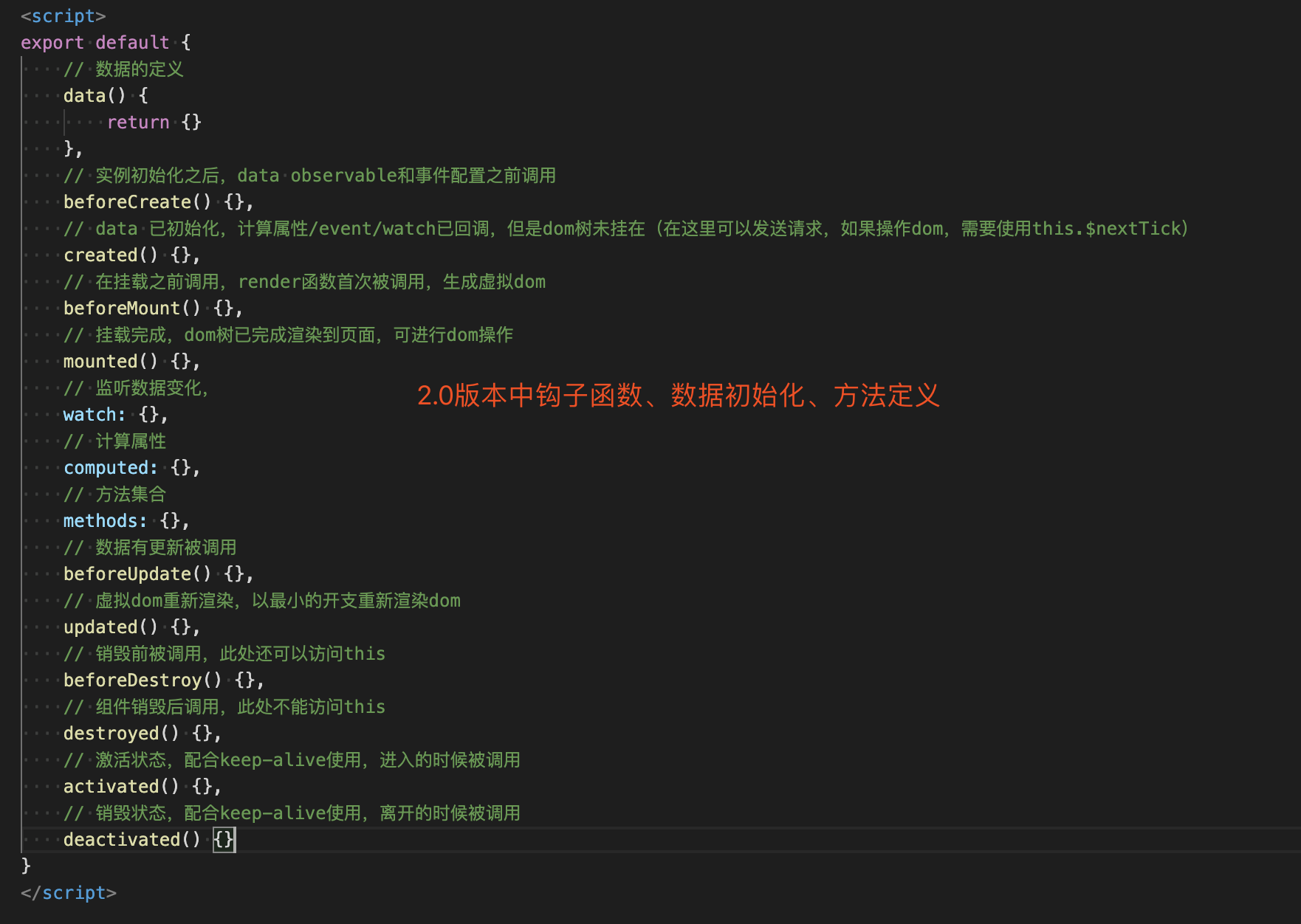
1、3.0在组件中使用的方法和2.0差别比较大,其中包含方法定义、钩子函数、数据定义等。

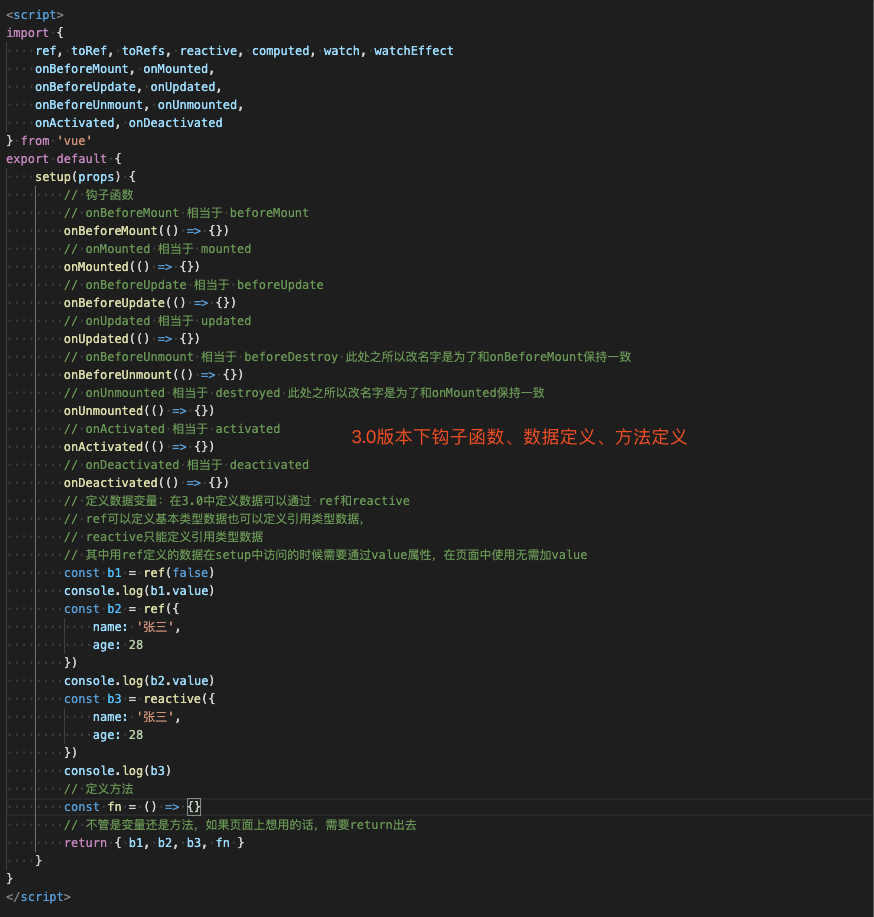
ps:3.0钩子函数都写着setup中,与2.0相比之前的钩子函数前加一个‘on’,具体使用如下图:
ps:由于截图太长,所以下图只简单介绍一下钩子函数、以及定义数据和方法的基本用法

注意:
1、在setup中没有this
2、setup 是围绕 beforeCreate 和 created 生命周期钩子运行的,所以不需要显式地定义它们。换句话说,setup中没有beforeCreate和created两个钩子函数
3、setup执行顺序在beforeCreate 和 created之前,网上有些说法说在beforeCreate和created之间或之后是错误的
4、对于setup的数据不能解构,否则会失去响应式(后边会单独介绍-单独一章内容)
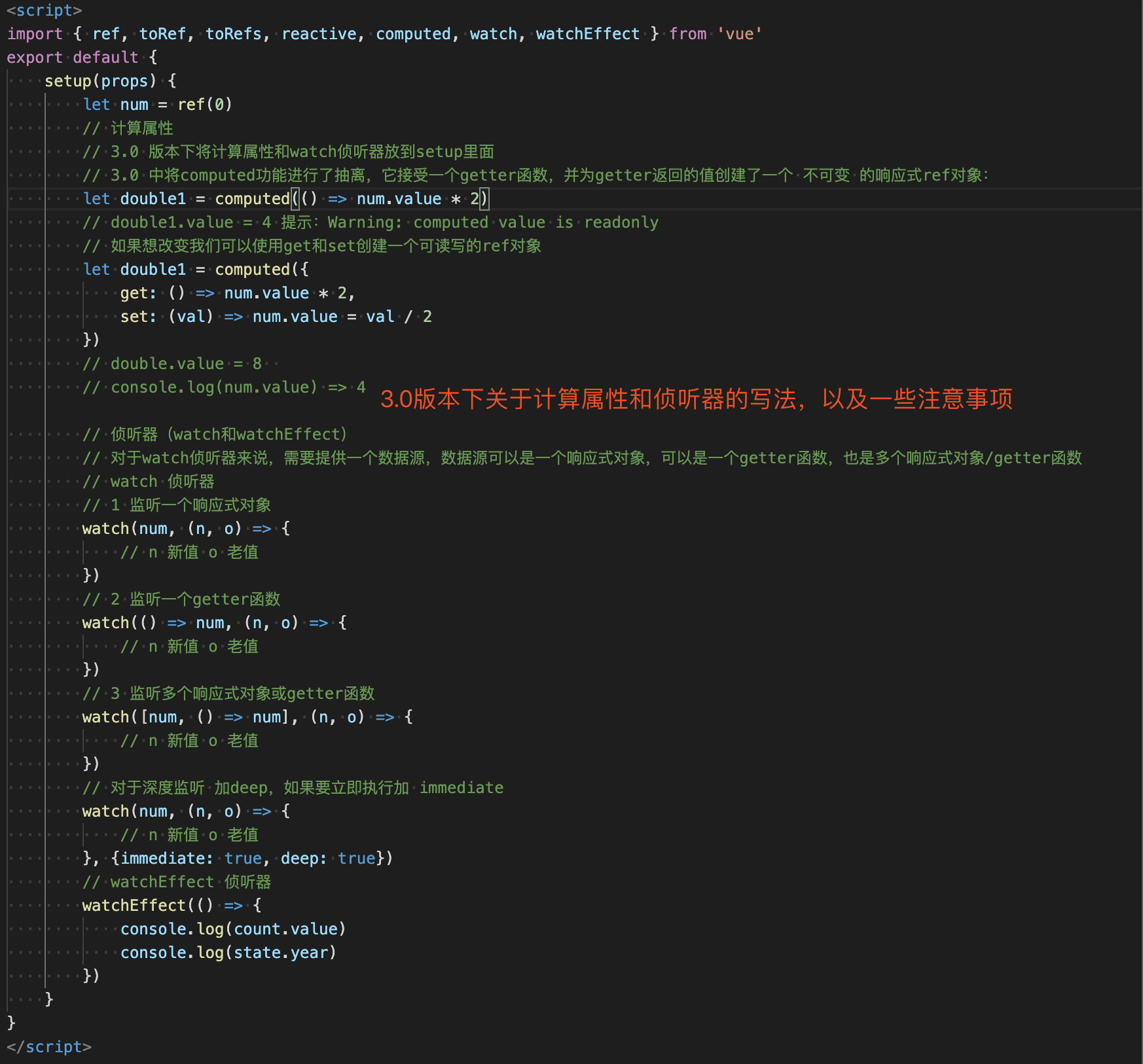
2、计算属性、watch监听以及定义数据的一些事项(本来和上边一起的,由于截图太长了,所以分开介绍这块内容)

关于侦听器需要注意watch和watchEffect的区别:(其实有watch已经足够了-个人觉得)
区别1:watchEffect不需要手动注入依赖
区别2:每次初始化时watchEffect都会执行一次,来自动收集依赖
区别3:watchEffect无法获取原值,只能获取变化后的值
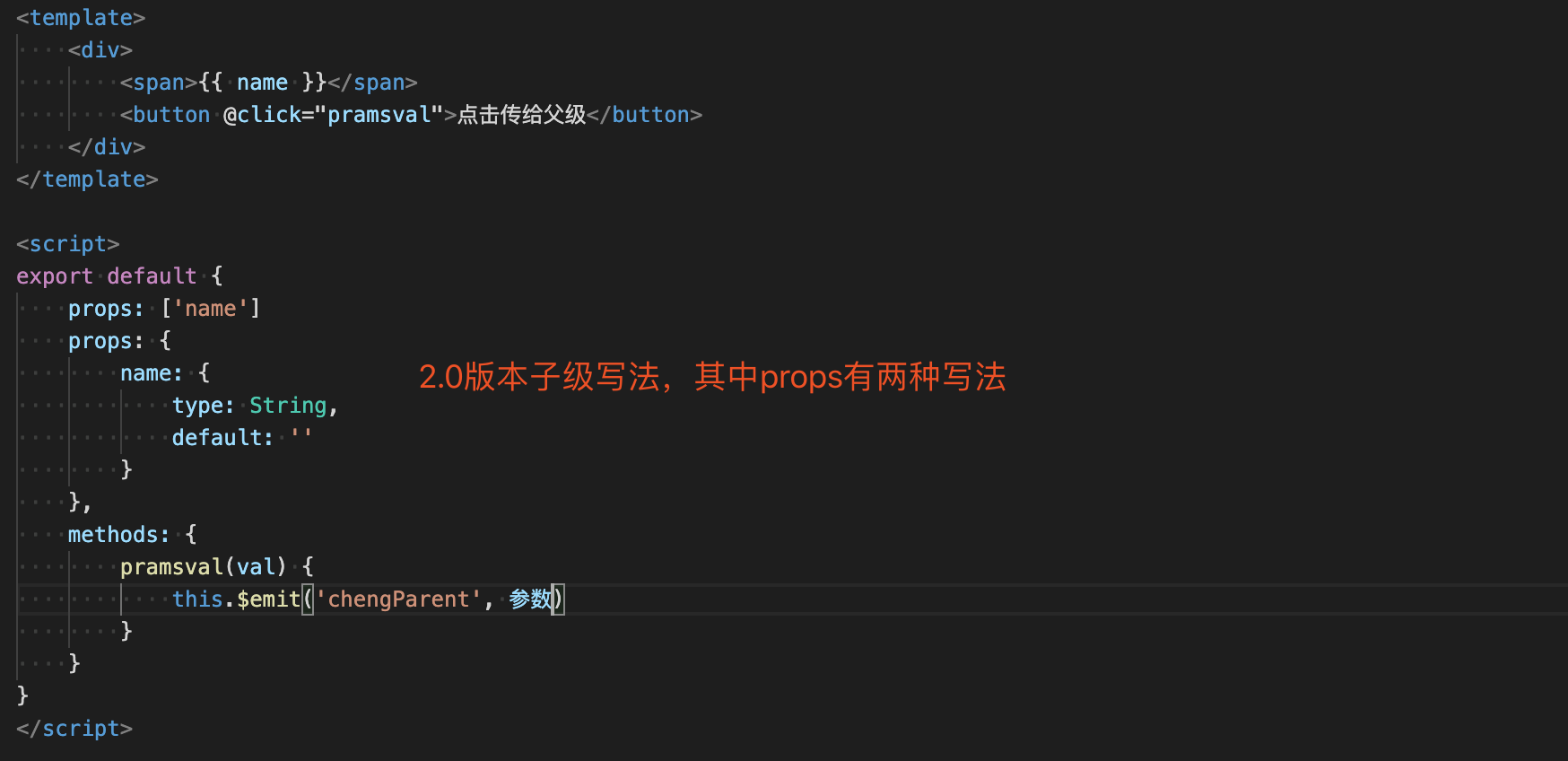
3、关于子父组件传参的不同之处,主要涉及到props、emit


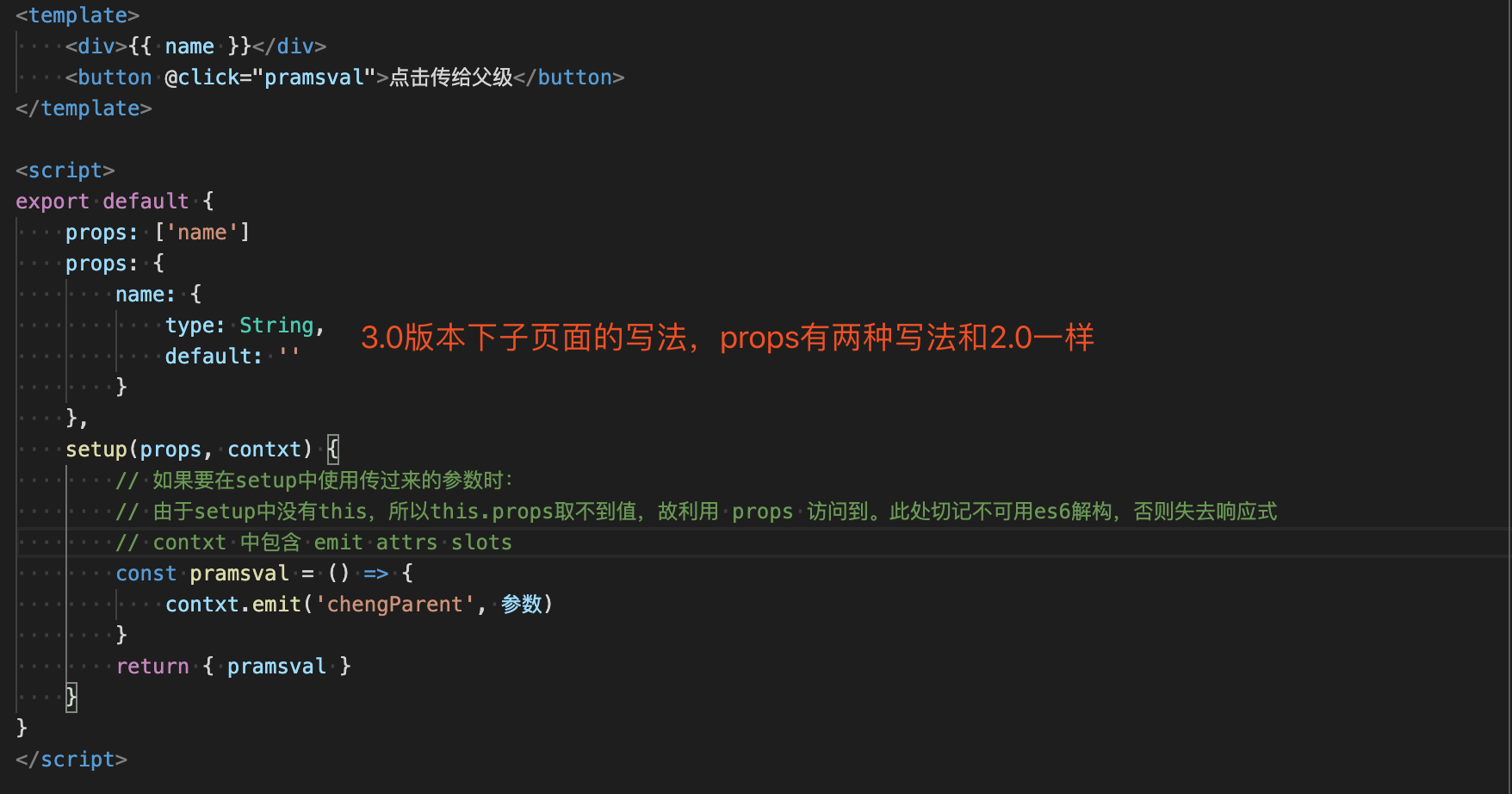
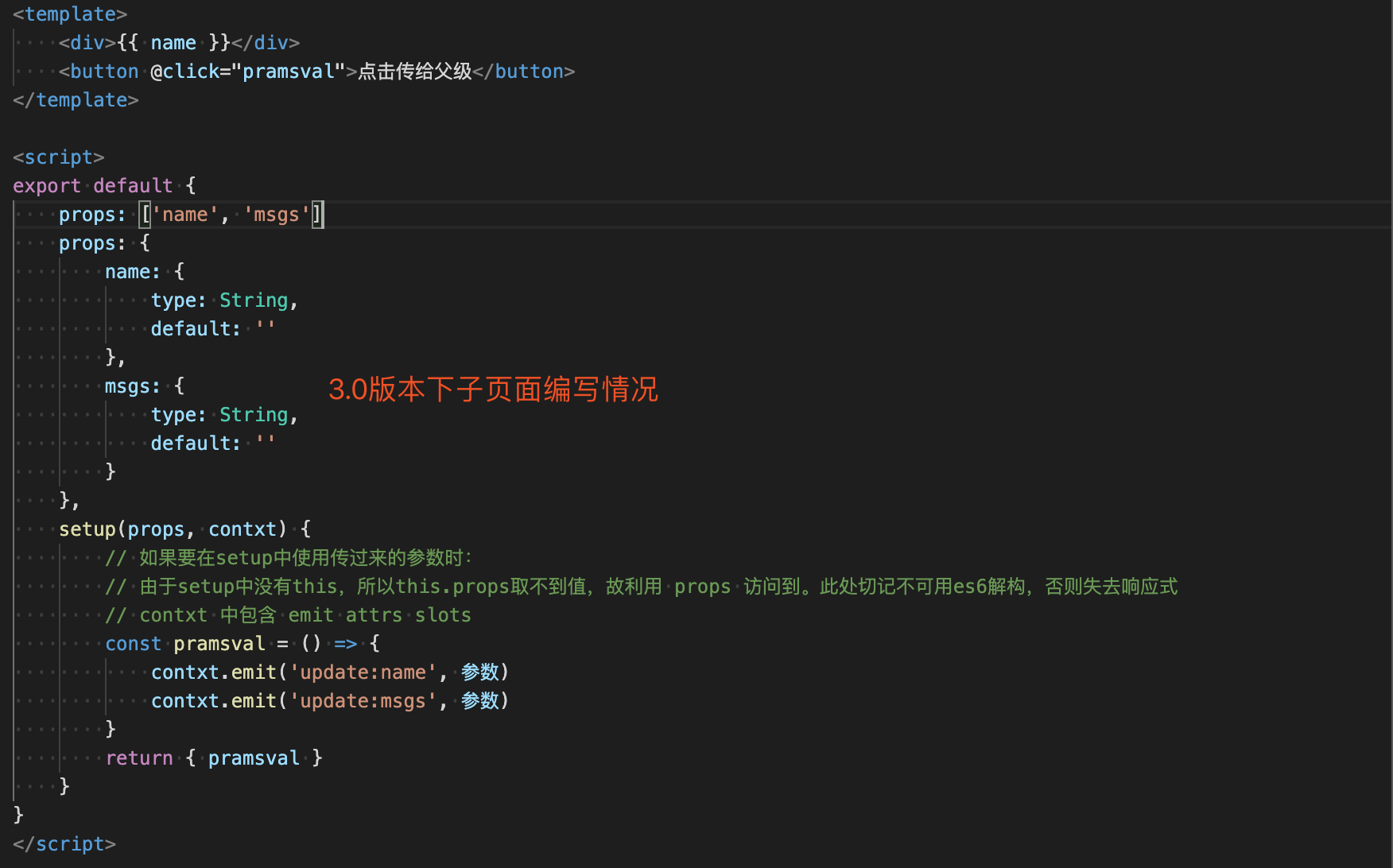
ps:在3.0中对于父页面编写和2.0一样 ,此处就不截图了。对于子页面来说就不同了,如下图:

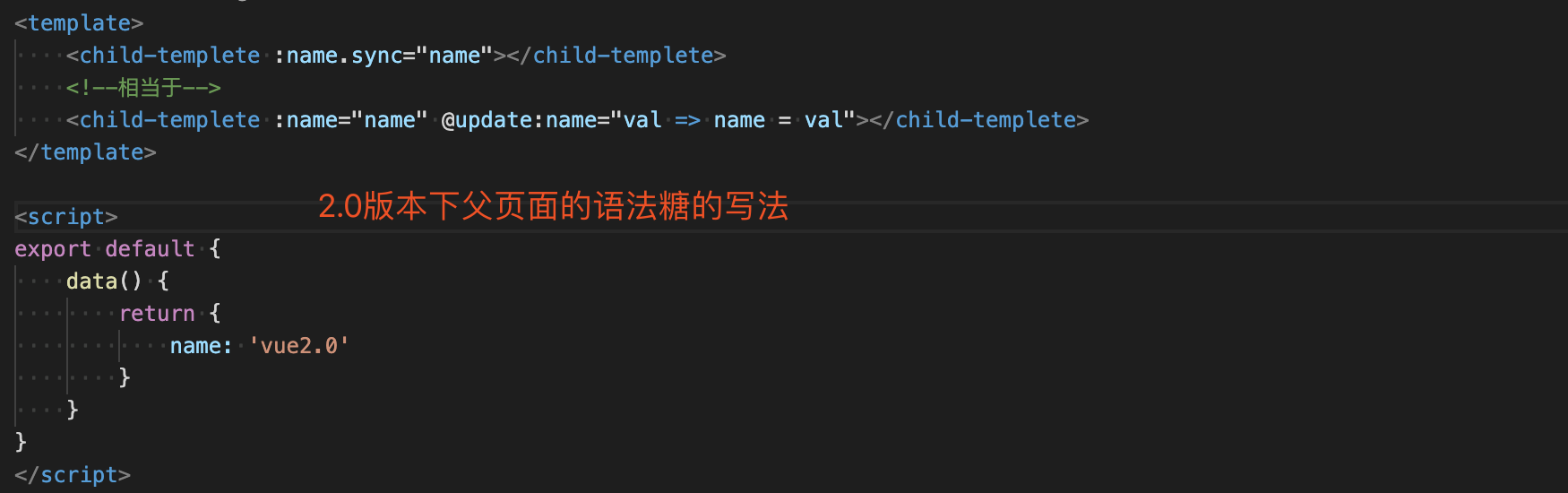
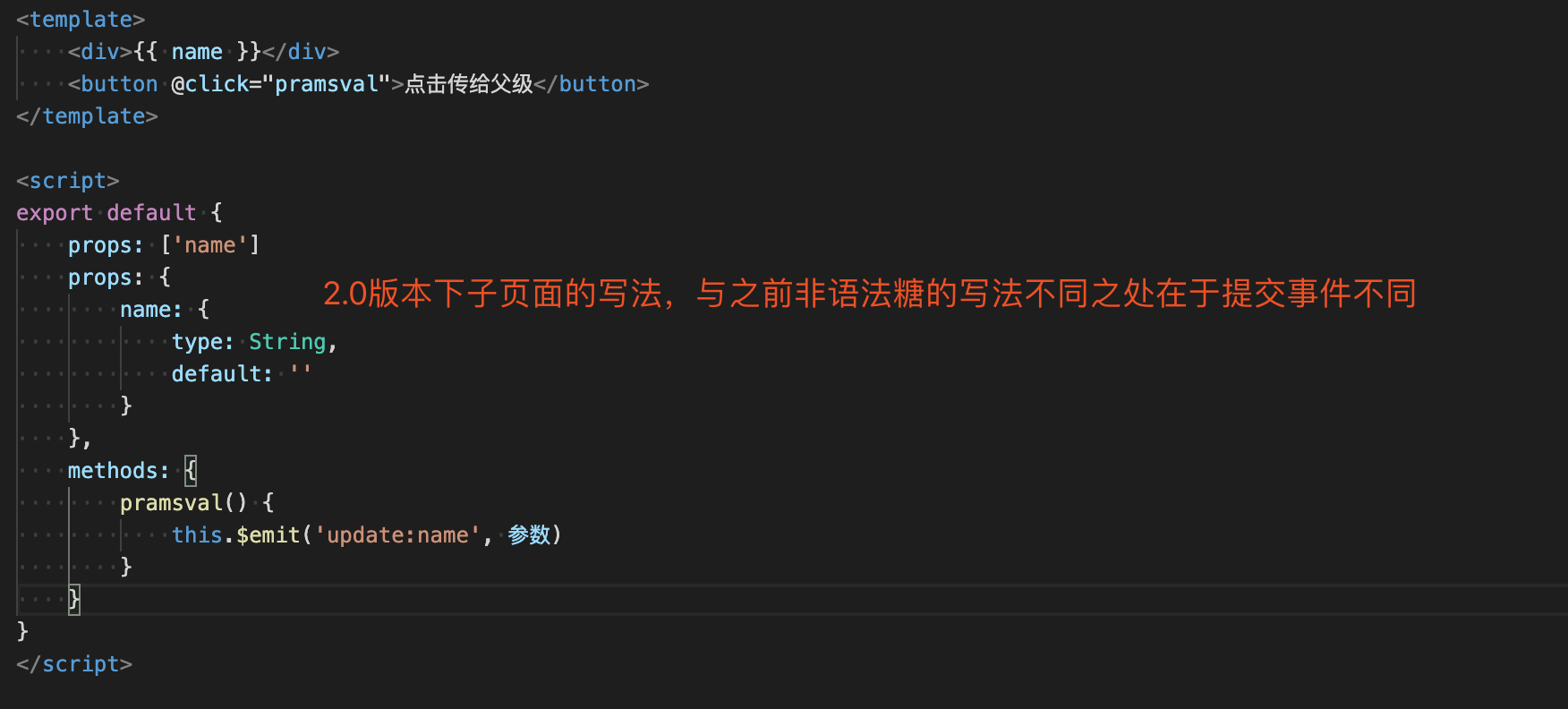
注意:利用语法糖也可以完成子父页面的传参(下边分别介绍2.0和3.0语法糖的不同)
4、通过语法糖子父页面传参


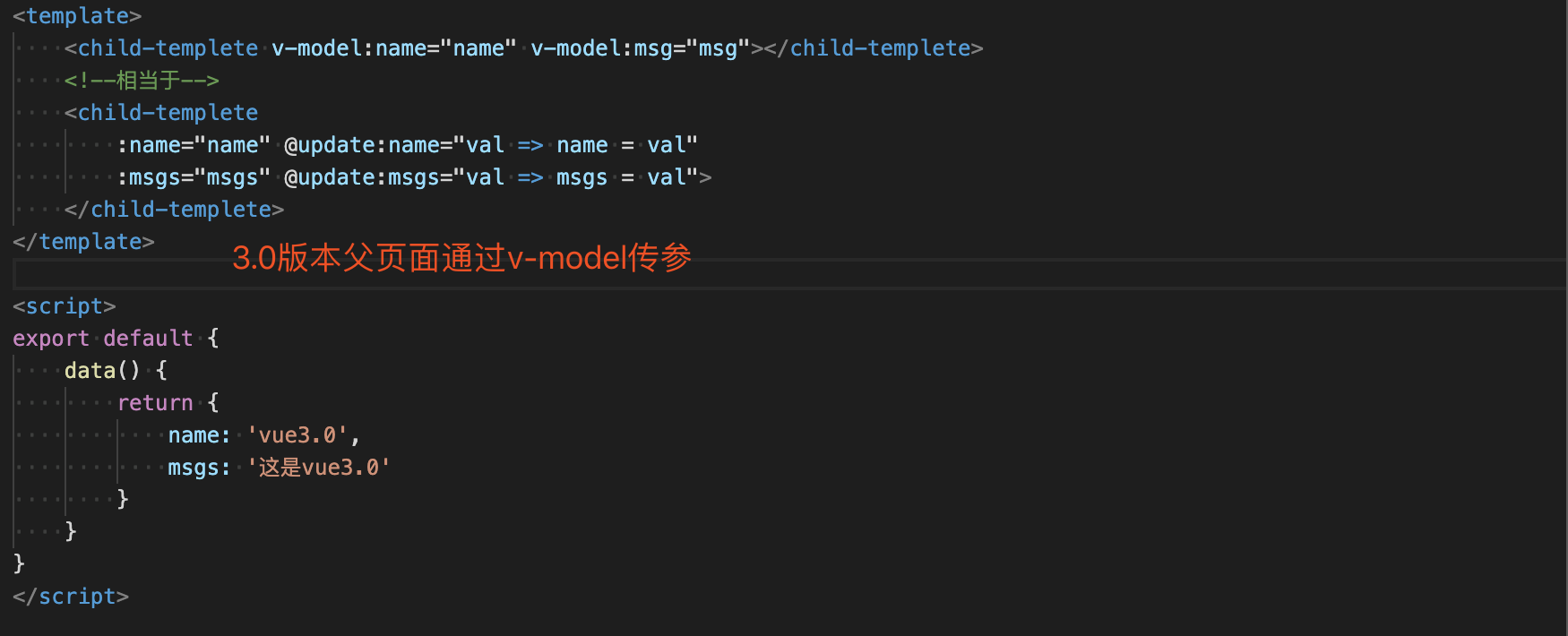
ps:在3.0下略有不同,3.0去掉了.sync语法糖,改用v-model的形式,并且v-model可以存在多个


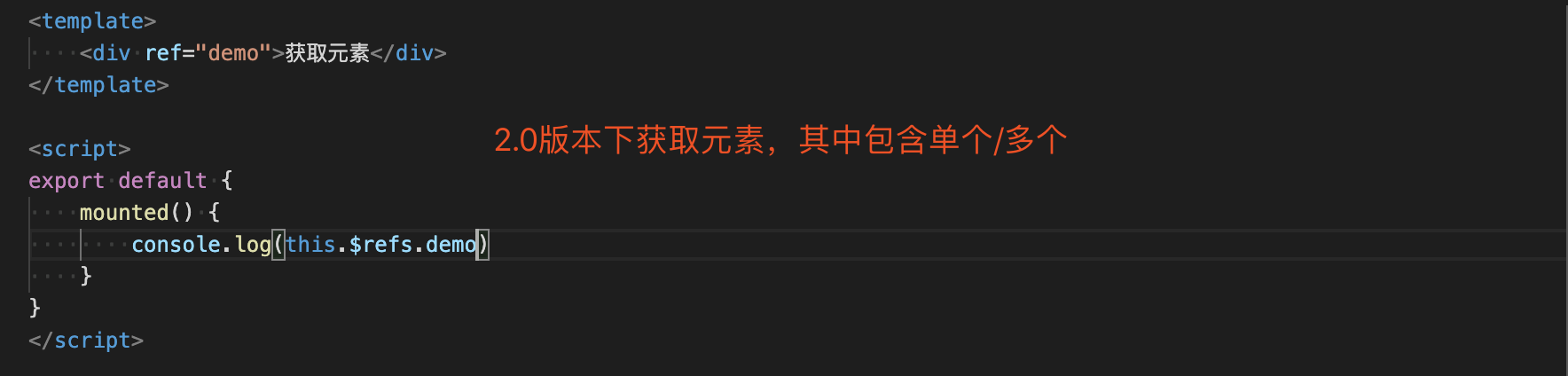
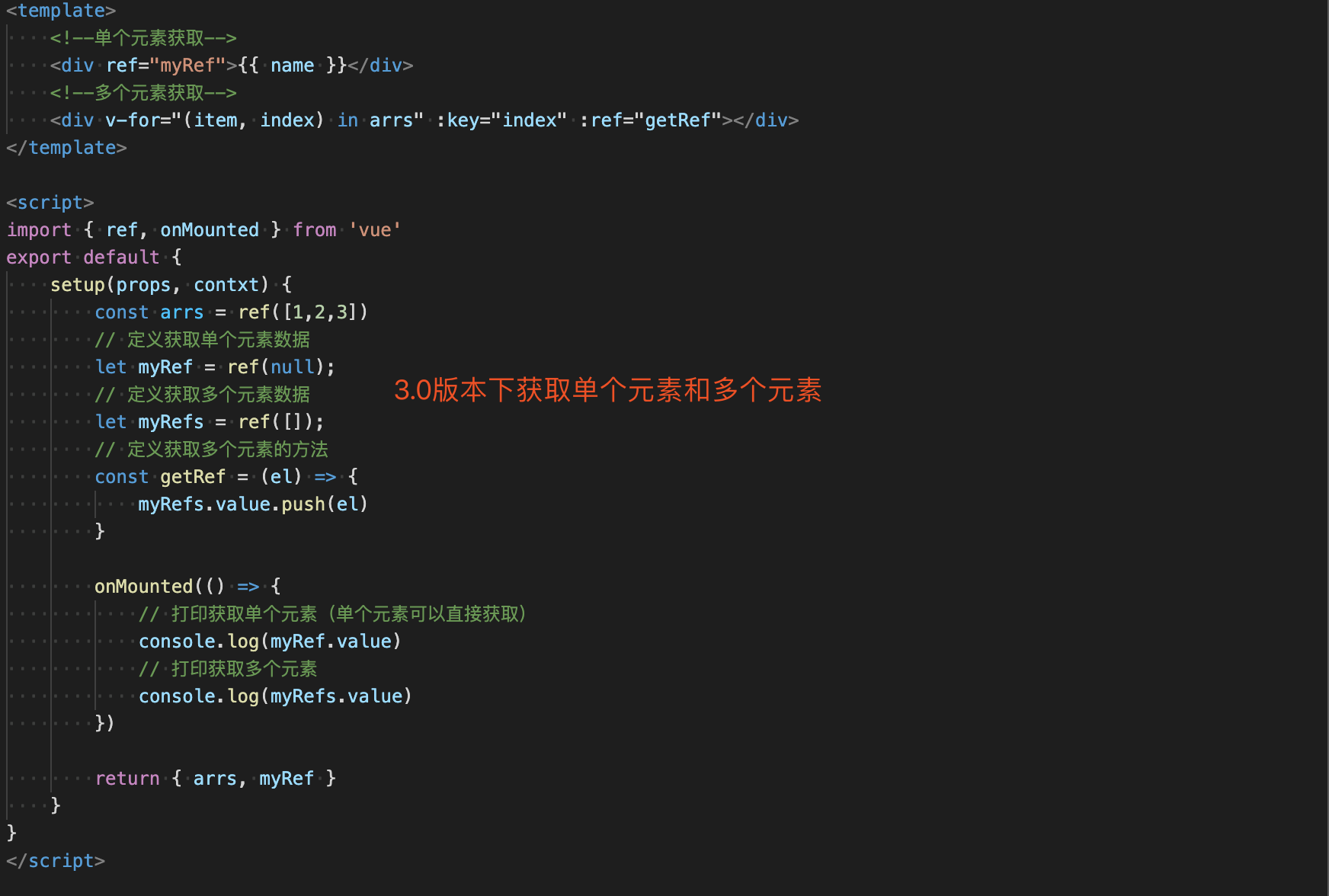
5、获取元素之ref不同之处,在2.0中直接通过this.$refs.xxx获取如下图:


6、在3.0中v-for和v-if优先级发生了变化——2.0的时候v-if的优先级高于v-for,3.0的相反
总结:在3.0中变化的内容还是比较多的,本篇文章只例举了部分没有,具体详细情况可以参考:https://v3.cn.vuejs.org/guide/migration/introduction.html