基本动画函数
1 $("#divPop").show(); 2 $("#divPop").hide(); 3 $("#divPop").toggle();
toggle()表示切换匹配目标事件的状态,可以无参数,也可以设置动画速度参数,单位毫秒。也可以输入字符串"slow", "normal", or "fast"。
-
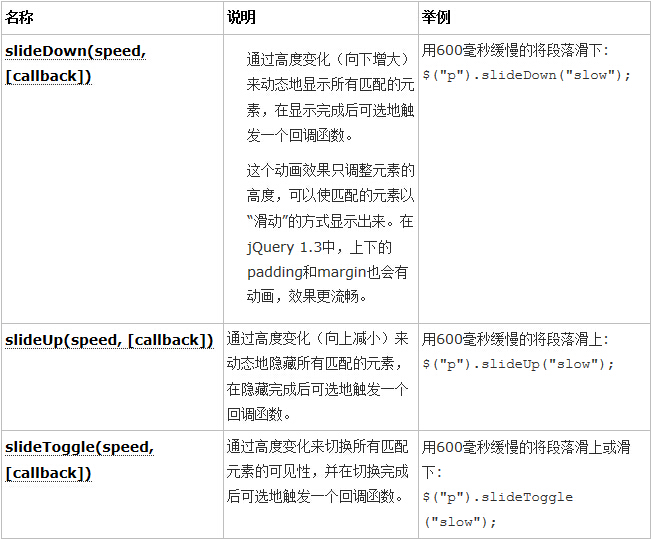
滑动动画函数

-
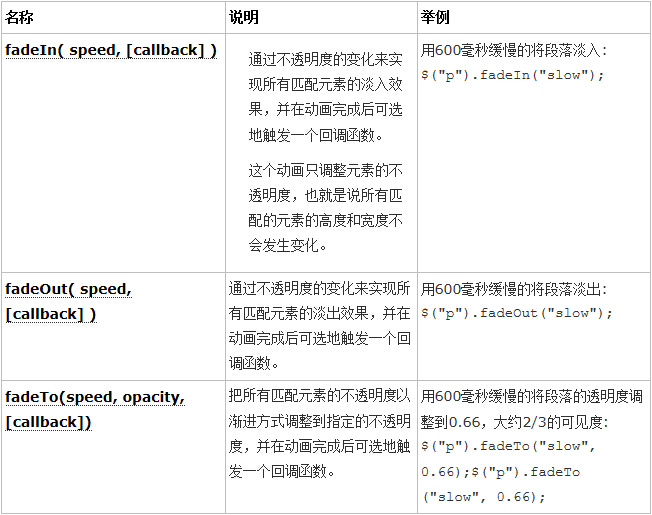
淡入淡出动画函数

fadeTo函数只改变对象的透明度,即使透明度为 0 对象仍然占位。而fadeIn和fadeOut最后一定会改变对象的display属性,fadeOut后对象将从页面上消失(不占位),但是fadeTo仅仅是让其透明(占位)。
-
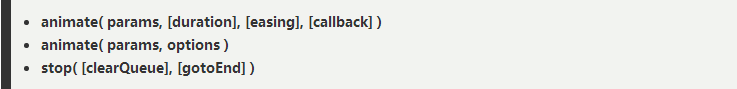
自定义动画函数

1.params(可选)
类型:Options
说明:一组包含作为动画属性和终值的样式属性和及其值的集合.
讲解:通过把元素的样式属性值,从当前值逐渐调整到 params 设置的值而产生动画效果.
2.duration(可选)
类型:String,Number
说明:三种预定速度之一的字符串("slow","normal",or"fast")或表示动画时长的毫秒数值(如:1000)
讲解:动画效果持续的时间, 时间越长则变得越慢. 如果省略则不会产生动画.
3.easing(可选)
类型:String
说明:要使用的擦除效果的名称(需要插件支持).默认 jQuery 提供"linear" 和 "swing".
讲解:为了让元素逐渐达到 params 设置的最终效果,我们需要有一个函数来实现渐变, 这类函数就叫做 easing 函数.但是需要这里传递的只是 easing 函数名称, 使用前需要先将 easing 函数注册到 jQuery 上.
4.options 参数
类型:Options
说明:一组包含动画选项的值的集合。
讲解:所支持的属性如下:
- duration: 与上面的 duration 参数相同
- easing: 与上面的 easing 参数相同
- complete :类型为 Function, 在动画完成时执行的函数
- step: Callback
- queue (Boolean): (默认值: true) 设定为 false 将使此动画不进入动画队列 (jQuery 1.2 中新增)
实例一:让一个图层从屏幕最上方掉落到最下方, 并且消失。
1 <!doctype html> 2 <html lang="zh"> 3 <head> 4 <meta charset="utf-8"/> 5 <title>jQuery Animation - fadeTo </title> 6 <script src="jquery-1.11.2.min.js"></script> 7 <script> 8 $(document).ready(function() { 9 $("#divPop").animate( 10 { 11 "opacity": "hide", 12 "top": $(window).height() - $("#divPop").height() - $("#divPop").position().top 13 }, 14 600, 15 function() { $("#divPop").hide(); } 16 ); 17 }); 18 </script> 19 </head> 20 <body> 21 <div id="divPop" style="background-color: #f0f0f0; border: solid 1px #000000; 300px; height: 100px; position:absolute;"> 22 <div style="text-align: center;">pop div</div> 23 </div> 24 </body> 25 </html>
实例二:这个示例让一个 div 越来越大,最后消失。
1 <!doctype html> 2 <html lang="zh"> 3 <head> 4 <meta charset="utf-8"/> 5 <title>jQuery Animation - fadeTo </title> 6 <script src="jquery-1.11.2.min.js"></script> 7 <script> 8 $(document).ready(function() { 9 $("#divPop").animate( 10 { 11 "opacity": "hide", 12 "width": $(window).width()-100 , 13 "height": $(window).height()-100 14 }, 15 500 16 ); 17 }); 18 </script> 19 </head> 20 <body> 21 <div id="divPop" style="background-color: #f0f0f0; border: solid 1px #000000; 300px; height: 100px; position:absolute;"> 22 <div style="text-align: center;">pop div</div> 23 </div> 24 </body> 25 </html>
animate函数关键在于在params参数中设置css参数最终状态,系统自动按照参数递增来显示动画。opacity设置最后是隐藏还是显示。
三点注意的地方:
1.如果尺寸没有单位,那么默认单位是px。
2.属性值需要用双引号包裹,如果属性值是数字的话可以省略。
3.类似font-size或者background-color这样的属性需要变成驼峰式写法。fontSize
-
全局控制属性
名称: jQuery.fx.off
返回值: Boolean
说明:
关闭页面上所有的动画。
讲解:
把这个属性设置为 true 可以立即关闭所有动画(所有效果会立即执行完毕)。