粒子系统啊 粒! 子! 系! 统!
炫酷啊 吊炸天啊
Particle System控制:
Particle 常用属性分为:状态属性,粒子过程属性和发射初始属性
ParticleSystem状态属性:
isPaused 当前是否正处于暂停状态
isPlaying 当前是否正处于播放状态
isStopped 当前是否正处于停⽌状态
loop 粒⼦是否时循环的
playOnAwake 如果为true,将在开始时⾃动播放
time 粒⼦播放的时间
ParticleSystem粒⼦过程属性:
duration 粒⼦系统持续时间(单位:秒)
emissionRate 发射速率
enableEmission 当设置为false时,粒⼦系统不会发射粒⼦
gravityModifier 缩放被应⽤到Physics.gravity所定义值的影响
maxParticles 发射的最⼤粒⼦数量
particleCount 当前粒⼦数量(只读)
playbackSpeed 粒⼦系统播放速度,1为正常速度
randomSeed 随机种⼦被⽤于粒⼦系统发射,如果设为0,将会在Awake的时候被指定为⼀个随机值
safeCollisionEventSize ⽤于ParticleSystem.GetCollisionEvents事件的安全数组⼤⼩
simulationSpace 粒⼦系统仿真的坐标空间,世界坐标空间或本地坐标空间
ParticleSystem发射初始属性:
startColor 粒⼦发射时的初始颜⾊
startDelay 秒计的初始发射延迟
startLifetime 发射粒⼦的⽣命周期总计(单位:秒)
startRotation 粒⼦发射时的初始旋转
startSize 粒⼦发射时的初始⼤⼩
startSpeed 粒⼦发射时的初始速度
ParticleSystem常⽤⽅法:
Clear 清除粒⼦系统⾥⾯的所有粒⼦
Emit ⽴即发射指定数量的粒⼦
GetCollisionEvents 获取GameObject上的粒⼦碰撞事件,返回写⼊数组⾥的事件数
GetParticles 获取当前粒⼦系统内的粒⼦,
返回被写⼊input particle数组中的粒⼦数量
IsAlive 判断系统中是否还有粒⼦(或者产⽣更多粒⼦)
Pause 暂停粒⼦系统的播放
Play 播放粒⼦系统
SetParticles 设置当前粒⼦系统的粒⼦(将⼀系列粒⼦置⼊particle system中),⼤⼩为被设置的粒⼦的数量
Simulate 在给定的时间周期内快进仿真粒⼦系统,然后暂停它
Stop 停⽌播放粒⼦系统
GetParticle:(一定要set回来 不然白整了都)
• 定义particle system变量【⽤于存储获取的粒⼦序列】
• 初始化粒⼦系统数组【⽤于初始化数组⼤⼩】
• 获取粒⼦系统中的粒⼦序列【返回获取到的粒⼦数量】
• 对每个粒⼦进⾏控制【颜⾊、旋转、⽣命周期、尺⼨、位置等】
SetParticles:
• 通过GetParticles获取粒⼦
• 根据实际需求对逐个粒⼦进⾏处理
• 通过SetParticle将粒⼦赋回particleSystem
OnParticleCollision:OnParticleCollision事件在某个粒⼦碰到⼀个碰撞体的时候被触发。可以被⽤于控制物体在被粒⼦击中后被销毁。
using UnityEngine; using System.Collections; public class ParticleScript : MonoBehaviour { ParticleSystem ps; public Transform sphere; // Use this for initialization void Start() { ps = particleSystem; } int count; ParticleSystem.Particle[] particles; private bool isSelect; // Update is called once per frame void Update() { count = ps.particleCount; particles = new ParticleSystem.Particle[count]; ps.GetParticles(particles); if (isSelect) { for (int i = 0; i < particles.Length; i++) { particles[i].color = Color.red; //particles[i].position = Vector3.Lerp(particles[i].position, sphere.position,0.1f); } ps.SetParticles(particles, count); } } void OnGUI() { if (GUILayout.Button("开始")) { ps.Play(); } if (GUILayout.Button("暂停")) { ps.Pause(); } if (GUILayout.Button("停止")) { ps.Stop(); } if (GUILayout.Button("发射")) { ps.Emit(1000); } if (GUILayout.Button("Clear")) { ps.Clear(); } if (GUILayout.Button("Move")) { isSelect = true; } } }
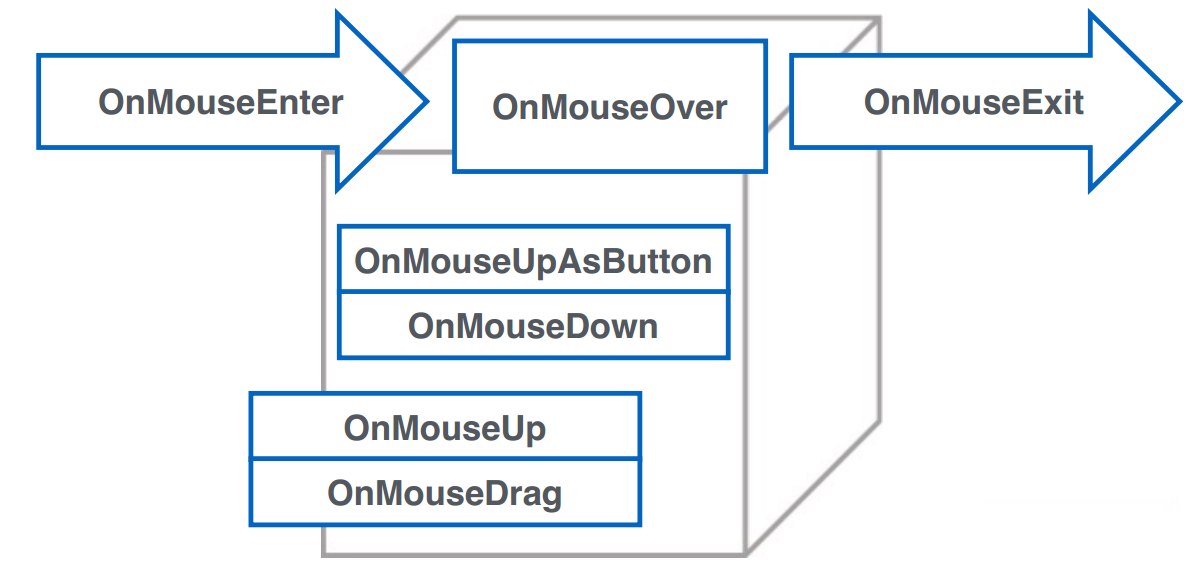
各种鼠标事件:
OnMouseDown ⿏标在GUIElement或Collider之上,按下⿏标,该事件即被触发
OnMouseDrag ⿏标在GUIElement或Collider之上,按下⿏标并保持按下状态,该事件即被触发
OnMouseEnter 移动⿏标进⼊GUIElement或Collider区域的时候,该事件被触发
OnMouseExit 移动⿏标移出GUIElement或Collider区域的时候,该事件被触发
OnMouseOver ⿏标处于GUIElement或Collider之上时,每帧都会调⽤该事件
OnMouseUp 当⿏标弹起的时候,该事件被触发调⽤
OnMouseUpAsButton 当⿏标在同⼀个GUIElement或Collider上按下⼜弹起的情况下会触发调⽤该事件

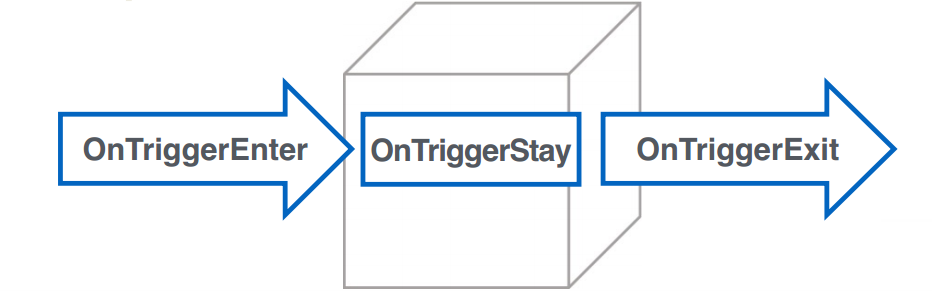
Trigger事件:
OnTriggerEnter 碰撞体进⼊其它Trigger触发器的时候,OnTriggerEnter事件被调⽤
OnTriggerExit 碰撞体退出Trigger触发器的时候,OnTriggerExit事件被调⽤
OnTriggerStay 事件所在的碰撞体保持处于某个触发器之中的时候,每⼀帧OnTriggerStay事件都会被调⽤⼀次
Collision事件:
OnCollisionEnter OnCollisionEnter事件在这个collider/rigidbody 已经开始接触到另⼀个rigidbody/collider时被调⽤
OnCollisionExit OnCollisionExit事件在这个collider/rigidbody停⽌接触另⼀个rigidbody/collider的时候被调⽤
OnCollisionStay OnCollisionStay事件在collider/rigidbody接触另⼀个rigidbody/collider时,每⼀帧调⽤⼀次
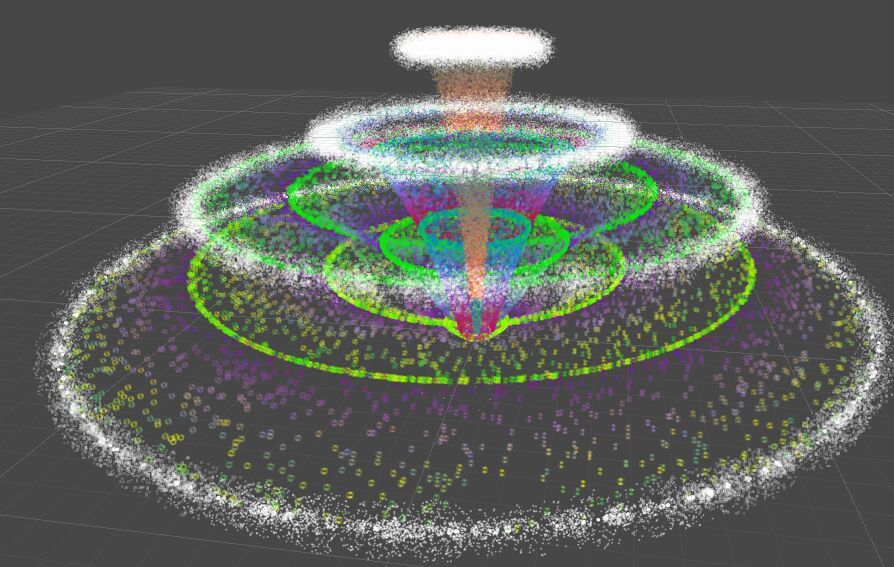
秀一下炫酷的粒子吧 哈哈哈 纯面板调处来的粒子