映射(Map)
映射(Map)是十分常见的一种数据结构,由一系列键(key)和值(value)组成的。每个key对应一个value,根据key可以获取和设定value,也可以根据key来查询value。

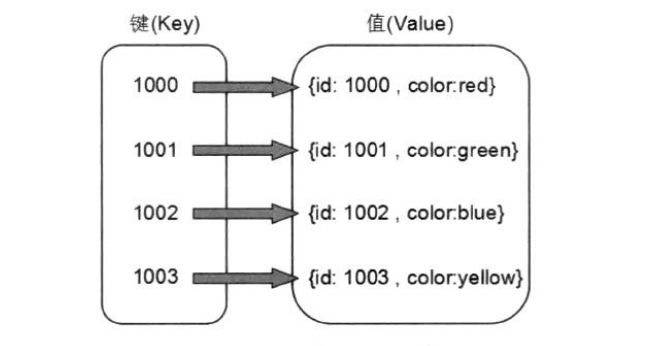
上面那个图展示了一个映射,该映射以每个值得id作为键,每个键对应一个值。
d3.map()能构建映射,包括以下方法:
d3.map([object][,key])
//构造映射。第一个参数是源数组,第二个参数用于指定映射的key。
map.has(key)
//如果指定的key存在,则返回true。反之,返回false。
map.get(key)
//如果指定的key存在,则返回该key的value。否则返回undefined。
map.set(key.value)
//对指定的key设定value,如果该key已经存在,则新value会覆盖旧value。如果该key不存在,则会添加一个新的value。
map.remove(key)
//如果指定的key存在,则将此key和value删除,并返回true。如果不存在,则返回false。
map.keys()
//以数组的形式返回该map所有的key。
map.values()
//以数组的形式返回该map所有的value。
map.entries()
//以数组形式返回该map所有的key和value。
map.forEach(function)
//分别对该映射中的每一项调用function函数,function函数传入两个参数:key和value。分别代表每一项的key和vallue。
map.empty()
//如果该映射为空,返回true。否则返回false。
map.size()
//返回该映射的大小。
接下来我们参照上图来构建一个映射,并分别调用上述函数。
1 //用于构建映射的数组
2 var dataList = [
3 {id:1000,color:"red"},
4 {id:1001,color:"green"},
5 {id:1002,color:"blue"}
6 ]
7
8 //以数组dataList构建映射,并以其中各项的id作为键
9 var map = d3.map(dataList,function(d){return d.id})
10
11 //打印一下各方法的返回值
12 console.log(map.has(1001)) //返回true
13 console.log(map.has(1003)) //返回false
14
15 console.log(map.get(1001)) //返回{id: 1001, color: "green"}
16 console.log(map.get(1003)) //返回undefined
17
18 //将1001键的值设置为{id:1001,color:"yellow"}
19 map.set(1001,{id:1001,color:"yellow"})
20 console.log(map.get(1001)) //返回值{id: 1001, color: "yellow"}
21
22 // 将1003键的值设置为{id:1003,color:"white"}
23 map.set(1003,{id:1003,color:"white"})
24 console.log(map.get(1003)) //返回值{id: 1003, color: "white"}
25
26 map.remove(1001)
27 console.log(map.has(1001)) //返回值false
28
29 console.log(map.keys()) //返回值 ["1000", "1002", "1003"]
30 console.log(map.values()) //返回值[
31 // {id:1000,color:"red"},
32 // {id:1002,color:"blue"},
33 // {id:1003,color:"white"}
34 // ]
35
36 console.log(map.entries()) //返回值[
37 // {key: "1000", value:{id: 1000, color: "red"}}
38 // {key: "1002", value:{id: 1002, color: "blue"}}
39 // {key: "1003", value:{id: 1003, color: "white"}}
40 // ]
41
42 //该循环会进行三次,键一次为1000,1002,1003
43 map.forEach(function(key,value){
44 console.log(key) //返回值依次为 1000、1002、1003
45 console.log(value) //返回值依次为 {id: 1000, color: "red"}、{id: 1002, color: "blue"}、{id: 1003, color: "white"}
46 })
47
48 console.log(map.empty()) //返回值false
49 console.log(map.size()) //返回值3
映射还是很好理解的。唯一要注意的是,以上代码中,值(value)是包含键(key)的,即值是{id:1001,color:"yellow"}而不是{color:"yellow"}。使用set()设定的时候尤其要留意。键(key)是在构建映射时,由function(d){return d.id}指定的,当然也可以指定别的不相关的值,不一定要使用id。