线段生成器
与线段生成器相关的方法:
d3.svg.line()
//创建一个线段生成器。
line(data)
//使用线段生成器绘制data数据。
line.x([x])
//设置或获取线段x坐标的访问器,即使用什么数据作为线段的x坐标。
line.y([y])
//同上。设置或获取y坐标的访问器。
line.interpolate([interpolate])
//设置或获取线段的插值模式,共有13种。
line.tension([tension])
//设置或获取张力系数,当插值模式为cardinal、cardinal-open、cardinal-closed的时候有效。
line.defined([defined])
//设置或获取一个访问器,用于确认线段是否存在,只有判定为存在的数据才会被绘制。
line.x和line.y可制定规则:如何从数据中获取x和y坐标。这种方法称为访问器。
line.x和line.y的默认为:
1 function x(d){
2 return d[0] //第一个值是x坐标
3 }
4
5 function y(d){
6 return d[1] //第二个值是y坐标
7 }
在SVG区域里,线段元素是:
1 <line x1="20" y1="20" x2="300" y2="100" />
添加元素时,可以使用append(),再设置属性,如:
1 svg.append("line")
2 .attr("x1",20)
3 .attr("y1",20)
4 .attr("x2",300)
5 .attr("y2",100)
还有一种添加直线的方法:使用路径元素<path>。路径元素也是可以绘制直线的,例如,相同的直线可用:
1 <path d="M20,20L300,100" />
换成D3添加元素的方式,代码:
1 svg.append("path")
2 .attr("d","M20,20L300,100")
这样做虽然是成功绘制了该路径,但有一个问题:类似M20,20L300,100的字符串,是怎么得到的呢?此处只有两个点,可以手动输入。如果有成百上千各店,全部手动输入,不太方便也不太现实。因此D3中引入了路径生成器(Path Generator)的概念,能够自动根据数据生成路径。用于生成线段的程序,叫做线段生成器(Line Generator)
线段生成器由d3.svg.line()创建,先看一个简单的例子:
1 //创建一个svg画图区域
2 var svg = d3.select("#body")
3 .append("svg")
4 .attr("width",600)
5 .attr("height",400)
6
7 //线段的点数据,每一项是一个点的x和y坐标
8 var lines = [[80,80],[200,100],[200,200],[100,200]]
9 //创建一个线段生成器
10 var linePath = d3.svg.line()
11
12 //添加路径
13 svg.append("path")
14 .attr("d",linePath(lines)) //使用了线段生成器
15 .attr("stroke","black") //线的颜色
16 .attr("stroke-width","3px") //线的宽度
17 .attr("fill","none") //填充颜色为none
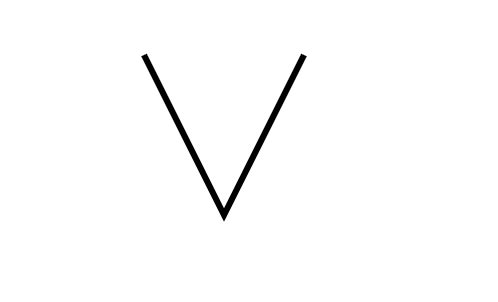
线段的数据有四个点,保存在变量lines里。线段生成器保存在变量linePath里,如此linePath可当做函数使用:linePath(lines)根据数据lines生成路径。结果是一段折现。效果图:

根据上面的例子,我们对x和y访问器做一些修改:
1 //创建一个svg画图区域
2 var svg = d3.select("#body")
3 .append("svg")
4 .attr("width",600)
5 .attr("height",400)
6
7
8 var lines = [80,120,160,200,240,280]
9 var linePath = d3.svg.line()
10 .x(function(d){return d})
11 .y(function(d,i){
12 return i%2 == 0? 40 : 120
13 })
14
15 //添加路径
16 svg.append("path")
17 .attr("d",linePath(lines)) //使用了线段生成器
18 .attr("stroke","black") //线的颜色
19 .attr("stroke-width","3px") //线的宽度
20 .attr("fill","none") //填充颜色为none
如此,调用linePath(lines)所得的路径中,各顶点为:(80,40)、(120,120)、(160,40)、(200,120)、(240,40)、(280,120)。以第一个点为例讲一下:
x = 80 (d等80)
y = 0 % 2 == 0 ? 40 : 120 (i等于0,最终表达式的值为40)
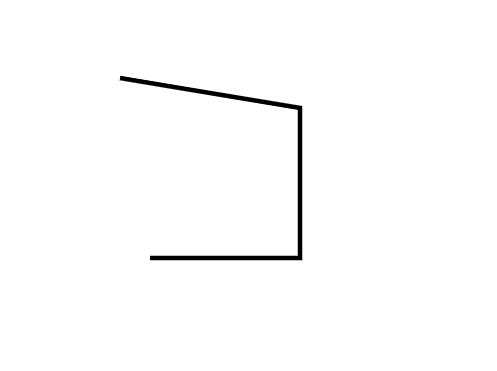
以此类推,可计算得到各坐标点。结果如图:

线段生成器是有插值模式的,根据模式的不同,线段的形式(路径)会发生很大的变化。更有13中模式,如linear、linear-closed、step、basis、bundle、cardinal、cardinal-open、cardinal-closed、monotone等。设置方法如下:
1 var linePath = d3.svg.line()
2 .interpolate("linear-closed")
插值模式,指的是对于线段两个端点之间的值如何计算。默认的插值模式是linear,即线性的。interpolate的参数,除预定义的13种模式之外,还可以是一个自己定义的函数。接下来看看线性插值模式(linear)的实现方法:
1 function interpolateLinear(points){
2 return points.join("L")
3 }
意思是:对于所有的顶点,在顶点数值之间插入一个L作为分隔。其他所有的模式都是使用类似的手法实现的。如下图展示了不同插值模式下线段的形态,虽然有些已经不是"线段"了,但都是根据线段的顶点生成的。当插值模式为cardinal、cardinal-open、cardinal-closed的时候,可是使用tension()设置张力系数。代码:
step插值模式 :
1 //创建一个svg画图区域
2 var svg = d3.select("#body")
3 .append("svg")
4 .attr("width",600)
5 .attr("height",400)
6
7
8 //step插值模式
9 var lines = [80,120,160,200,240,280]
10 var linePath = d3.svg.line()
11 .interpolate("step")
12 .x(function(d){return d})
13 .y(function(d,i){
14 return i%2 == 0? 40 : 120
15 })
16
17
18 //添加路径
19 svg.append("path")
20 .attr("d",linePath(lines)) //使用了线段生成器
21 .attr("stroke","black") //线的颜色
22 .attr("stroke-width","3px") //线的宽度
23 .attr("fill","none") //填充颜色为none
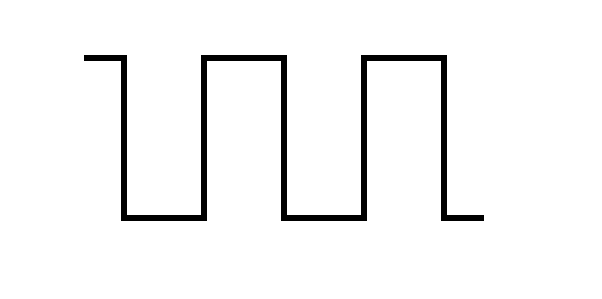
效果图:

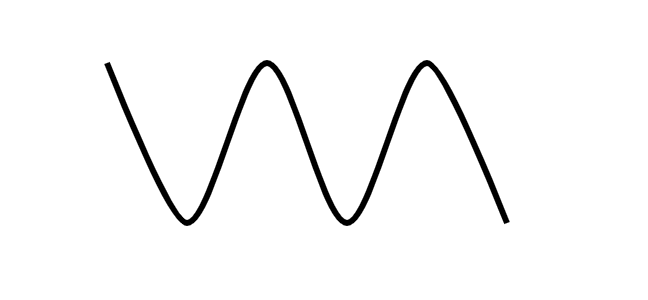
basis插值模式 :
1 //创建一个svg画图区域
2 var svg = d3.select("#body")
3 .append("svg")
4 .attr("width",600)
5 .attr("height",400)
6
7
8 //basis插值模式
9 var lines = [80,120,160,200,240,280]
10 var linePath = d3.svg.line()
11 .interpolate("basis")
12 .x(function(d){return d})
13 .y(function(d,i){
14 return i%2 == 0? 40 : 120
15 })
16
17 //添加路径
18 svg.append("path")
19 .attr("d",linePath(lines)) //使用了线段生成器
20 .attr("stroke","black") //线的颜色
21 .attr("stroke-width","3px") //线的宽度
22 .attr("fill","none") //填充颜色为none
效果图:

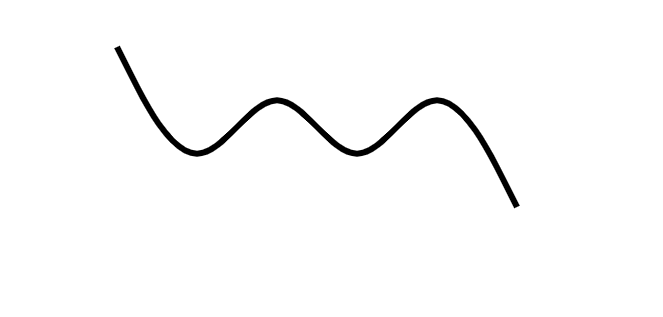
cardinal插值模式 :
1 //创建一个svg画图区域
2 var svg = d3.select("#body")
3 .append("svg")
4 .attr("width",600)
5 .attr("height",400)
6
7 //cardinal插值模式
8 var lines = [80,120,160,200,240,280]
9 var linePath = d3.svg.line()
10 .interpolate("cardinal")
11 .x(function(d){return d})
12 .y(function(d,i){
13 return i%2 == 0? 40 : 120
14 })
15
16
17 //添加路径
18 svg.append("path")
19 .attr("d",linePath(lines)) //使用了线段生成器
20 .attr("stroke","black") //线的颜色
21 .attr("stroke-width","3px") //线的宽度
22 .attr("fill","none") //填充颜色为none
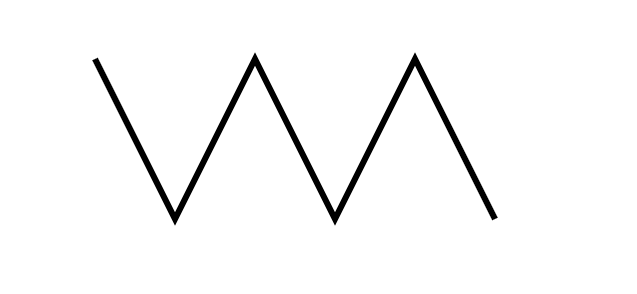
效果图 :

如果选择性的使用顶点数据,可用defined()。举个例子:
1 //创建一个svg画图区域
2 var svg = d3.select("#body")
3 .append("svg")
4 .attr("width",600)
5 .attr("height",400)
6
7 //选择性的使用顶点数据
8 var lines = [80,120,160,200,240,280]
9 var linePath = d3.svg.line()
10 .x(function(d){return d})
11 .y(function(d,i){
12 return i%2 == 0 ? 40 : 120
13 })
14 .defined(function(d){
15 return d < 200
16 })
17
18 //添加路径
19 svg.append("path")
20 .attr("d",linePath(lines)) //使用了线段生成器
21 .attr("stroke","black") //线的颜色
22 .attr("stroke-width","3px") //线的宽度
23 .attr("fill","none") //填充颜色为none
效果图 :