本篇主要介绍获取元素的方法、操作元素、数组和字符串的操作方法、定时器和封闭函数、以及贪吃蛇案例;
一、获取元素的方法
1、document.getElementById:可以使用内置对象document上的getElementById方法来获取页面上设置了id属性的元素,获取到的是一个html对象,然后将它赋值给一个变量,比如:
<script type="text/javascript">
var oDiv = document.getElementById('div1');
</script>
....
<div id="div1">这是一个div元素</div>
2、document.getElementByTagName:获取页面上的标签节点元素,获取一个数组对象;
<script> window.onload = function() { //通过标签名来获取对象 var divObj = document.getElementsByTagName('div'); //对divObj这个数组对象集合进行遍历 可以使用for循环来实现 //[div1Obj,div2Obj,div3Obj....] var divObj_length = divObj.length; for(var i=0;i<divObj_length;i++){ //alert(divObj[i]) alert(divObj[i].innerHTML); } } </script> ................ <div>黑马程序员1</div> <div>黑马程序员2</div> <div>黑马程序员3</div> <div>黑马程序员4</div> <div>黑马程序员5</div>
3、document.getElementsByName:主要针对于表单,要获取到input 标签的对象(数组对象集合);
<script>
//document.getElementsByName 主要针对于表单
window.onload = function() {
//第一步:要获取到input 标签的对象(数组对象集合)
var input_obj = document.getElementsByName("user")[0];
alert(input_obj.value);
}
</script>
.................
<input type="text" name="user" value="hello">
二、事件属性
元素上除了有样式,id等属性外,还有事件属性,常用的事件属性有
鼠标点击事件属性 (onclick),
鼠标移入事件属性 (mouseover),
鼠标移出事件属性 (mouseout),
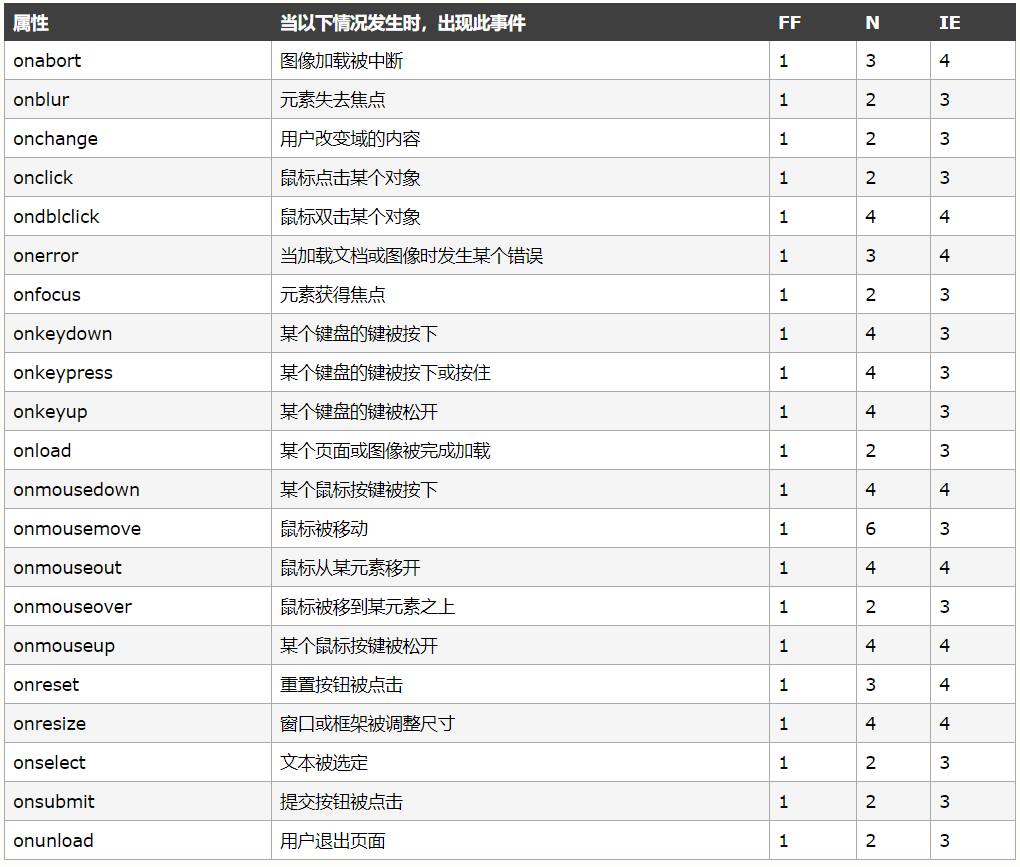
将函数名称赋值给元素事件属性,可以将事件和函数关联起来。以下便是所有的时间属性:

三、操作元素属性
获取的页面元素,就可以对页面元素的属性进行操作,属性的操作包括属性的读和写。
2.1 操作元素属性
var 变量 = 元素.属性名 读取属性
元素.属性名 = 新属性值 改写属性
2.2 属性名在js中的写法
1、html的属性和js里面属性写法一样
2、“class” 属性写成 “className”
3、“style” 属性里面的属性,有横杠的改成驼峰式,比如:“font-size”,改成”style.fontSize”
<script type="text/javascript"> window.onload = function(){ var oInput = document.getElementById('input1'); var oA = document.getElementById('link1'); // 读取属性值 var sValue = oInput.value; var sType = oInput.type; var sName = oInput.name; var sLinks = oA.href; // 写(设置)属性---样式属性前加上 style oA.style.color = 'red'; oA.style.fontSize = sValue; } </script> ...... <input type="text" name="setsize" id="input1" value="20px"> <a href="http://www.itcast.cn" id="link1">Helloween</a>
2.3 操作标签内的值 -- innerHTML
<script type="text/javascript"> window.onload = function(){ var oDiv = document.getElementById('div1'); //读取 var sTxt = oDiv.innerHTML; alert(sTxt); //写入 oDiv.innerHTML = '<a href="http://www.itcast.cn">传智播客<a/>'; } </script> ...... <div id="div1">这是一个div元素</div>
通常使用innerHTML,通过字符串的拼接的方式,来修改标签内的值;
四、数组及操作方法
数组就是一组数据的集合,javascript中,数组里面的数据可以是不同类型的。
4.1 定义数组的方法
//对象的实例创建 var aList = new Array(1,2,3); //直接量创建 var aList2 = [1,2,3,'asd'];
4.2 操作数组中数据的方法
1、获取数组的长度:aList.length;
var aList = [1,2,3,4]; alert(aList.length); // 弹出4
2、用下标操作数组的某个数据:aList[0];
var aList = [1,2,3,4]; alert(aList[0]); // 弹出1
3、join() 将数组成员通过一个分隔符合并成字符串
var aList = [1,2,3,4]; alert(aList.join('-')); // 弹出 1-2-3-4
4、push() 和 pop() 从数组最后增加成员或删除成员
var aList = [1,2,3,4]; aList.push(5); alert(aList); //弹出1,2,3,4,5 aList.pop(); alert(aList); // 弹出1,2,3,4
5、reverse() 将数组反转
var aList = [1,2,3,4]; aList.reverse(); alert(aList); // 弹出4,3,2,1
6、indexOf() 返回数组中元素第一次出现的索引值
var aList = [1,2,3,4,1,3,4]; alert(aList.indexOf(1));
7、splice() 在数组中增加或删除成员
var aList = [1,2,3,4]; aList.splice(2,1,7,8,9); //从第2个元素开始,删除1个元素,然后在此位置增加'7,8,9'三个元素 alert(aList); //弹出 1,2,7,8,9,4
4.3 多维数组
多维数组指的是数组的成员也是数组的数组。
var aList = [[1,2,3],['a','b','c']]; alert(aList[0][1]); //弹出2;
批量操作数组中的数据,需要用到循环语句;
五、字符串的操作方法
1、字符串合并操作:“ + ”,通常可以将 int+'' 来将整型转为字符串类型;
var iNum01 = 12; var iNum02 = 24; var sNum03 = '12'; var sTr = 'abc'; alert(iNum01+iNum02); //弹出36 alert(iNum01+sNum03); //弹出1212 数字和字符串相加等同于字符串相加 alert(sNum03+sTr); // 弹出12abc
2、parseInt() 将数字字符串转化为整数
var sNum01 = '12'; var sNum02 = '24'; var sNum03 = '12.32'; alert(sNum01+sNum02); //弹出1224 alert(parseInt(sNum01)+parseInt(sNum02)) //弹出36 alert(parseInt(sNum03)) //弹出数字12 将字符串小数转化为数字整数
3、parseFloat() 将数字字符串转化为小数
var sNum03 = '12.32' alert(parseFloat(sNum03)); //弹出 12.32 将字符串小数转化为数字小数
4、split() 把一个字符串分隔成字符串组成的数组
var sTr = '2017-4-22'; var aRr = sTr.split("-"); var aRr2= sTr.split(""); alert(aRr); //弹出['2017','4','2'] alert(aRr2); //弹出['2','0','1','7','-','4','-','2','2']
5、indexOf() 查找字符串是否含有某字符
var sTr = "abcdefgh"; var iNum = sTr.indexOf("c"); alert(iNum); //弹出2
6、substring() 截取字符串 用法: substring(start,end)(不包括end)
var sTr = "abcdefghijkl"; var sTr2 = sTr.substring(3,5); var sTr3 = sTr.substring(1); alert(sTr2); //弹出 de alert(sTr3); //弹出 bcdefghijkl
7、字符串反转
var str = 'asdfj12jlsdkf098'; var str2 = str.split('').reverse().join(''); alert(str2);
关于字符串的操作,上面是常见的方法;若要了解更多关于字符串的,可以参考 W3school手册。
6、定时器
定时器在javascript中的作用 :1、定时调用函数 2、制作动画
/* 定时器: setTimeout 只执行一次的定时器 clearTimeout 关闭只执行一次的定时器 setInterval 反复执行的定时器 clearInterval 关闭反复执行的定时器 */ var time1 = setTimeout(myalert,2000); var time2 = setInterval(myalert,2000); /* clearTimeout(time1); clearInterval(time2); */ function myalert(){ alert('ok!'); }
7、贪吃蛇案例
html+javascript

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>贪吃蛇</title>
<link rel="stylesheet" type="text/css" href="css/main.css">
</head>
<body>
<div class="all">
<div class="map">
<div class="snake" id="a1">
<div class="snake_head" id="0"></div>
<div class="snake_body" id="1"></div>
<div class="snake_body" id="2"></div>
</div>
<div class="food" id="food"></div>
</div>
<div class="count">
<img src="images/snake.png">
<p>您当前的分数为:<br><span>0</span></p>
</div>
</div>
</body>
<script type="text/javascript">
var box=document.getElementById("a1");
var oFood = document.getElementById("food");
var a=2;
var b=[];
chushi_left=40;
chushi_top=0;
left_list=[];
top_list=[];
// 将蛇块对象存入
function aa(){
for(i=0;i<a+1;i++){
var c=document.getElementById(i+"");
b.push(c);
}
}
aa();
// 初始化蛇的位置
for (i=0;i<a+1;i++){
b[i].style.left=40-i*20+"px";
b[i].style.top=0+"px";
}
// 让食物随机移动
function fnFmove(){
// alert("11");
oXfood = Math.floor(Math.random(1,5)*20)*20;
oYfood = Math.floor(Math.random(1,5)*20)*20;
oFood.style.top = oYfood + "px";
oFood.style.left = oXfood + "px";
}
fnFmove()
// 定义一个蛇移动函数,参数1以为速度,参数2为方向
function move(speed,d){
x=b[0].style.left;
y=b[0].style.top;
// alert(top_list);z
// alert()
cuchu();
// 判定蛇的是否撞上食物
if (x==oFood.style.left&&y==oFood.style.top){
ab=parseInt(left_list[a])-20; // 获取最后一个蛇块的位置并减20
ba=parseInt(top_list[a]);
a+=1;
box.innerHTML += '<div class="snake_body" id="'+a+'" style="left:'+ab+'px; top:'+ba+'px;"></div>';
b.splice(0,a);
for(i=0;i<a+1;i++){
// 重新获取对象,并且存入
xinyuansu=document.getElementById(i+"");
b.push(xinyuansu);
}
// a+=1
// ab=left_list[a-2];
// ab=parseInt(ab)-40;
// alert(ab);
// ba=parseInt(top_list[a-2]);
// box.innerHTML+='<div class="snake_body" id="'+a+'" style="left:'+ab+'px; top:'+ba+'px;"></div>';
// return;
// xx=document.getElementById(a+"");
// b.push(xx);
// alert(xx);
// alert(b[0]);
// // alert(box.innerHTML);
fnFmove();
}
function panding(){
for (i=1;i<a+1;i++){
x1=parseInt(b[0].style.left);
y1=parseInt(b[0].style.top);
z1=parseInt(b[i].style.left);
h1=parseInt(b[i].style.top);
if (z1==x1&&h1==y1){
box.innerHTML="";
alert("死掉了");
}
}
}
if (d==1){chushi_left+=speed;b[0].style.left=chushi_left+"px";}
if (d==2){chushi_left+=speed;b[0].style.left=chushi_left+"px";}
if (d==3){chushi_top+=speed;b[0].style.top=chushi_top+"px";}
if (d==4){chushi_top+=speed;b[0].style.top=chushi_top+"px";}
panding();
x=parseInt(b[0].style.left);
y=parseInt(b[0].style.top);
if(x>800||x<0||y>560||y<0){
box.innerHTML="";
alert("死掉了");
}
tihuan();
}
function tihuan(){
for(i=1;i<a+1;i++){
b[i].style.left=left_list[i-1];
b[i].style.top=top_list[i-1];
}
left_list.splice(0,a+1);
top_list.splice(0,a+1);
}
function cuchu(){
for (i=0;i<a+1;i++){
left_list.push(b[i].style.left);
top_list.push(b[i].style.top);
}
}
function move_right(speed,fangxiang){
move(20,2);
}
function move_left(speed,fangxiang){
move(-20,1);
}
function move_top1(speed,fangxiang){
move(-20,3);
}
function move_top2(speed,fangxiang){
move(20,4);
}
hhh=setInterval(move_right,150);
window.onkeydown=function(ent){
var event=ent;
switch(event.keyCode){
case 37:
clearInterval(hhh);
hhh=setInterval(move_left,170);
break;
case 38:
clearInterval(hhh);
hhh=setInterval(move_top1,170);
break;
case 39:
clearInterval(hhh);
hhh=setInterval(move_right,170);
break
case 40:
clearInterval(hhh);
hhh=setInterval(move_top2,170);
break;
}
}
</script>
</html>
css样式:

.all{ 1100px; height: 600px; background-color: #666; margin: 100px auto; } /*计分部分*/ .count{ 200px; height: 600px; /*background-color: white;*/ float: right; border-left: 1px solid white; } .count img{ margin-top: 200px; margin-left: 40px; } .count p{ font-size: 18px; color: white; text-align: center; } .count span{ font-size: 40px; } /*地图部分*/ .map{ 800px; height: 560px; margin: 20px 40px; background-color: #333333; float: left; position: relative; } .food{ 18px; height: 18px; background: red; border:1px solid white; position: absolute; top: 300px; left: 600px; } .snake{ height: 20px; background-color:white; position: absolute; top: 0px; left: 0px; } .snake_head{ 18px; height: 18px; background-color: blue; border:1px solid white; position: absolute; } .snake_body{ 18px; height: 18px; background-color: yellow; border:1px solid white; position:absolute; } /*#body01{ left: 40px; top: 0px; } #body02{ top: 0px; left: 20px; } #body03{ top: 0px; left: 0 } */
别人写的:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>贪吃蛇</title>
<script>
var map; //地图类对象
var snake; //蛇类对象
var food; //食物类对象
var timer; //定时器对象
var sum=0; //分数
//地图类
function Map()
{
this.width=800; //地图宽度
this.height=400; //地图高度
this.position='absolute'; //定位方式
this.color='#cccccc'; //地图颜色
this._map=null; //保存地图dom元素
this.show=function()
{
//用于显示地图
//创建地图div元素
this._map = document.createElement('div');
//设置地图样式
this._map.style.width = this.width + 'px';
this._map.style.height = this.height + 'px';
this._map.style.position = this.position ;
this._map.style.backgroundColor = this.color ;
//将地图div元素追加到body标签之间
document.getElementsByTagName('body')[0].appendChild(this._map);
};
}
//食物类
function Food()
{
this.width=20; //宽度
this.height=20; //高度
this.position='absolute'; //定位方式
this.color='#00ff00'; //食物颜色
this._food=null; //用于保存食物dom元素
this.x=0; //横向第几个格
this.y=0; //纵向第几个格
this.show=function()
{
//用于显示食物
if(this._food==null)
{
this._food=document.createElement('div');
//设置食物样式
this._food.style.width = this.width + 'px';
this._food.style.height = this.height + 'px';
this._food.style.position = this.position ;
this._food.style.backgroundColor = this.color ;
map._map.appendChild(this._food);
}
//如果之前创建过,只需要重新设置坐标
this.x=Math.floor(Math.random()*40);
this.y=Math.floor(Math.random()*20);
this._food.style.left = this.x*this.width+'px';
this._food.style.top = this.y*this.height+'px';
};
}
//蛇类
function Snake()
{
this.width=20; //蛇节宽度
this.height=20; //蛇节高度
this.position='absolute'; //蛇节定位方式
this.direct=''; //蛇的移动方向
//所有蛇节全部信息
this.body=[[3,2,'red',null],[2,2,'blue',null],[1,2,'blue',null]];
this.setDirect = function(code)
{
switch(code)
{
case 37:
this.direct='left';
break;
case 38:
this.direct='up';
break;
case 39:
this.direct='right';
break;
case 40:
this.direct='down';
break;
}
}
this.show=function()
{
//用于显示蛇
for(var i=0;i<this.body.length;i++)
{
if(this.body[i][3]==null)
{
this.body[i][3] = document.createElement('div');
this.body[i][3].style.width = this.width +'px';
this.body[i][3].style.height = this.height +'px';
this.body[i][3].style.position = this.position;
this.body[i][3].style.backgroundColor = this.body[i][2];
map._map.appendChild(this.body[i][3]);
}
//设置蛇节的横纵坐标
this.body[i][3].style.left=this.body[i][0]*this.width+'px';
this.body[i][3].style.top=this.body[i][1]*this.height+'px';
}
}
this.move = function()
{
//移动蛇身
var length = this.body.length-1;
for(var i=length;i>0;i--)
{
//让后面的蛇节的坐标等于前面蛇节的坐标
this.body[i][0]=this.body[i-1][0]; //横坐标
this.body[i][1]=this.body[i-1][1]; //纵坐标
}
switch(this.direct)
{
case 'right':
this.body[0][0]=this.body[0][0]+1;
break;
case 'down':
this.body[0][1]=this.body[0][1]+1;
break;
case 'left':
this.body[0][0]=this.body[0][0]-1;
break;
case 'up':
this.body[0][1]=this.body[0][1]-1;
break;
default:
return;
}
//判断蛇吃到食物
if(this.body[0][0]==food.x&&this.body[0][1]==food.y)
{
var x=this.body[length][0];
var y=this.body[length][1];
sum++;
document.title='分数:'+sum+'分';
this.body.push([x,y,'blue',null]);
food.show();
}
//判断撞墙死
if(this.body[0][0]<0 || this.body[0][0]>39 ||this.body[0][1]<0 ||this.body[0][1]>19)
{
alert('撞墙死');
clearTimeout(timer);
return;
}
//吃到自己死
for(var i=1;i<this.body.length;i++)
{
if(this.body[0][0]==this.body[i][0]&&this.body[0][1]==this.body[i][1])
{
alert('吃到自己死');
clearTimeout(timer);
return;
}
}
this.show();
}
}
window.onload = function()
{
map = new Map(); //实例化地图类对象
map.show(); //显示地图
food=new Food(); //实例化食物类对象
food.show(); //显示食物
snake = new Snake(); //实例化蛇类对象
snake.show();
timer = setInterval('snake.move()',100);
document.onkeydown = function()
{
var code;
if(window.event)
{
code=window.event.keyCode;
}else
{
code = event.keyCode;
}
snake.setDirect(code);
};
}
</script>
</head>
<body>
</body>
</html>
Qver~~~要想了解更多JavaScript的~~ 可参考 http://www.w3school.com.cn/js/index.asp
