GuestApplyService.java
//
private final static int PERSONAL_NAME_INDEX = 0;
private final static int USER_NAME_INDEX = 1;
private final static int COMPANY_NAME_INDEX = 2;
private final static int LOGIN_NAME_INDEX = 3;
private final static int APPLY_DAYS_INDEX = 4;
private final static int TELEPHONE_INDEX = 5;
private final static int APPLY_REASON_INDEX = 6;
private final static int APPLY_TIME_INDEX = 7;
//
//导出 @Transactional public void exportListApplications(TenantId tenantId, String templatePath, OutputStream os) throws IOException { DataPage<GuestApplication> applications = this.guestApplicationRepository.getByTenantId(tenantId, 0, Integer.MAX_VALUE); List<GuestApplicationDTO> dtos = new ArrayList<GuestApplicationDTO>(); for (GuestApplication guestApplication : applications.getData()) { dtos.add(GuestApplicationDTO.fromGuestApplication(guestApplication)); } String tempPath = FileUtils.getTempDirectoryPath(); File excelFile = new File(tempPath + "\" + generateFileName() + ".xlsx"); File templateFile = new File(templatePath); FileUtils.copyFile(templateFile, excelFile); XSSFWorkbook wb; try (OPCPackage opk = OPCPackage.open(excelFile)) { wb = new XSSFWorkbook(opk); XSSFSheet sheet = wb.getSheetAt(0); int maxRowNum = sheet.getLastRowNum(); XSSFRow row = null; GuestApplicationDTO guestApp = null; for (int i = 3; i < maxRowNum; i++) { row = sheet.getRow(i); if (row != null) { sheet.removeRow(row); } } for (int i = 3; i < dtos.size() + 3; i++) { row = sheet.createRow(i); guestApp = dtos.get(i - 3); if (guestApp == null) { continue; }
row.createCell(PERSONAL_NAME_INDEX, Cell.CELL_TYPE_STRING).setCellValue(guestApp.getPersonalName());
row.createCell(LOGIN_NAME_INDEX, Cell.CELL_TYPE_STRING).setCellValue(guestApp.getLoginName());
row.createCell(COMPANY_NAME_INDEX, Cell.CELL_TYPE_STRING).setCellValue(guestApp.getCompanyName());
row.createCell(USER_NAME_INDEX, Cell.CELL_TYPE_STRING).setCellValue(guestApp.getUserName());
row.createCell(APPLY_DAYS_INDEX, Cell.CELL_TYPE_STRING).setCellValue(guestApp.getApplyDays());
row.createCell(TELEPHONE_INDEX, Cell.CELL_TYPE_STRING).setCellValue(guestApp.getTelephone());
row.createCell(APPLY_REASON_INDEX, Cell.CELL_TYPE_STRING).setCellValue(guestApp.getApplyReason());
row.createCell(APPLY_TIME_INDEX, Cell.CELL_TYPE_STRING).setCellValue(guestApp.getApplyTime());
} wb.write(os); } catch (InvalidFormatException ex) { throw new DkRuntimeException(ex); } finally { FileUtils.forceDelete(excelFile); } }
GuestController.java
@RequestMapping(value = "/guest/export") public void exportGuest(HttpServletRequest request, HttpServletResponse response) { OutputStream os = null; String fileName = "guest_application_template.xlsx"; try { response.reset(); response.setContentType("application/octet-stream;charset=UTF-8"); os = response.getOutputStream(); String fileAbsolutePath = request.getSession().getServletContext() .getRealPath("/") + "page/resources/" + fileName; guestApplyApplicationService.exportListApplications(new TenantId(CurrentTenant.getInstance(request).getTenant().getId()), fileAbsolutePath, os); } catch (IOException e) { _logger.error(e.getMessage(), e); } finally { IOUtils.closeQuietly(os); } }
url: http://localhost:8080/am/controller/tenant/guest/export
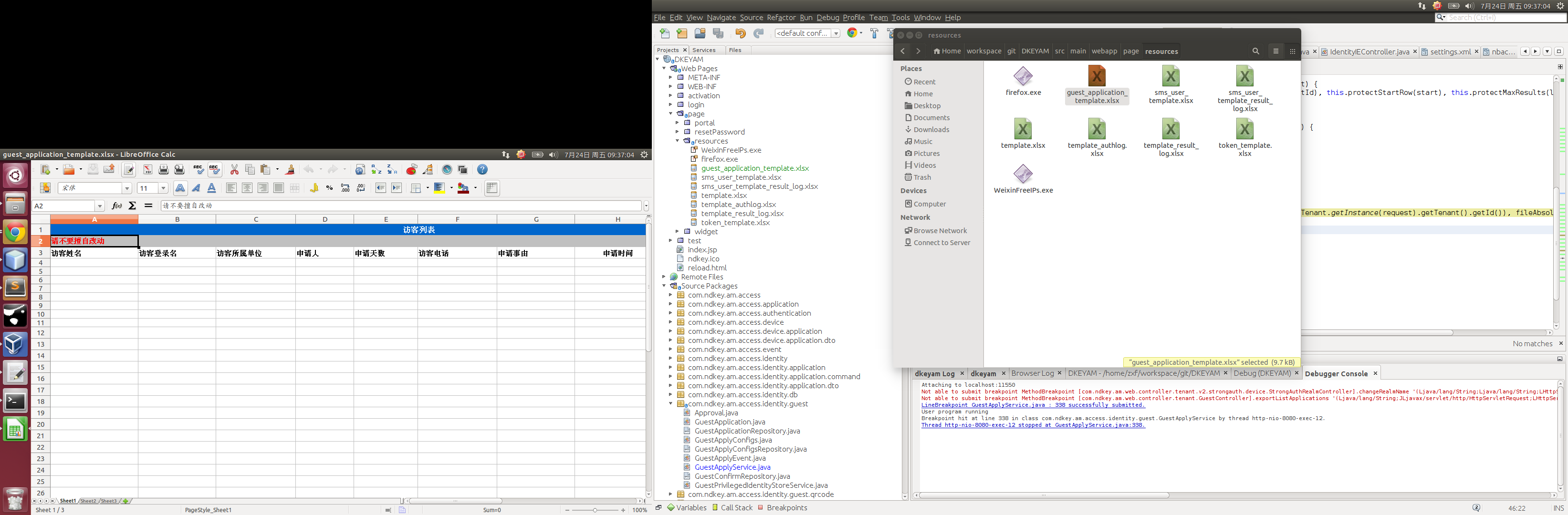
guest_application_template.xlsx