使用方法:在JS包的说明里;直接使用例子也是可以的
起因:一直以来,移动端选择器都是自己在网上满世界的找插件
缺点:
1.前期需要自己找非常多的插件,进行筛选;浪费了自己大量的时间
2.符合要求的少之又少,能最后用上的就更少了;
3.项目有特殊要求,又要符合设计稿,难上加难;
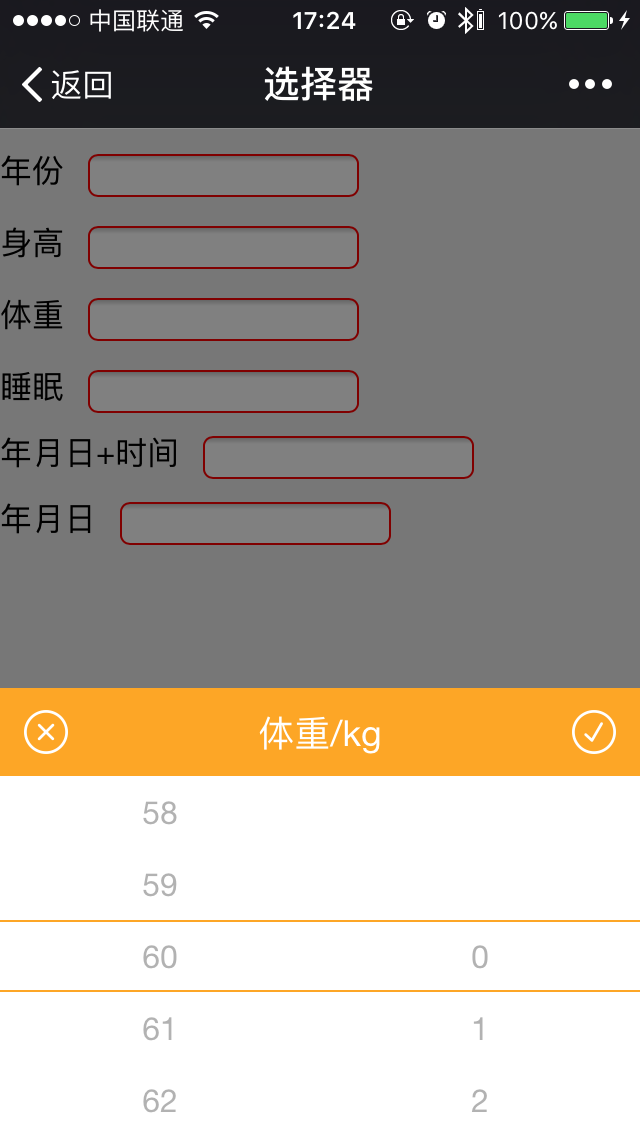
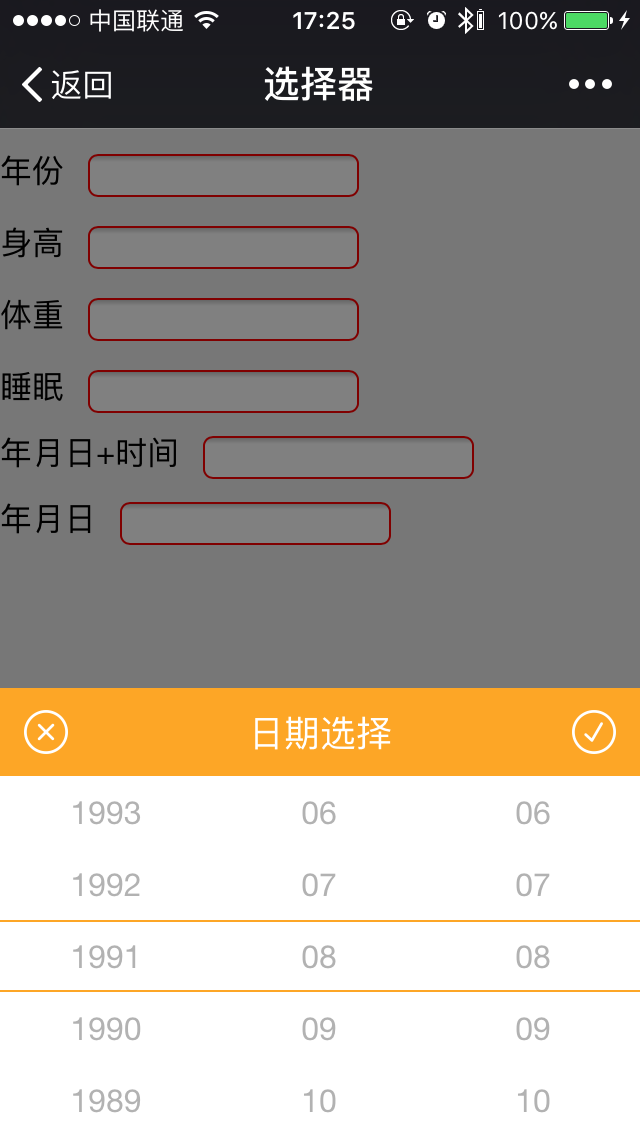
所以,这次自己写了一个选择器,来张图再说:
第一类:自定义单一选择器


第二类:独立两个选项选择器


第三类:年月日选择器

第四类:年月日+时间选择器

优点:
1.代码量非常少
2.非常的便于使用和理解
3.可变性非常高,理解思路自己就可以制作属于你的选择器
缺点:
封装的不是很好,这个是基于目前自己的整体水平,随着自己的学习和理解会渐渐的优化,让这个选择器越来越好