商品的增删改查
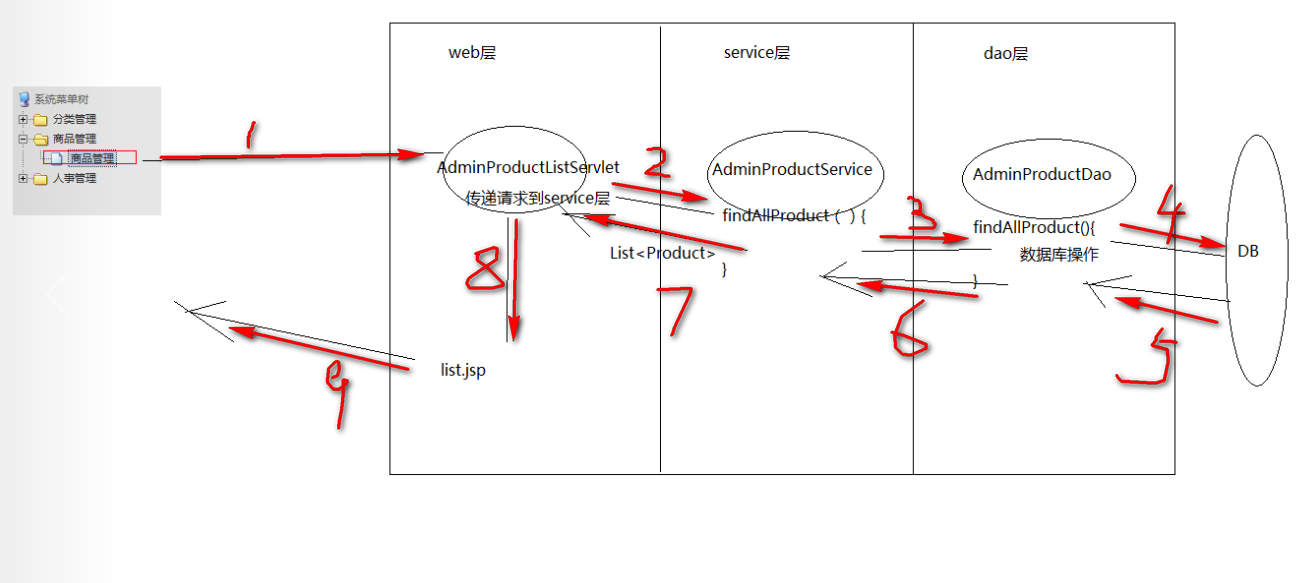
1显示

部分代码
Dao
public List<Product> findAllProduct() throws SQLException { QueryRunner runner = new QueryRunner(DataSourceUtils.getDataSource()); String sql = "select * from product"; List<Product> productList = runner.query(sql, new BeanListHandler<Product>(Product.class)); return productList; }
Jsp
<c:forEach items="${productList }" var="pro" varStatus="vs"> <tr onmouseover="this.style.backgroundColor = 'white'" onmouseout="this.style.backgroundColor = '#F5FAFE';"> <td style="CURSOR: hand; HEIGHT: 22px" align="center" width="18%">${vs.count }</td> <td style="CURSOR: hand; HEIGHT: 22px" align="center" width="17%"> <img width="40" height="45" src="${pageContext.request.contextPath }/${pro.pimage }"> </td> <td style="CURSOR: hand; HEIGHT: 22px" align="center" width="17%">${pro.pname }</td> <td style="CURSOR: hand; HEIGHT: 22px" align="center" width="17%">${pro.shop_price }</td> <td style="CURSOR: hand; HEIGHT: 22px" align="center" width="17%">${pro.is_hot==1?"是":"否" }</td> <td align="center" style="HEIGHT: 22px"><a href="${ pageContext.request.contextPath }/adminUpdateProductUI?pid=${pro.pid}"> <img src="${pageContext.request.contextPath}/images/i_edit.gif" border="0" style="CURSOR: hand"> </a></td> <td align="center" style="HEIGHT: 22px"> <a href="javascript:void(0);" onclick="delProduct('${pro.pid}')"> <img src="${pageContext.request.contextPath}/images/i_del.gif" width="16" height="16" border="0" style="CURSOR: hand"> </a> </td> </tr> </c:forEach>
2 增
先获得分类数据
//获得所有的商品的类别数据 AdminProductService service = new AdminProductService(); List<Category> categoryList = null; try { categoryList = service.findAllCategory(); } catch (SQLException e) { e.printStackTrace(); } request.setAttribute("categoryList", categoryList);
在显示类别
<select name="cid"> <c:forEach items="${categoryList }" var="category"> <option value="${category.cid}">${category.cname }</option> </c:forEach> </select>
接着做数据库添加操作
public void addProduct(Product product) throws SQLException { QueryRunner runner = new QueryRunner(DataSourceUtils.getDataSource()); String sql = "insert into product values(?,?,?,?,?,?,?,?,?,?)"; runner.update(sql, product.getPid(),product.getPname(),product.getMarket_price(), product.getShop_price(),product.getPimage(),product.getPdate(),product.getIs_hot(), product.getPdesc(),product.getPflag(),product.getCid()); }
3 删除
分析:你要确定你要删除的是那个,所以你要传参数,来确定你删除的是那个
Pid 来确定
Jsp
<td align="center" style="HEIGHT: 22px"> <a href="javascript:void(0);" onclick="delProduct('${pro.pid}')"> <img src="${pageContext.request.contextPath}/images/i_del.gif" width="16" height="16" border="0" style="CURSOR: hand"> </a> </td>
JS
function delProduct(pid){ var isDel = confirm("您确认要删除吗?"); if(isDel){ //要删除 location.href = "${pageContext.request.contextPath}/adminDelProduct?pid="+pid; } }
4 修改

比较不好处理的点:商品的分类select 里面的option
1在编辑商品时需要向数据库传递你要更改的那个
2 Select里面的option默认显示是那个;
需要option里面的value和category里面的cid进行对比(js或者jq)
<script type="text/javascript"> $(function(){ //获得当前回显的product的cid $("#cid option[value='${product.cid }']").prop("selected",true); //是否热门 $("#is_hot option[value='${product.is_hot }']").prop("selected",true); }); //页面加载完毕后 确定那个option被选中 /* window.onload = function(){ //获得当前回显的product的cid var cid = "${product.cid }"; //获得所有的<select name="cid">下的option var options = document.getElementById("cid").getElementsByTagName("option"); //比较每一个option的value与cid for(var i=0;i<options.length;i++){ if(cid==options[i].value){ options[i].selected = true; } } } */ </script>
Jsp里面的编辑代码
<td align="center" style="HEIGHT: 22px"><a href="${ pageContext.request.contextPath }/adminUpdateProductUI?pid=${pro.pid}"> <img src="${pageContext.request.contextPath}/images/i_edit.gif" border="0" style="CURSOR: hand"> </a></td>
5 源代码
源代码:链接:https://pan.baidu.com/s/1J5u4s3emjlluZIWw7TkZmw 密码:cl9b