前言
native的环境搭建尤其是mac的电脑,无论是沙盒环境还是真实开发环境,都要能使用chrome访问外.....网否则会出现无法下载依赖的情况
这里讲的是native的沙盒环境使用,主要是想要学习react-native的人,因为沙盒环境造实际开发环境要简单不少,少了很多配置
手机和电脑的网络要使用同一个,否则会出现问题
环境准备
node
官网上下载安装node12稳定版
expo-cli脚手架
终端输入,用于搭建rn项目环境
npm install -g expo-cli
expo软件
手机中安装一个软件叫做Expo,注意这个软件要科//学//上//网下载才行,这个用于展示react-native的项目
手机
手机打开设置->开发者模式->usb调试,有的手机打开调试后会让你选择usb调试功能,我们选择“传输文件”.我们在创建
手机和电脑的网络要使用同一个,否则会出现问题
网易mumu模拟器
网上有很多种模拟器,综合使用后,我认为最适合的还是网易的这款模拟器.我们去官网上下载,mac电脑会提示权限问题,没关系直接按照提示操作就好
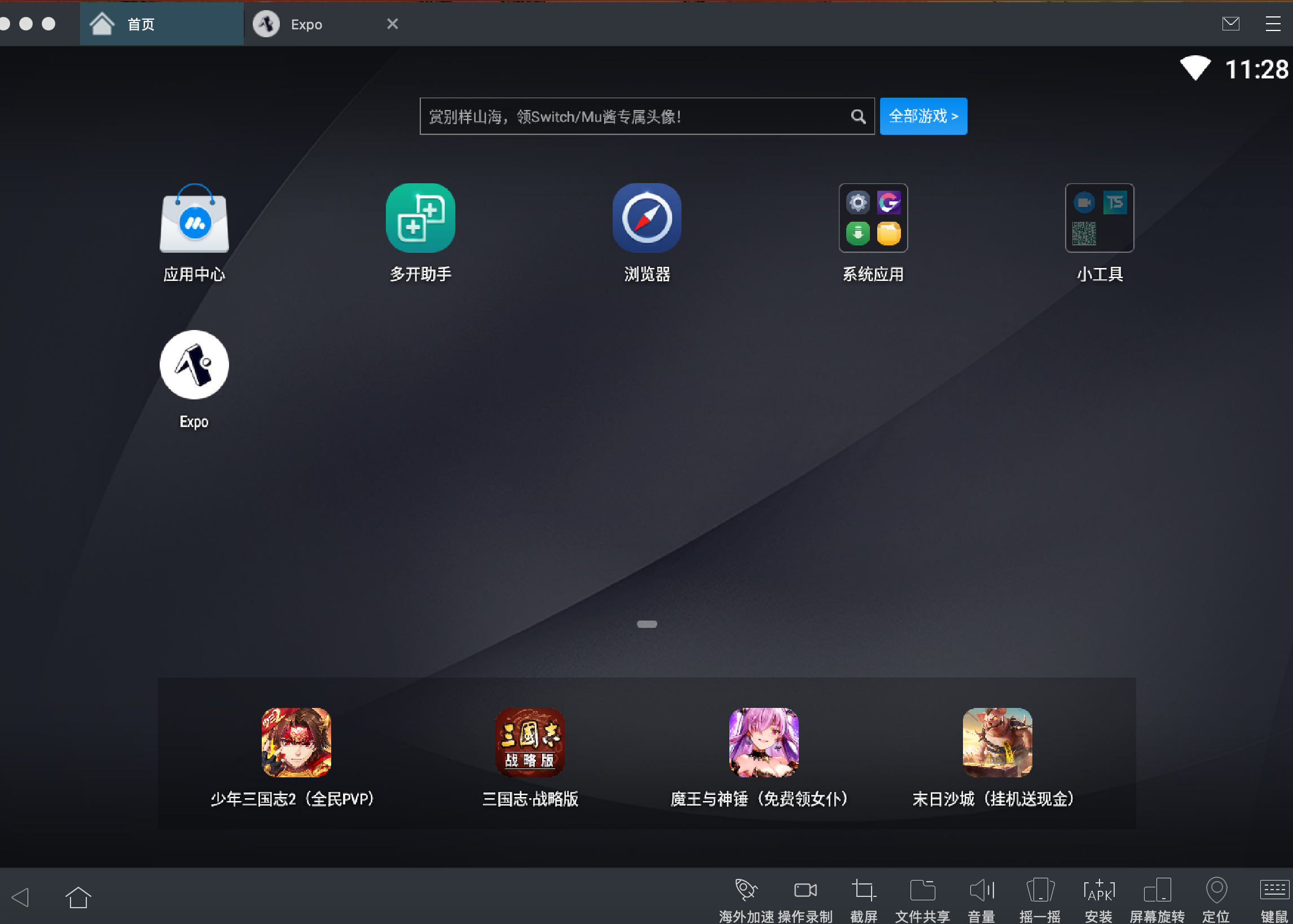
模拟器内要安装一个软件叫做Expo,直接把下载好的expo软件包拖入模拟器内部就可以完成安装了,模拟器也要打开usb调试

正式开发
初始化一个项目
expo init 项目名称
输入回车,开始创建项目,项目创建可能较慢,建议选择网络好的时段
项目创建完成后,输入expo start运行项目,浏览器弹出如下界面

移动端去链接创建好的项目
移动端去链接创建好的项目,不同的设备可能会出现链接方面的问题,所以这里讲解两种移动端预览react-native的方法,手机和网易mumu模拟器
网易mumu链接项目
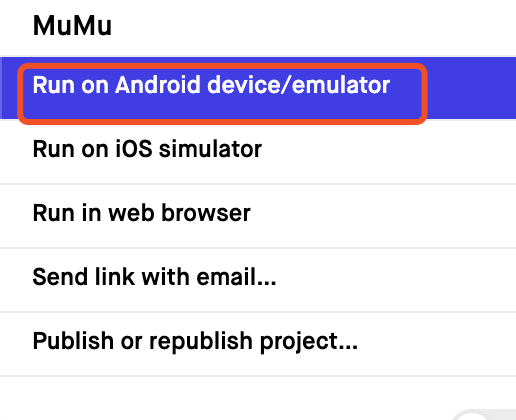
点击rn页面的启动android,模拟器会自动启动expo软件

模拟器显示这个界面就表示链接成功,手机连接也是一样显示该界面说明链接成功

手机链接(推荐)
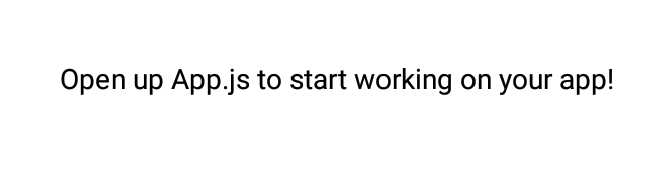
手机可以通过扫描rn页面de二维码实现链接,当显示“Open up App.."时表示链接成功
开发测试
在rn项目中修改App.js文件,保存,看看模拟器中是否更新
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text>hello</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
模拟器更新了,说明链接成功

bug调试
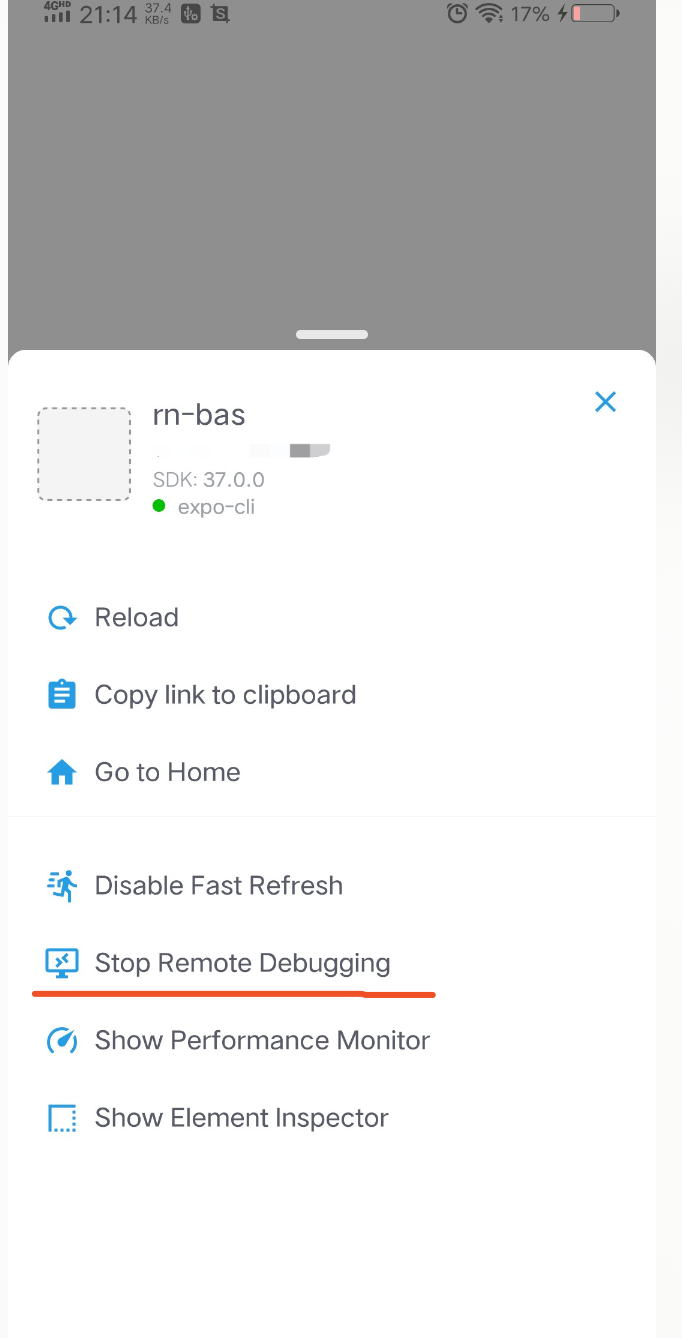
手机左右摇晃,地步会出现功能内容,会出现列表,选择debug,因为我已经开启了,所以下图中出现如下

结尾
链接成功后就可以开始正式开发了,