前言
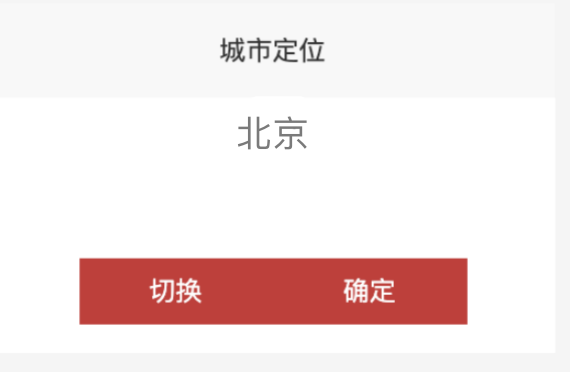
要做成如下的Message弹出框,该弹出框是一个JS类型组件

使用方法如下
Message({ title:"城市定位", content:this.city, toggleClick:()=>{ this.city = "上海" return this.city; } });
组件分类
UI组件:以标签的形式使用组件
JS组件:以方法的形式使用组件
extend概念
Vue.extend是一个构造器,可以创建“子类”.extend接受的参数是一个包含组件选项的对象.
注意在extend中data必须是函数的形式
extend构造好的子类通过$mount挂载该实例
开始开发组件
样式/组件UI
创建plugins/message/index.vue文件,专门负责弹出框展示的样式内容
//message/index.vue <template> <div class="messageBox"> <div class="messageBox_title">{{title}}</div> <div class="messageBox_content">{{content}}</div> <div class="messageBox_btn"> <div class="messageBox_btn-ok" @click="handleToggle">切换</div> <div class="messageBox_btn-ok" @click="handleOk">确定</div> </div> </div> </template> <script> export default { } </script> <style>
... </style>
组件逻辑部分
创建一个plugins/message/index.js专门负责组件的逻辑部分
import messageBox from "./index.vue" import Vue from "vue"; export default (options)=>{ let defaultData = { title:"提示", content:"内容", toggleClick:function(){} } for(var key in options){ defaultData[key] = options[key]; } //继承Vue 将JS对来继承Vue 来转换成JS组件 这个JS组件可以被放在页面的任何地方 let MessageBox = Vue.extend(messageBox); //相当于给index.vue的export defalult中添加el,data,methosds let vmMessage = new MessageBox({ el:document.createElement("div"), data:{ title:defaultData.title, content:defaultData.content }, methods:{ handleOk(){ this.$mount().$el.remove(); }, handleToggle(){ if( defaultData.toggleClick ){ let city = defaultData.toggleClick(); this.content = city; } } } }) document.body.appendChild(vmMessage.$mount().$el); }
使用
以函数的形式调用组件,就达成了我们的目的
<template>
<div id="app"></div>
</template>
<script>
import Vue from "vue";
import Message from "./plugins/message/index.js";
export default {
name:"App",
data(){
return {
city:"北京"
}
},
created() {
//这里是重点
Message({
title:"城市定位",
content:this.city,
toggleClick:()=>{
this.city = "上海"
return this.city;
}
});
},
}
</script>
<style>
...
</style>