前言
vw布局的页面是等比改变的,比如我们在一个750px的屏幕宽度中使用了vw,当我们把屏幕宽度改为1920的时候,网页的整个样式包括字体都会等比放大.vw布局我用于大屏监控数据展示.
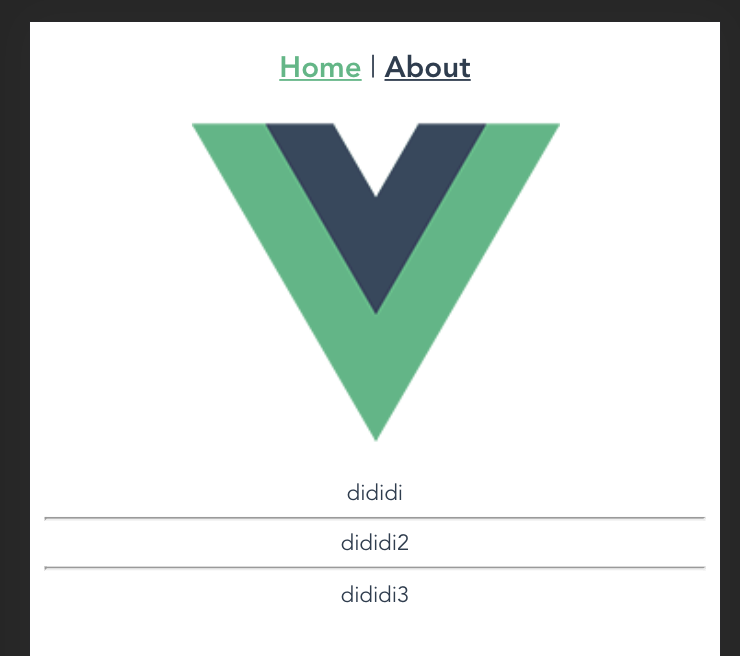
下图是750屏幕宽度下的页面

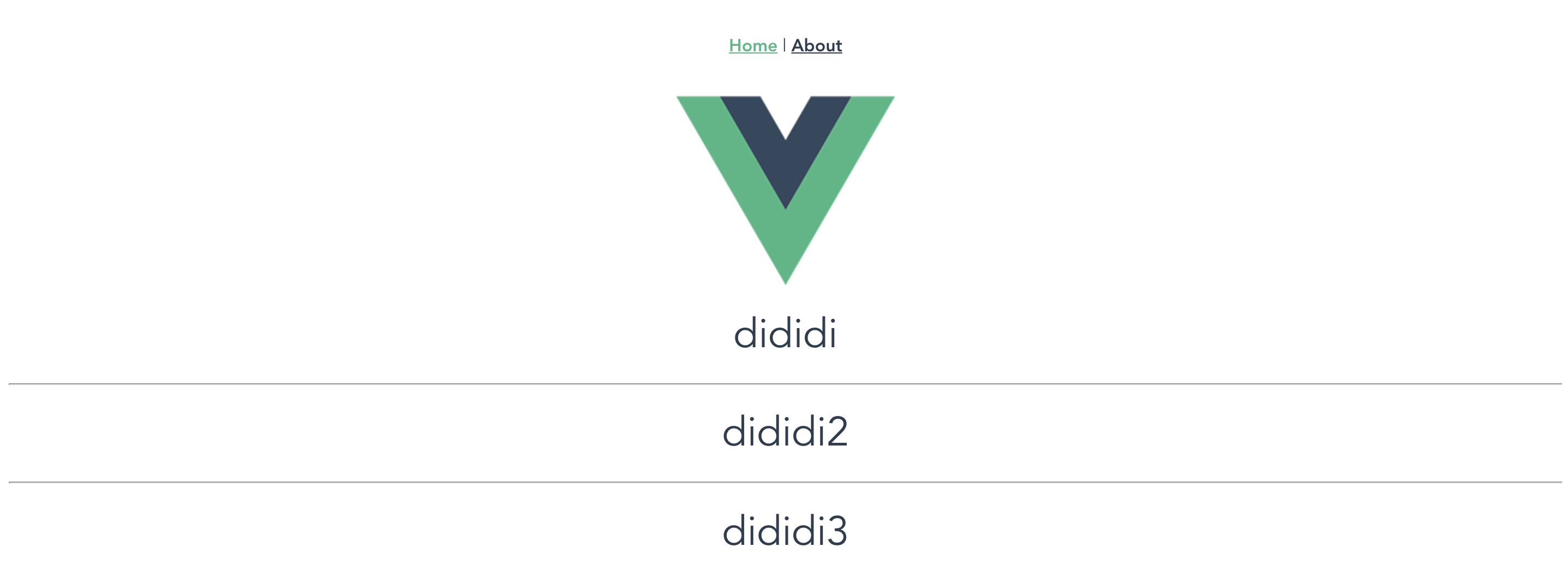
下图是1920屏幕宽度下的页面

pc端配置
1.安装postcss-px-to-viewport插件,该插件的作用是把项目中style标签内的px在编译后转化为vw.我们在项目中写px,在执行npm run serve后查看界面会发现px已经转化为vw了.
注意对于非style标签的px是无法转化为vw的
npm install postcss-px-to-viewport -D
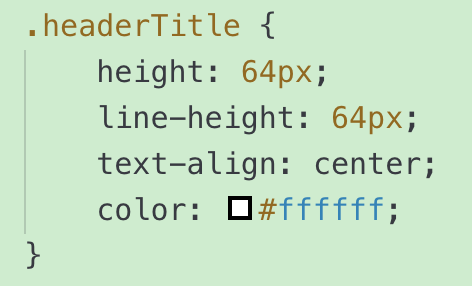
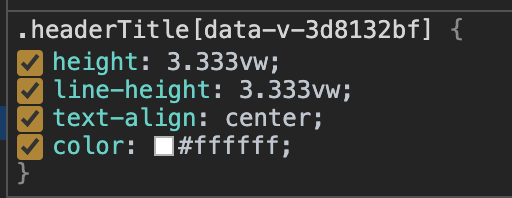
postcss-px-to-viewport转化例子:


2.在package.json同级下新建文件vue.config.js,在vue.config.js中配置如下
module.exports={ css: { extract: false,//false表示开发环境,true表示生成环境 sourceMap: false, loaderOptions: { postcss: { plugins: [ require("postcss-px-to-viewport")({ unitToConvert: "px", // 需要转换的单位,默认为"px" viewportWidth: 1920, // 视窗的宽度,对应pc设计稿的宽度,一般是1920 viewportHeight: 1080,// 视窗的高度,对应的是我们设计稿的高度,我做的是大屏监控,高度就是1080 unitPrecision: 3, // 单位转换后保留的精度 propList: [ // 能转化为vw的属性列表 "*" ], viewportUnit: "vw", // 希望使用的视口单位 fontViewportUnit: "vw", // 字体使用的视口单位 selectorBlackList: [], // 需要忽略的CSS选择器,不会转为视口单位,使用原有的px等单位。 minPixelValue: 1, // 设置最小的转换数值,如果为1的话,只有大于1的值会被转换 mediaQuery: false, // 媒体查询里的单位是否需要转换单位 replace: true, // 是否直接更换属性值,而不添加备用属性 exclude: /(/|\)(node_modules)(/|\)/, // 忽略某些文件夹下的文件或特定文件,例如 'node_modules' 下的文件 }) ] } } } }
测试
<!-- 在helloworld文件中设置文字的大小为50px,当我们改变窗口宽度的时候,字体大小会跟着改变,就像前言中的例子 --> <template> <div> dididi <hr> dididi2 <hr> dididi3 </div> </template> <script> export default { data () { return { } }, components:{ } } </script> <style lang='scss' scoped> div{ font-size: 50px; } </style>
启动npm run serve在改变窗口大小的时候,就能看到字体改变了