鼠标悬停实现显示与隐藏特效
简单记录 - 慕课网 Web前端 步骤四:鼠标悬停实现显示与隐藏特效
初步掌握定位的基本使用,以及CSS选择器更高级的运用,完成一个网页中必会的鼠标经过隐藏显示特效。
实现了 enen
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>二维码的动态效果</title>
<style>
body {
margin: 0px;
}
#box {
100%;
height: 100px;
background-color: black;
position: fixed;
/*bottom:0px; 最下面的 */
bottom: 0px;
/*top: 100px;*/
}
#wechat {
44px;
height: 44px;
background-image: url("imgs/wechat.png");
background-repeat: no-repeat;
background-size: 100%;
margin: 28px auto;
position: relative;
}
#code {
display: none;
180px;
height: 180px;
background-color: white;
background-image: url("imgs/wechatcode.png");
background-repeat: no-repeat;
background-size: 100%;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='male.png', sizingMethod='scale');
position: absolute;
left: -66px;
bottom: 70px;
}
#wechat:hover {
background-image: url("imgs/wechatH.png");
}
#wechat:hover>#code {
display: block;
}
</style>
</head>
<body>
<div style="height: 2000px"></div>
<!-- 用于包含二维码所有的内容,显示在页面中的底部 -->
<div id="box">
<!-- 用于显示微信图标 -->
<div id="wechat">
<!-- 用于显示/隐藏二维码图片 -->
<div id="code"></div>
</div>
</div>
</body>
</html>

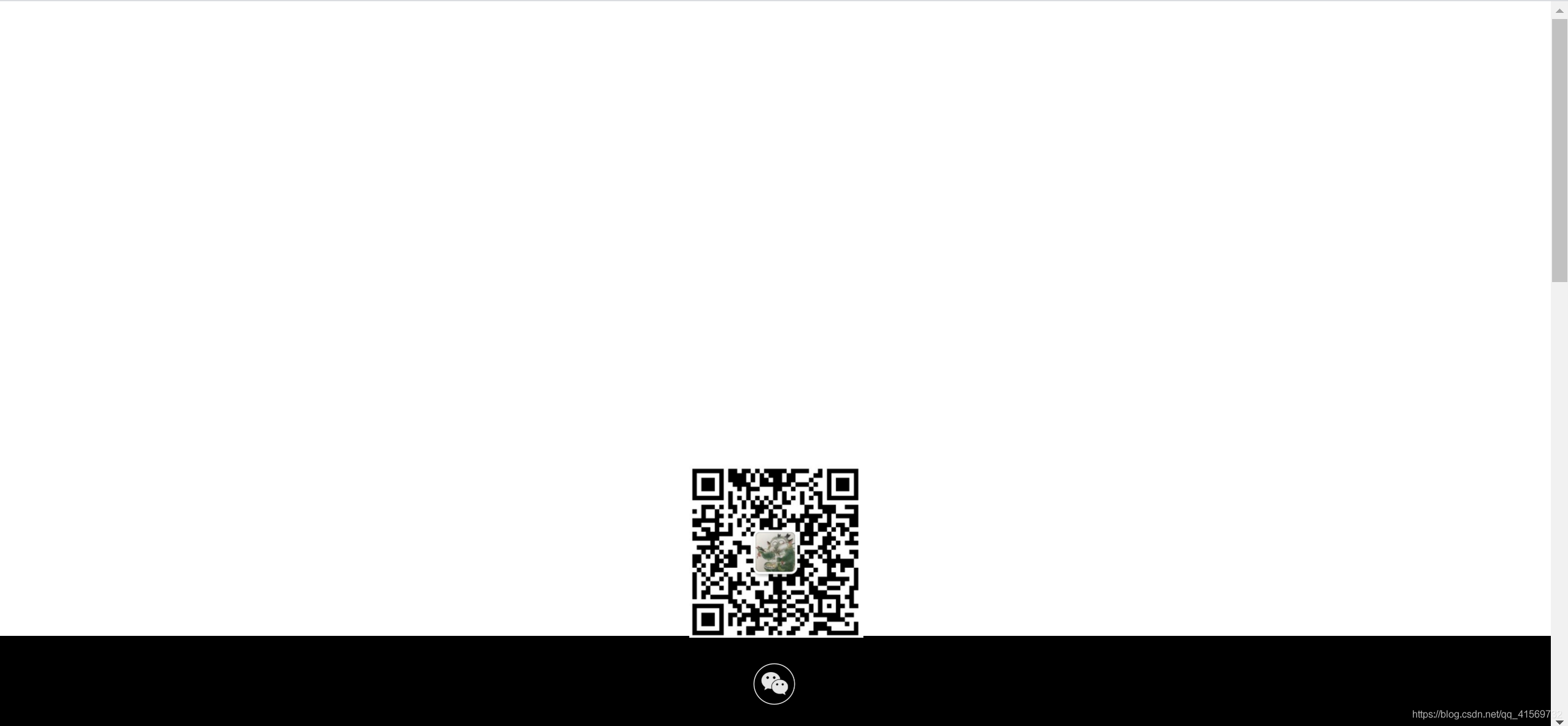
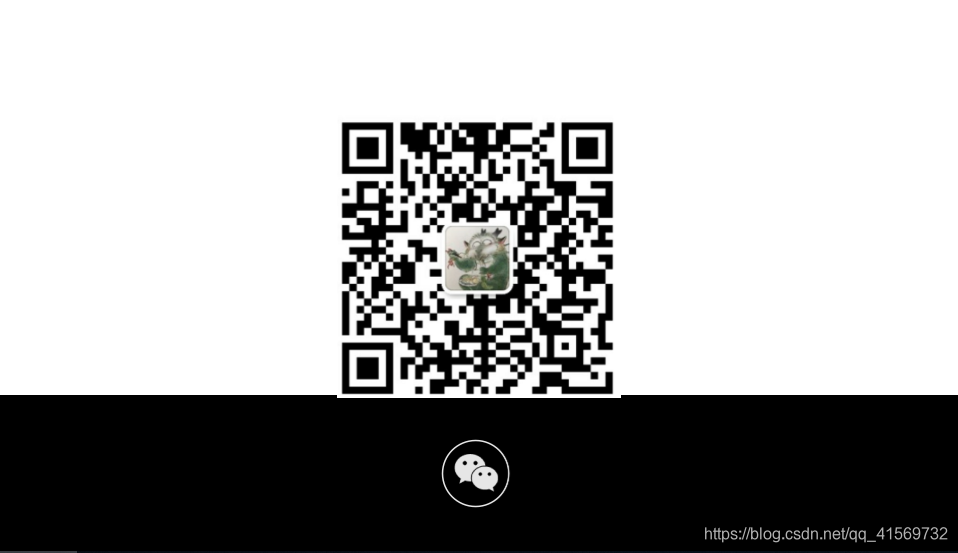
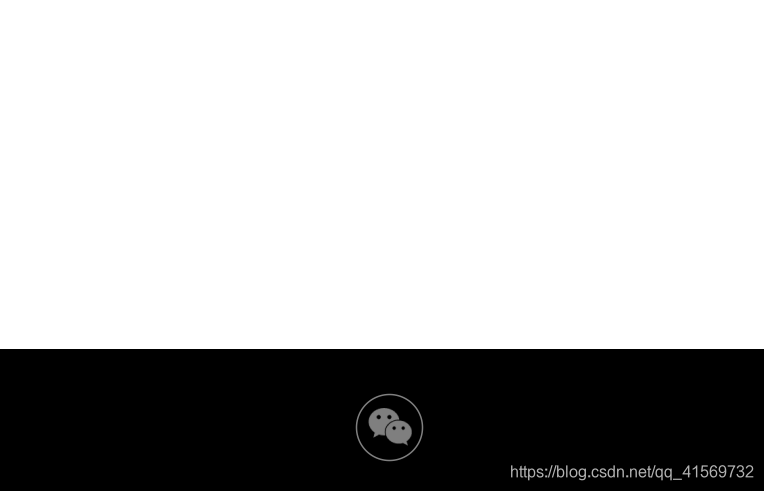
二维码动态显示隐藏效果

移动鼠标到微信图标处 动态显示二维码