简单记录 -慕课网- 步骤一:抖音风格字体效果
案例:抖音风格的字体特效。
实现这个

需要设置
- 网页背景颜色
- 字体颜色
- 字体大小
- 文本阴影
重点介绍如何设置文本阴影
CSS的文本阴影text-shadow属性
-
无扩散的阴影:text-shadow: 水平偏移量 垂直偏移量 颜色;例如:text-shadow: -1px -3px #ff00de
三个参数 阴影颜色 水平偏移量 垂直偏移量
-
扩散阴影 :text-shadow: 水平偏移量 垂直偏移量 模糊半径 颜色 ; 例如:text-shadow: 0 0 20px #2addfd ;
模糊半径如果没有指定数值,则默认为0,值越大,模糊半径越大,阴影也就越大越淡。
text-shadow: -1px -3px #ff00de
第一个参数水平偏移量,负数代表水平向左偏移 ,正数代表水平向右偏移 0px就是不偏移,这里-1px就是水平向左偏移1px。
第一个参数垂直偏移量,负数代表水平向上偏移 ,正数代表水平向下偏移 0px就是不偏移。这里-3px就是水平向上偏移3px。
实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>抖音风格字体效果</title>
<style>
body{
background-color:gray;
}
h1{
font-size:32px;
color:white;
text-shadow: red -1px -3px;
}
h2{
font-size:64px;
color:white;
text-shadow:#ff00de -2px -4px , #2addfd 4px 0px;
}
h3{
font-size:32px;
color:white;
text-shadow:#ff00de -1px -3px ;
}
h4{
font-size:64px;
color:white;
text-shadow:#ff00de -1px -3px , 0 0 20px #2addfd ;
}
h5{
font-size:64px;
color:white;
text-shadow: 0 0 20px #2addfd ;
}
</style>
</head>
<body>
<h1>落霞与孤鹜齐飞 </h1>
<h2>秋水共长天一色</h2>
<h3>老当益壮,宁移白首之心?</h3>
<h4>穷且益坚,不坠青云之志。</h4>
<h5>你好呀你好呀你好呀</h5>
</body>
</html>
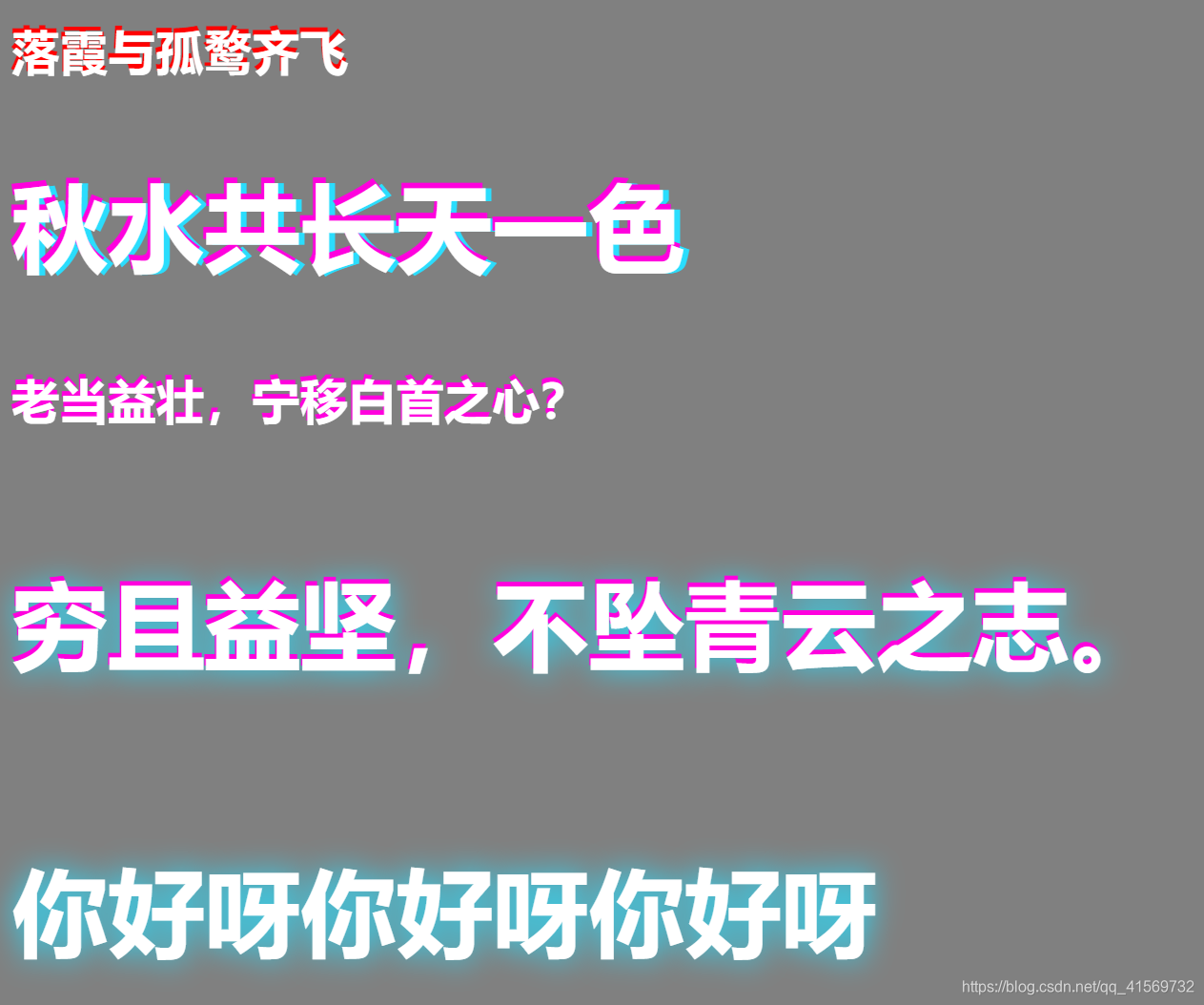
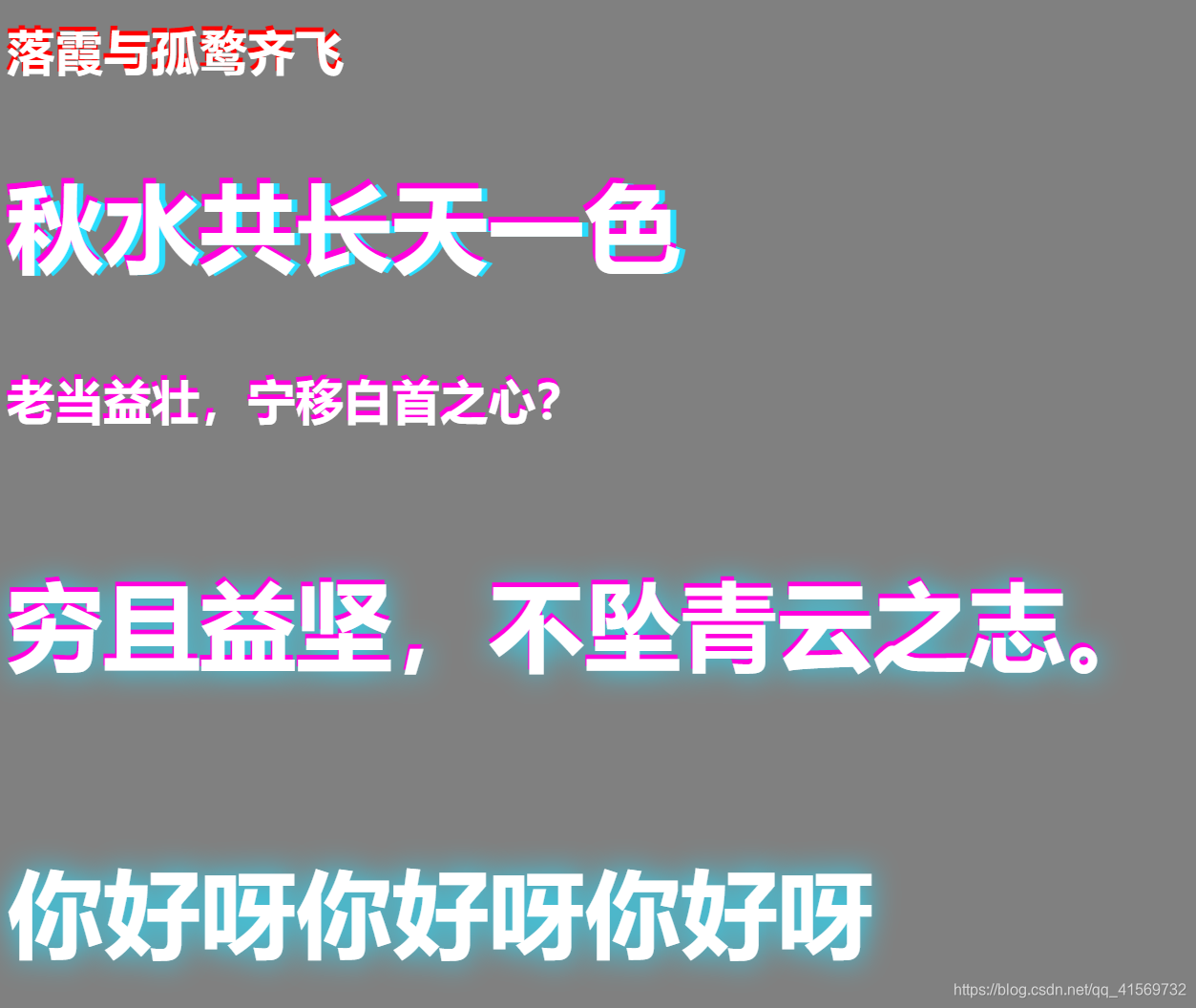
效果: