转载请注明出处:http://www.cnblogs.com/liubei/p/highchartsOption.html
HighCharts简介
Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。目前HighCharts支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表。
Highcharts 是一个用纯JavaScript编写的一个图表库,
能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。目前HighCharts支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表。
HighCharts特点
2.图表类型众多:HighCharts现在支持多种图表类型,包括曲线图、区域图、柱状图、饼状图、散状点图和综合图表等等,可以满足各种需求。
它主要包括两个部分: Highcharts 和 Highstock。
Highcharts 可以为您的网站或 Web 应用程序提供直观,互动式的图表。目前支持线, 样条, 面积,areaspline,柱形图,条形图,饼图和散点图类型。
Highstock 可以为您方便地建立股票或一般的时间轴图表。它包括先进的导航选项, 预设的日 期范围,日期选择器,滚动和平移等等。
详细参数:
支持浏览器列表:
| 类别 | 支持版本 |
|---|---|
| Internet Explorer | 6.0 + |
| Firefox | 2.0 + |
| Chrome | 1.0 + |
| Safari | 4.0 + |
| Opera | 9.0 + |
| iOS (Safari) | 3.0 + |
| Android Browser | 2.0 + *) |
Highcharts是js框架jQuery,Mootools,Prototype的扩展。
支持版本:
| jQuery | Mootools | Prototype |
|---|---|---|
| 1.8.2 | 1.4.5 | 1.7 |
| 1.7.2 | 1.3.2 | |
| 1.6.2 | 1.2.5 | |
| 1.5.2 | ||
| 1.4.4 | ||
| 1.3.2 |
| 浏览器版本 | 渲染技术 | 渲染效果 |
|---|---|---|
| Internet Explorer 9 | SVG | Excellent |
| Internet Explorer 8 | VML | Ok |
| Internet Explorer 7 | VML | Slow |
| Internet Explorer 6 | VML | Slow |
| Firefox | SVG | Excellent |
| Chrome | SVG | Excellent |
| Safari | SVG | Excellent |
| Opera | SVG | Excellent |
| iOS Safari | SVG | Ok |
| Android 3+ | SVG | Ok |
| Android 2.x | Canvas | Slow |
Chart:图表区配置
Chart图表区选项用于设置图表区相关属性。
| 参数 | 描述 | 默认值 |
| backgroundColor | 设置图表区背景色 | #FFFFFF |
| borderWidth | 设置图表边框宽度 | 0 |
| borderRadius | 设置图表边框圆角角度 | 5 |
| renderTo | 图表放置的容器,一般在html中放置一个DIV,获取DIV的id属性值 | null |
| defaultSeriesType | 默认图表类型line, spline, area, areaspline, column, bar, pie , scatter | 0 |
| width | 图表宽度,默认根据图表容器自适应宽度 | null |
| height | 图表高度,默认根据图表容器自适应高度 | null |
| margin | 设置图表与其他元素之间的间距,数组,如[0,0,0,0] | [null] |
| plotBackgroundColor | 主图表区背景色,即X轴与Y轴围成的区域的背景色 | null |
| plotBorderColor | 主图表区边框的颜色,即X轴与Y轴围成的区域的边框颜色 | null |
| plotBorderWidth | 主图表区边框的宽度 | 0 |
| shadow | 是否设置阴影,需要设置背景色backgroundColor。 | false |
| reflow | 是否自使用图表区域高度和宽度,如果没有设置width和height时,会自适应大小。 | true |
| zoomType | 拖动鼠标进行缩放,沿x轴或y轴进行缩放,可以设置为:'x','y','xy' | '' |
| events | 事件回调,支持addSeries方法,click方法,load方法,selection方法等的回调函数。 |
Color:颜色选项
Color颜色选项用于设置图表的颜色方案。
| 参数 | 描述 | 默认值 |
| color | 用于展示图表,折线/柱状/饼状等图的颜色,数组形式。 | array |
Highcharts已经默认提供了多种颜色方案,当要显示的图形多于颜色种类时,多出的图形会自动从第一种颜色方案开始选取。自定义颜色方案的方法:
Highcharts.setOptions({
colors: ['#058DC7', '#50B432', '#ED561B', '#DDDF00', '#24CBE5', '#64E572', '#FF9655',
'#FFF263', '#6AF9C4']
});
Title:标题选项
Title标题选项用于设置图表的标题相关属性。
| 参数 | 描述 | 默认值 |
| text | 标题文本内容。 | Chart title |
| align | 水平对齐方式。 | center |
| verticalAlign | 垂直对齐方式。 | top |
| margin | 标题与副标题之间或者主图表区间的间距。 | 15 |
| floating | 是否浮动,如果为true,则标题可以偏离主图表区,可配合x,y属性使用。 | false |
| style | 设置CSS样式。 | {color: '#3E576F', fontSize: '16px'} |
Subtitle:副标题选项
副标题提供的属性选项与标题title大致相同,可参照上述标题选项,值得一提的是副标题的text选项默认为'',即空的,所以默认情况下副标题不显示。
xAxis:X轴选项
X轴选项用于设置图表X轴相关属性。
| 参数 | 描述 | 默认值 |
| categories | 设置X轴分类名称,数组,例如:categories: ['Apples', 'Bananas', 'Oranges'] | [] |
| title | X轴名称,支持text、enabled、align、rotation、style等属性 | |
| labels | 设置X轴各分类名称的样式style,格式formatter,角度rotation等。 | array |
| max | X轴最大值(categories为空时),如果为null,则最大值会根据X轴数据自动匹配一个最大值。 | null |
| min | X轴最小值(categories为空时),如果为null,则最小值会根据X轴数据自动匹配一个最小值。 | array |
| gridLineColor | 网格(竖线)颜色 | #C0C0C0 |
| gridLineWidth | 网格(竖线)宽度 | 1 |
| lineColor | 基线颜色 | #C0D0E0 |
| lineWidth | 基线宽度 | 0 |
yAxis:Y轴选项
Y轴选项与上述xAxis选项基本一致,请参照上表中的参数设置,不再单独列出。
Series:数据列选项
数据列选项用于设置图表中要展示的数据相关的属性。
| 参数 | 描述 | 默认值 |
| data | 显示在图表中的数据列,可以为数组或者JSON格式的数据。如:data:[0, 5, 3, 5],或 data: [{name: 'Point 1',y: 0}, {name: 'Point 2',y: 5}] |
'' |
| name | 显示数据列的名称。 | '' |
| type | 数据列类型,支持 area, areaspline, bar, column, line, pie, scatter or spline | line |
plotOptions:数据点选项
plotOptions用于设置图表中的数据点相关属性。plotOptions根据各种图表类型,其属性设置略微有些差异,现将常用选项列出来。
| 参数 | 描述 | 默认值 |
| enabled | 是否在数据点上直接显示数据 | false |
| allowPointSelect | 是否允许使用鼠标选中数据点 | false |
| formatter | 回调函数,格式化数据显示内容 | formatter: function() {return this.y;} |
Tooltip:数据点提示框
Tooltip用于设置当鼠标滑向数据点时显示的提示框信息。
| 参数 | 描述 | 默认值 |
| enabled | 是否显示提示框 | true |
| backgroundColor | 设置提示框的背景色 | rgba(255, 255, 255, .85) |
| borderColor | 提示框边框颜色,默认自动匹配数据列的颜色 | auto |
| borderRadius | 提示框圆角度 | 5 |
| shadow | 是否显示提示框阴影 | true |
| style | 设置提示框内容样式,如字体颜色等 | color:'#333' |
| formatter | 回调函数,用于格式化输出提示框的显示内容。返回的内容支持html标签如:<b>, <strong>, <i>, <em>, <br/>, <span> | 2 |
Legend:图例选项
legend用于设置图例相关属性。
| 参数 | 描述 | 默认值 |
| layout | 显示形式,支持水平horizontal和垂直vertical | horizontal |
| align | 对齐方式。 | center |
| backgroundColor | 图例背景色。 | null |
| borderColor | 图例边框颜色。 | #909090 |
| borderRadius | 图例边框角度 | 5 |
| enabled | 是否显示图例 | true |
| floating | 是否可以浮动,配合x,y属性。 | false |
| shadow | 是否显示阴影 | false |
| style | 设置图例内容样式 | '' |
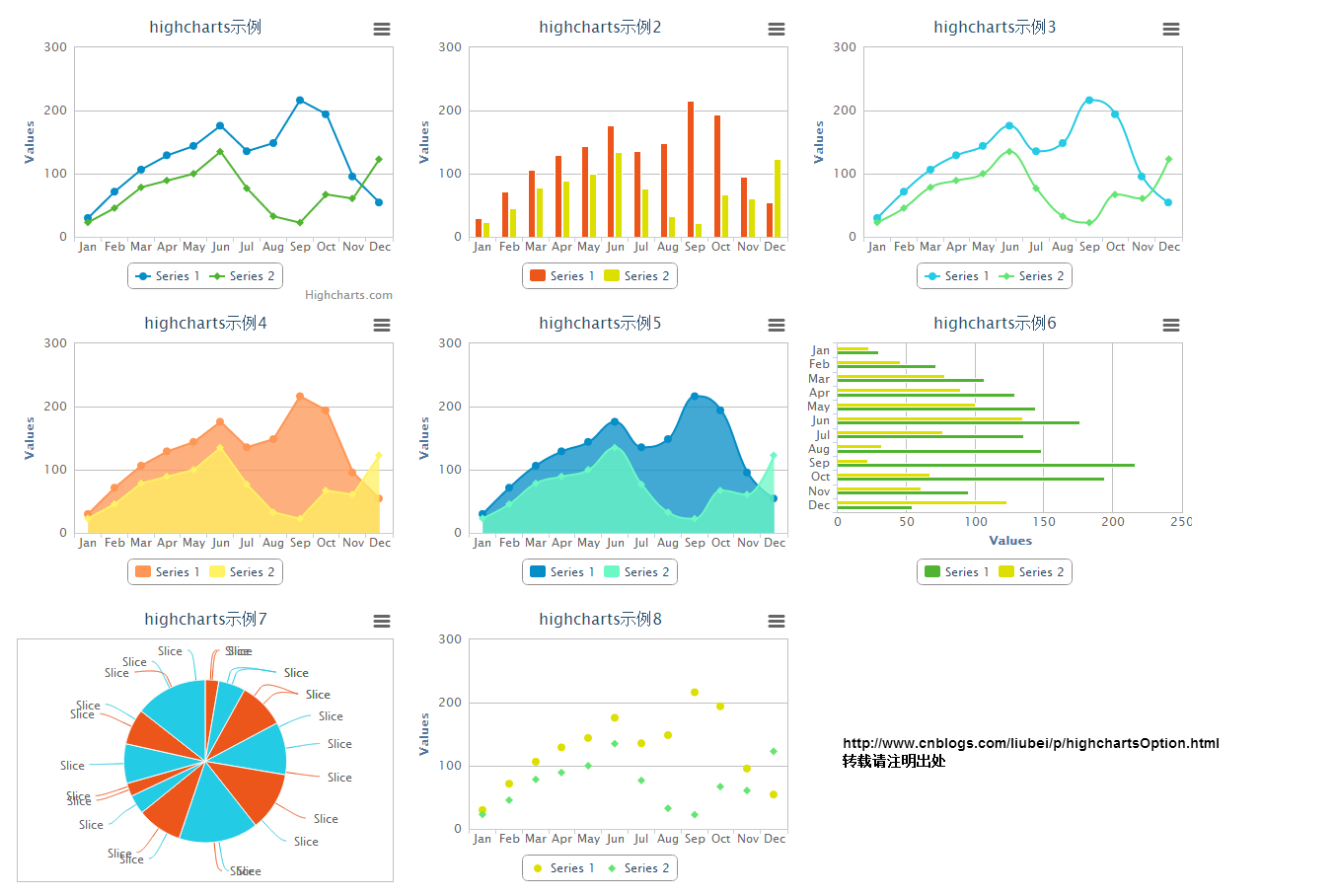
例子效果:

例子:
<!DOCTYPE HTML5> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <meta name="author" content="Web Layout:LiuBei;" /> <title>highcharts示例</title> <script type="text/javascript" language="javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <script type="text/javascript" language="javascript" src="http://code.highcharts.com/highcharts.js"></script> <script type="text/javascript" language="javascript" src="http://code.highcharts.com/modules/exporting.js"></script> <style type="text/css"> .chart{width:400px;height:300px;float:left;} </style> </head> <body> <div id="divChart1" class="chart"></div> <div id="divChart2" class="chart"></div> <div id="divChart3" class="chart"></div> <div id="divChart4" class="chart"></div> <div id="divChart5" class="chart"></div> <div id="divChart6" class="chart"></div> <div id="divChart7" class="chart"></div> <div id="divChart8" class="chart"></div> <script type="text/javascript"> var chart = null; $(function () { //highcharts示例1 $('#divChart1').highcharts({ chart: { plotBorderWidth: 1, defaultSeriesType:"line" }, colors: ['#058DC7', '#50B432'], title: { text:"highcharts示例" }, xAxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] }, credits: { enabled: true //右下角显示LOGO }, series: [{ data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4] }, { data: [23, 45.5, 78.4, 89.2, 100.0, 135.0, 76.6, 32.5, 22.4, 67.1, 60.6, 123] }] }); //highcharts示例2 $('#divChart2').highcharts({ chart: { plotBorderWidth: 1, defaultSeriesType:"column" }, colors: ['#ED561B', '#DDDF00'], title: { text:"highcharts示例2" }, xAxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] }, credits: { enabled: false //右下角不显示LOGO }, series: [{ data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4] }, { data: [23, 45.5, 78.4, 89.2, 100.0, 135.0, 76.6, 32.5, 22.4, 67.1, 60.6, 123] }] }); //highcharts示例3 $('#divChart3').highcharts({ chart: { plotBorderWidth: 1, defaultSeriesType:"spline" }, colors: ['#24CBE5', '#64E572'], title: { text:"highcharts示例3" }, xAxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] }, credits: { enabled: false //右下角不显示LOGO }, series: [{ data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4] }, { data: [23, 45.5, 78.4, 89.2, 100.0, 135.0, 76.6, 32.5, 22.4, 67.1, 60.6, 123] }] }); //highcharts示例4 $('#divChart4').highcharts({ chart: { plotBorderWidth: 1, defaultSeriesType:"area" }, colors: ['#FF9655','#FFF263'], title: { text:"highcharts示例4" }, xAxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] }, credits: { enabled: false //右下角不显示LOGO }, series: [{ data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4] }, { data: [23, 45.5, 78.4, 89.2, 100.0, 135.0, 76.6, 32.5, 22.4, 67.1, 60.6, 123] }] }); //highcharts示例4 $('#divChart5').highcharts({ chart: { plotBorderWidth: 1, defaultSeriesType:"areaspline" }, colors: ['#058DC7','#6AF9C4'], title: { text:"highcharts示例5" }, xAxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] }, credits: { enabled: false //右下角不显示LOGO }, series: [{ data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4] }, { data: [23, 45.5, 78.4, 89.2, 100.0, 135.0, 76.6, 32.5, 22.4, 67.1, 60.6, 123] }] }); //highcharts示例4 $('#divChart6').highcharts({ chart: { plotBorderWidth: 1, defaultSeriesType:"bar" }, colors: ['#50B432','#DDDF00'], title: { text:"highcharts示例6" }, xAxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] }, credits: { enabled: false //右下角不显示LOGO }, series: [{ data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4] }, { data: [23, 45.5, 78.4, 89.2, 100.0, 135.0, 76.6, 32.5, 22.4, 67.1, 60.6, 123] }] }); //highcharts示例4 $('#divChart7').highcharts({ chart: { plotBorderWidth: 1, defaultSeriesType:"pie" }, colors: [ '#ED561B', '#24CBE5'], title: { text:"highcharts示例7" }, xAxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] }, credits: { enabled: false //右下角不显示LOGO }, series: [{ data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4] }, { data: [23, 45.5, 78.4, 89.2, 100.0, 135.0, 76.6, 32.5, 22.4, 67.1, 60.6, 123] }] }); //highcharts示例4 $('#divChart8').highcharts({ chart: { plotBorderWidth: 1, defaultSeriesType:"scatter" }, colors: ['#DDDF00', '#64E572'], title: { text:"highcharts示例8" }, xAxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] }, credits: { enabled: false //右下角不显示LOGO }, series: [{ data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4] }, { data: [23, 45.5, 78.4, 89.2, 100.0, 135.0, 76.6, 32.5, 22.4, 67.1, 60.6, 123] }] }); }); </script> </body> </html>