我们知道有时候使用了CSS float浮动,会产生CSS浮动,这个时候就需要清理浮动,我们就用clear样式属性即可实现。
接下来我们来认识与学习CSS clear知识与用法。
clear清除浮动目录
1.clear语法与结构
2.div clear常用地方
3.CSS+DIV案例
4.DIVCSS总结
一、clear语法与结构
(1)clear语法:clear : none | left | right | both
(2)clear参数值说明:
none:允许两边都可以有浮动对象
both:不允许有浮动对象
left:不允许左边有浮动现象
right:不允许右边有浮动现象
(3)clear解释:
(4)CSS结构
div{clear:left;}
div{clear:right;}
div{clear:both;}
二、DIV clear常用地方
我们常常用于,使用了float CSS样式后产生浮动的情况下。最常用的是使用clear:both清除浮动。比如一个大对象内有2个小对象
使用了CSS float样式为了避免产生浮动,大对象背景或边框不能正确显示,这个时候我们就需要clear:both清除浮动。
三、CSS+DIV案例
DIV+CSS案例说明:
这里设置一个CSS宽度(CSS width)为500px;
CSS边框(CSS border)为红色
CSS背景(CSS background)为黑色
CSS内边框(CSS padding)为10px盒子
里面包裹着2个小盒子
一个CSS浮动靠右(float:right;)
一个CSS浮动靠左(float:left;)
两者边框为白色
背景颜色为灰色
宽度为200px
CSS高度(CSS height)为150px
这样我们来观察案例效果,看浮动产生并使用clear清除浮动。
(1)案例CSS代码:
.divcss{500px;border:1px solid #F00;banckground:#000;padding:10px;}
.divcss_left,.divcss_right{border:1px solid #FFF;background:#999;200px;height:150px;}
/*css注释:这里为了截图分别,对css代码换行*/
.divcss_left{float:left;}/* css注释:设置浮动靠左 */
.divcss_right{float:right;}/*css注释:设置浮动靠右*/
(2)案例html代码片段:
<div class="divcss">
<div class="divcss_left">float left盒子</div>
<div class="divcss_right">float right盒子</div>
</div>
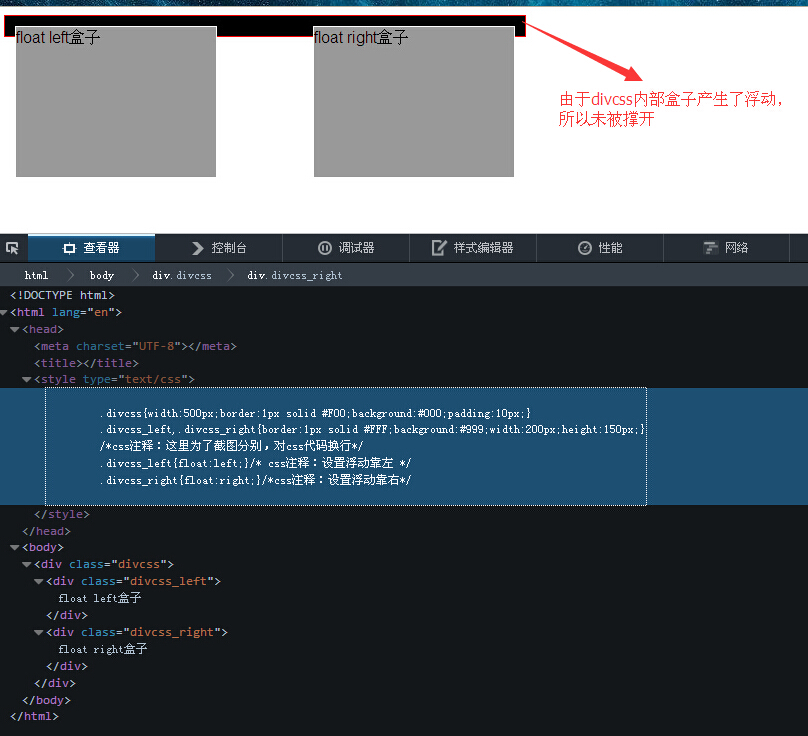
(3)案例效果截图:
由于divcss内部盒子产生了浮动,所以未被撑开,这个时候需要clear来清除浮动,让css命名为“divcss”盒子的打开。
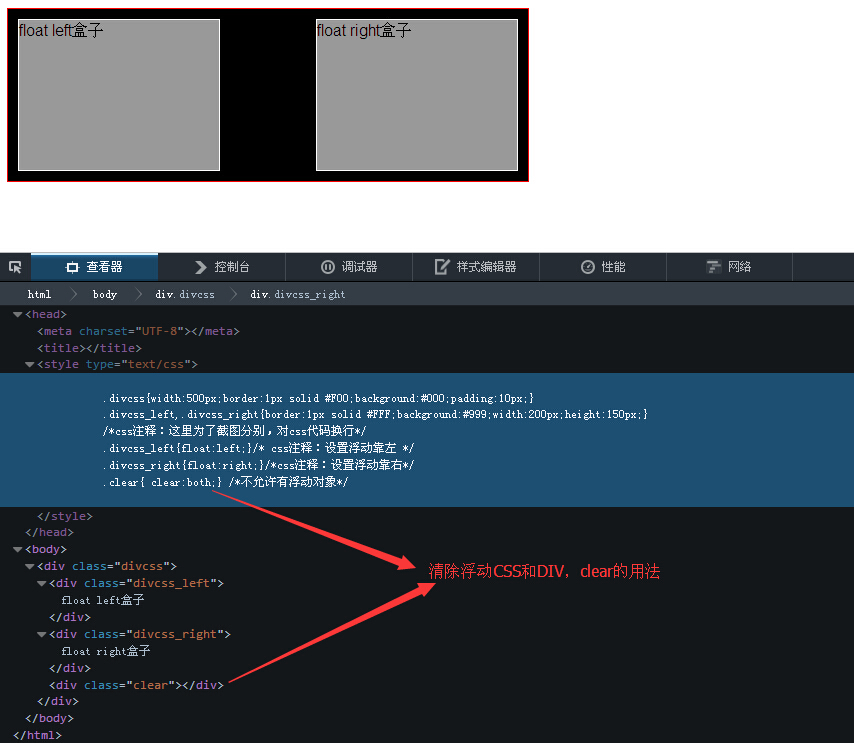
(4)、DIVCSS总结
使用clear可以清除float产生的浮动,注意clear样式对象加入位置,如上案例对“.divcss”清除浮动,我们就只需要在此对象div标签结束前
加入即可清除内部小盒子产生浮动。而一般常用clear:both来清除浮动,其它clear:left和clear:right可以下来根据clear both案例扩展学习实践。